前言
在微信小程序开发的过程中,代码版本管理是很重要的一个内容。暑期实训项目的代码也是要上传git,之前对git在微信开发者工具中的使用也是一知半解,本文将就在微信开发者工具中使用Git做版本管理做详细介绍。
环境准备
创建小程序仓库
打开微信开发者工具,新建/打开小程序项目,

创建完成后,得到了初始化后的仓库。

创建远程仓库
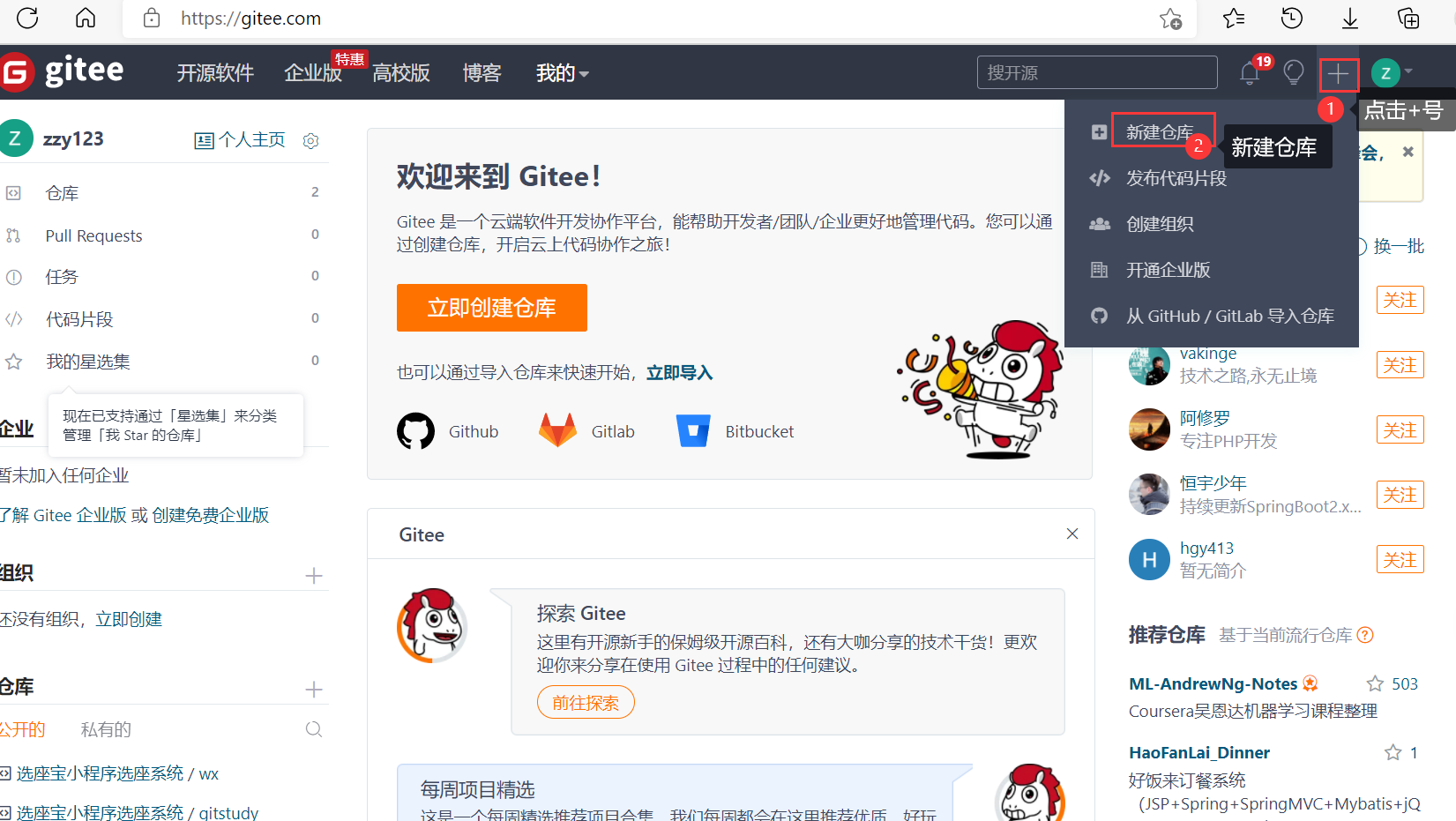
在 https://gitee.com 上登录自己的 Gitee 账号,在右上角新建按钮选择新建仓库。填写相应的项目仓库信息。

此处我们选择使用公开的仓库,命名,开发语言选择「JavaScript」。确认后点击「创建」按钮初始化远程仓库。

创建并初始化完远程仓库后,我们得到了一个空白仓库。
