音乐列表页面仿写
一、本次使用到的新知识点
1.渐变

在本页面中,每个div当中的分割线是采用渐变的方法制作出来的。下面详细说一下渐变
- 线性渐变
/* background-image: linear-gradient(角度,颜色,颜色,....); */
background-image: linear-gradient(0deg,red,yellow);

属性值:linear-gradient 表示线性渐变,第一个值填写的是渐变的方向,deg表示角度,默认是从上到下。我此处写的0deg,表示从下到上。如果填写90deg表示水平从左到右的一个渐变,180deg从右到左的渐变。角度值可以随意0至360随意填写,符合自己的要求就可以。后面依次是颜色值,这里演示的是红色到黄色的一个渐变,可以填写多个值,呈现一段段的渐变。
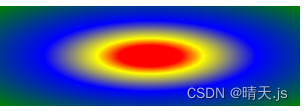
2. 径向渐变
background-image: radial-gradient(red,yellow);

径向渐变,相当于从圆心到外一圈圈的发生颜色的改变,像此处的red到yellow的变化,第一个值表示院校最里面的值,第二个值表示最终变化到的值。还有增加多个颜色 增加数值的径向渐变
background-image: radial-gradient(red 15%,yellow 25%,blue 50%,green 100%);

red 15% 表示从0-15%的区域是红色范围;yellow 25%表示15%-25%的区域是黄色范围,后面依次改变。
- 透明度渐变
透明度渐变是线性渐变和径向渐变的一种使用方法,只需要在输入颜色值时,改变颜色的alpha值(alpha值取值范围0-1,0表示完全透明,1表示完全不透明),配合渐变就可以完成。
flex 布局

在本项目中,每一个列表项,我使用div嵌套img和p 标签的写法,并采用flex布局,前面两个项目都能正常布局,但当我想把最后一个项目居右时,发现margin-right:0;并不能得到我想要的效果。查询资料才知道这是由于flex布局影响的,默认所有项目排列在一行。此时只需要使用margin-left:auto;(左外间距自适应),就能达到图中想要的效果。同理,margin-right:auto;就能将项目居右。
页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
text-decoration: none;
}
a{
color: white;
}
.bg{
width: 100vw;
height: 100vh;
background-image: url(./kugouimg/list/bg2.png);
color: white;
}
.title{
text-align: center;
padding: 7vh;
font-size: 2vh;
}
.navbar{
width: 100vw;
display: flex;
justify-content:space-around;
font-size: 2vh;
}
.list{
width: 80vw;
margin: 0 auto;
/* border: 1px solid pink; */
}
.list .list-menu{
width: 80vw;
display: flex;
/* justify-content: ; */
padding: 4vh 0 4vh;
/* margin: auto; */
/* border: 1px solid pink; */
}
.list .img{
width: 10vw;
}
.list div p{
font-size: 2vh;
margin: 0 0 0 4vw;
}
.list .time{
width: 1.5vh;
font-size: 1vh;
margin: auto 0;
/* width:vw; */
margin-left: auto;
/* padding-left:2vw ; */
}
.btn-moudle{
width: 100vw;
background-color: rgba(0, 0, 0, .9);
display: flex;
justify-content: space-around;
position: fixed;
bottom: 0;
}
.btn-moudle div{
/* width: 10vw; */
height: 8vh;
/* margin-top: ; */
align-items: center;
}
.btn-moudle img{
margin: 1vh auto;
width: 6vw;
}
.btn-moudle p{
text-align: center;
}
.hr1{
/* border: none; */
height: .3vw;
background: linear-gradient(90deg,rgba(255,255,255,0),rgba(255,255,255,1),rgba(255,255,255,0));
/* margin:2vh ; */
}
</style>
</head>
<body>
<div class="bg">
<p class="title">最 近</p>
<div class="navbar">
<a href="#">单曲</a>
<a href="#">专辑</a>
<a href="#">详情</a>
<a href="#">歌词</a>
<a href="#">歌词本</a>
</div>
<div class="hr1"></div>
<div class="list">
<div class="list-menu">
<img src="./kugouimg/list/zanting.png" alt="" class="img">
<p>樱花樱花想见你 <br> 满汉全席音乐团队</p>
<img src="./kugouimg/list/xinhao-signal-fill.png" alt="" class="time">
</div>
<div class="hr1"></div>
<div class="list-menu">
<img src="./kugouimg/list/kaishi2.png" alt="" class="img">
<p>aL.IEz <br> mizubi</p>
<p class="time">3:41</p>
</div>
<div class="hr1"></div>
<div class="list-menu">
<img src="./kugouimg/list/kaishi2.png" alt="" class="img">
<p>惊鸿一面 <br> 许嵩、黄玲</p>
<p class="time">4:16</p>
</div>
<div class="hr1"></div>
<div class="list-menu">
<img src="./kugouimg/list/kaishi2.png" alt="" class="img">
<p>大鱼 <br> 周深</p>
<p class="time">3:46</p>
</div>
<div class="hr1"></div>
<div class="list-menu">
<img src="./kugouimg/list/kaishi2.png" alt="" class="img">
<p>焚情 <br> 张信哲</p>
<p class="time">4:06</p>
</div>
</div>
<div class="btn-moudle">
<div class="">
<img src="./kugouimg/list/yinle.png" alt="">
<p>音乐</p>
</div>
<div class="">
<img src="./kugouimg/list/erji.png" alt="">
<p>音乐馆</p>
</div>
<div class="">
<img src="./kugouimg/list/caidan.png" alt="">
<p>音乐分类</p>
</div>
<div class="">
<img src="./kugouimg/list/shexiang.png" alt="">
<p>我的MV</p>
</div>
<div class="">
<img src="./kugouimg/list/yonghu.png" alt="">
<p>个人中心</p>
</div>
</div>
</div>
</body>
</html>






















 2663
2663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