接下去我们将初始化本地的Git仓库。
初始化本地仓库
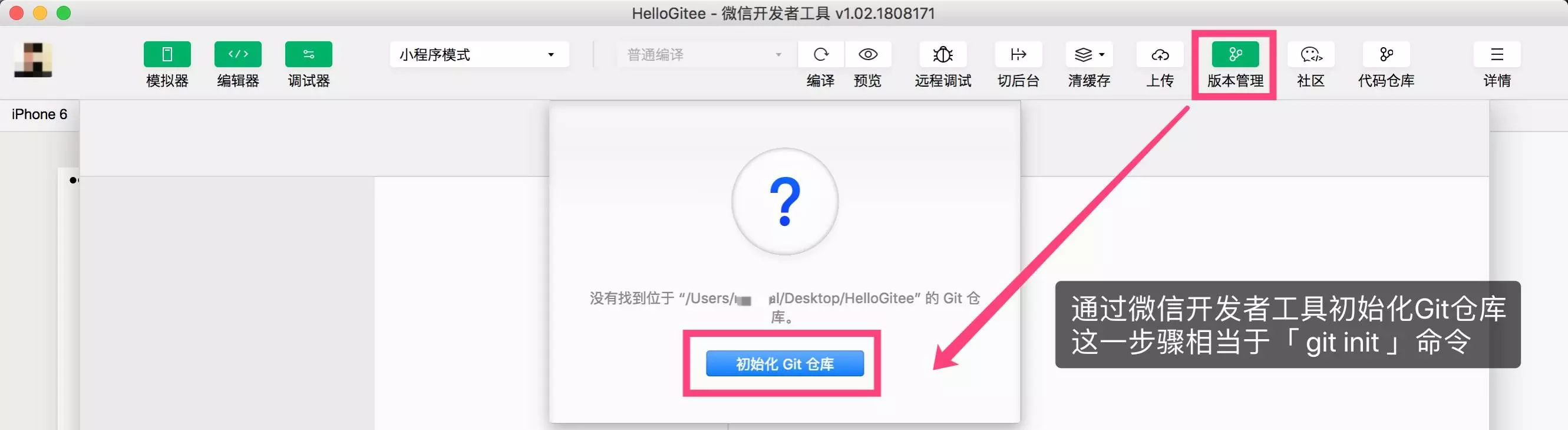
在微信开发者工具中点击面板上的「版本管理」按钮,将弹出开发者工具中的版本管理面板。
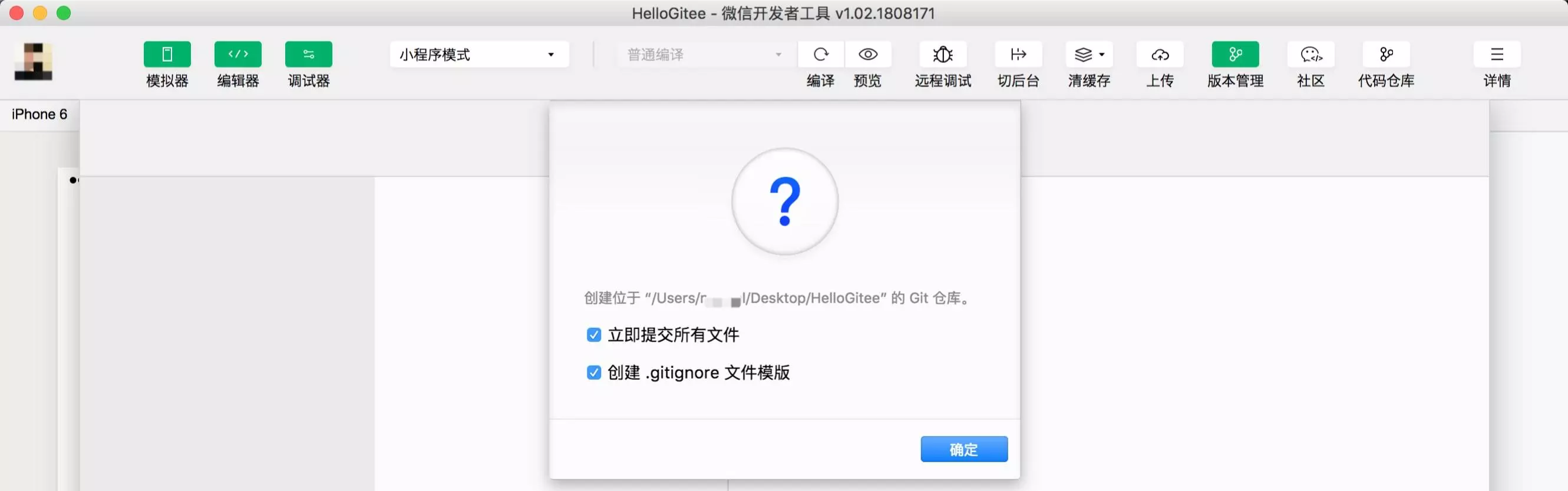
由于是新建仓库,并没有初始化过Git仓库,所以会提示初始化Git仓库,点击「初始化 Git 仓库」,点击「确认」,完成本地仓库的初始化。
这一步骤相当于执行「git init」命令。


初始化完成后,我们可以看到本地的仓库和当前的Git状态。下图为微信开发者工具初始化后的版本控制面板。

配置仓库信息
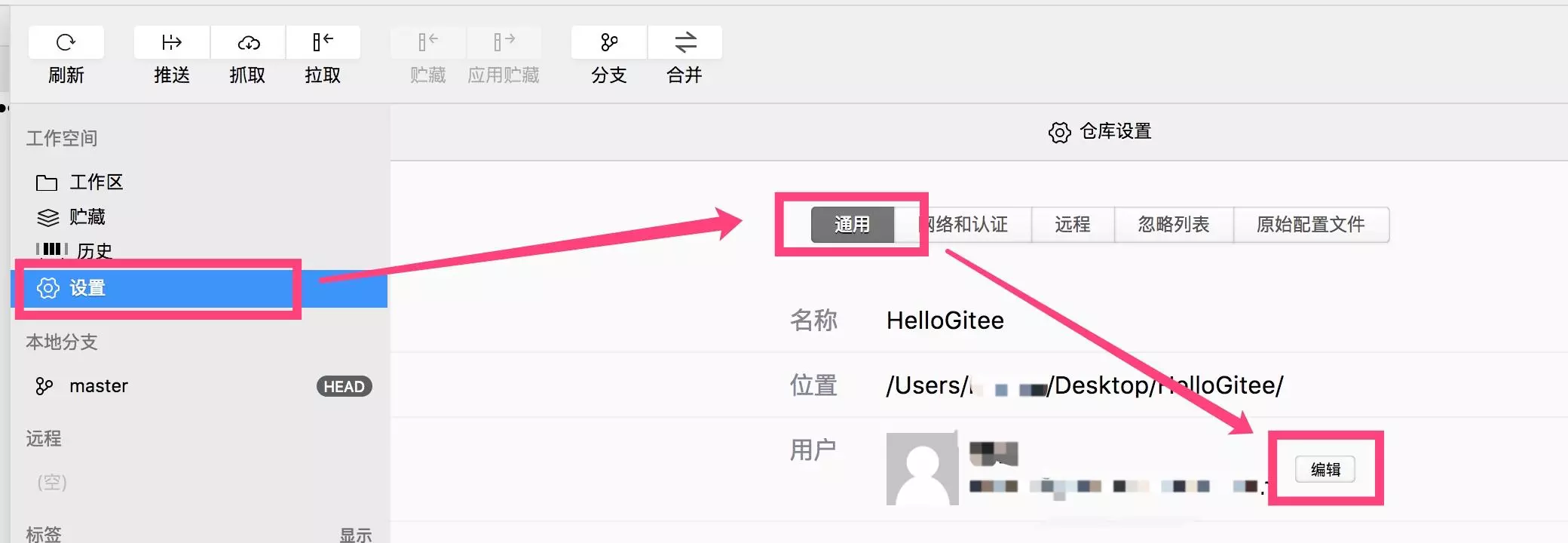
初始化完成后,依次点击「工作空间」->「设置」->「通用」->「编辑」,编辑在Git中使用的用户名和邮箱。这一步相当于git config命令中的配置操作。
$ git config --global user.name "用户名"
$ git config --global user.email "邮箱"
需要注意的是:此处配置的邮箱名需要和 Gitee https://gitee.com 上的邮箱保持一致,才能保证提交后能统计到Git的提交贡献信息。

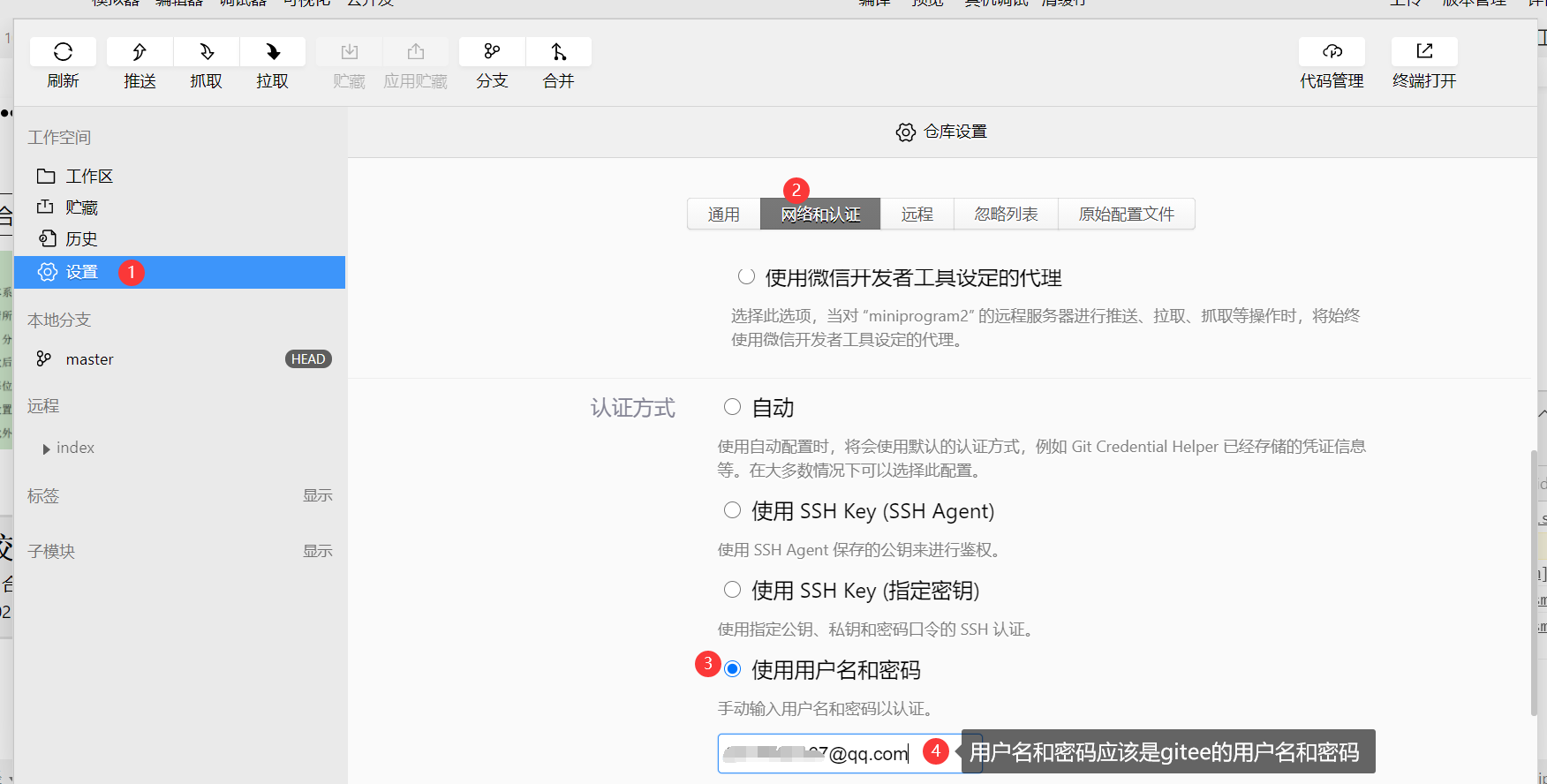
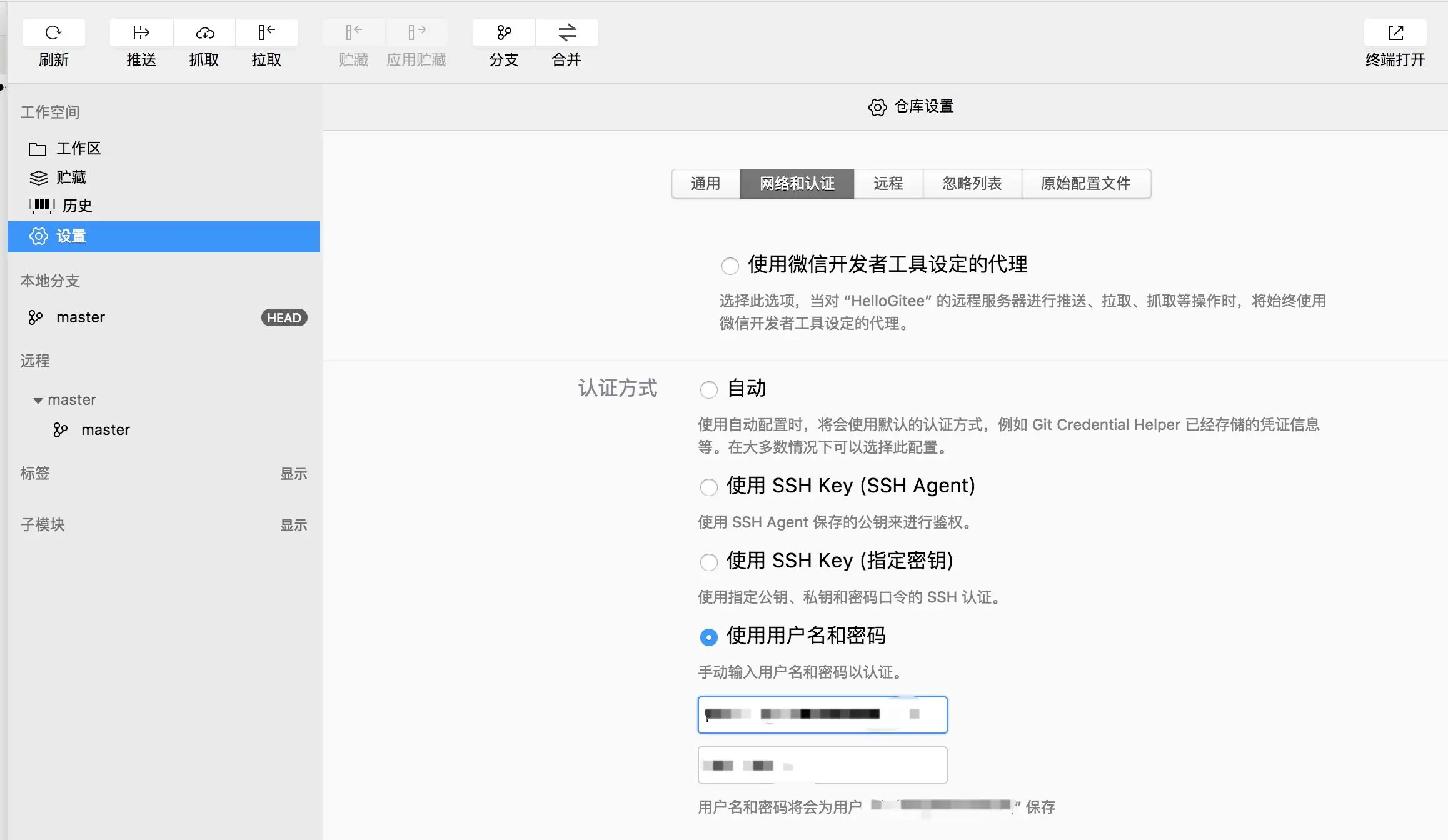
也可以在「网络和认证」中选择认证方式是“使用用户名和密码”

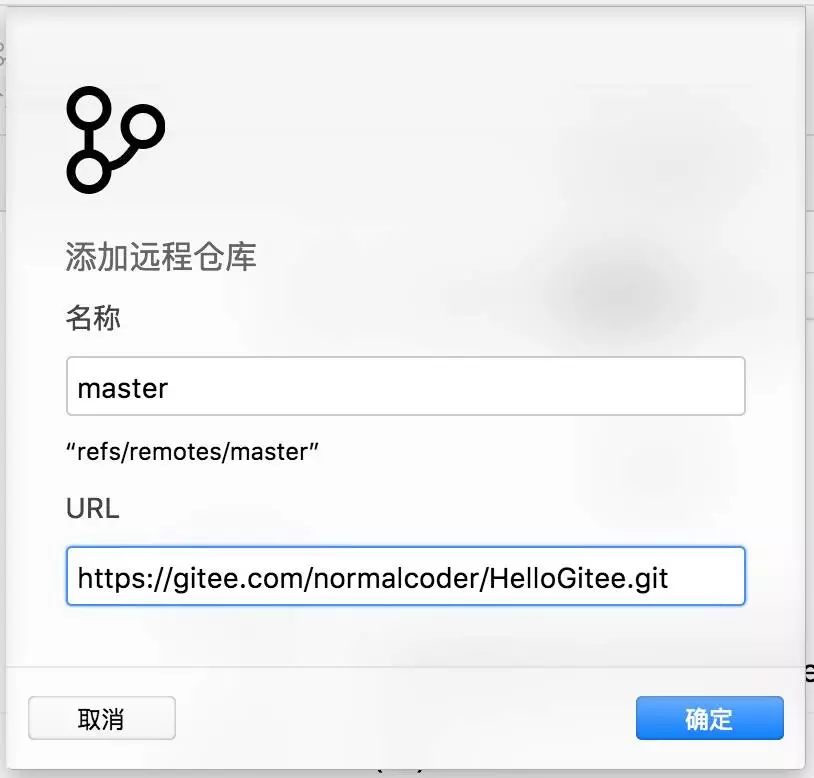
切换到仓库设置的「远程」选项卡,这时候会发现提示「未找到远程仓库信息」,点击「添加」,将前面创建的远程仓库地址填进去,仓库名称此处命名为「master」,可自行命名。


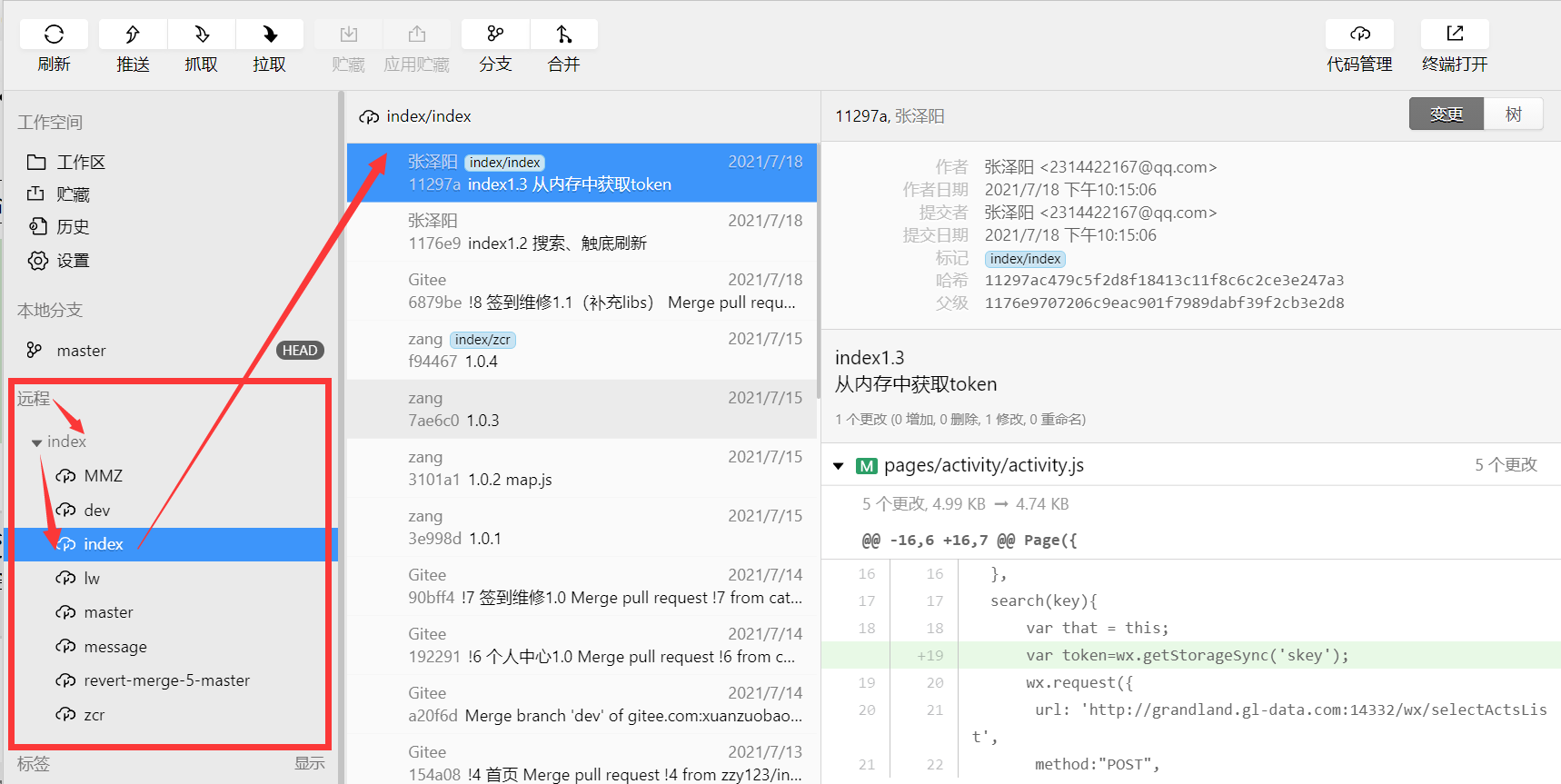
添加完成后即可看到仓库中的远程分支信息。

推送代码到远程仓库
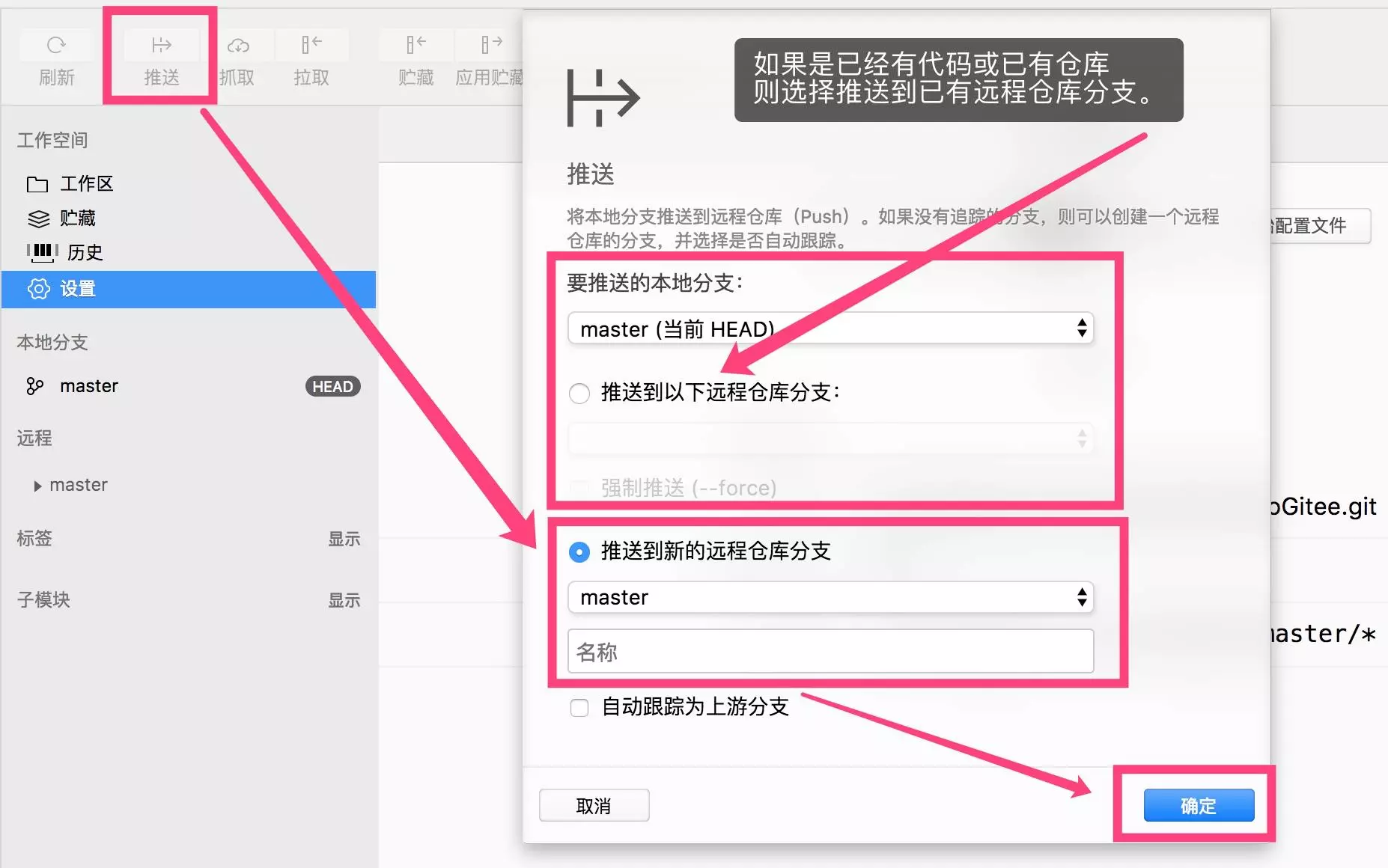
点击操作面板上的「推送」按钮,在弹出窗口选择「推送到新的远程仓库分支」,名称填写「master」,表示推送到远程仓库的master分支,然后点击「确定」。


推送完成后,我们可以顺利的看到「远程仓库」下出现了分支信息。访问Gitee上的仓库,也能看到推送过去的信息。此时我们已经完成了代码从本地仓库到远程仓库到推送。

注意事项 和 身份授权设置
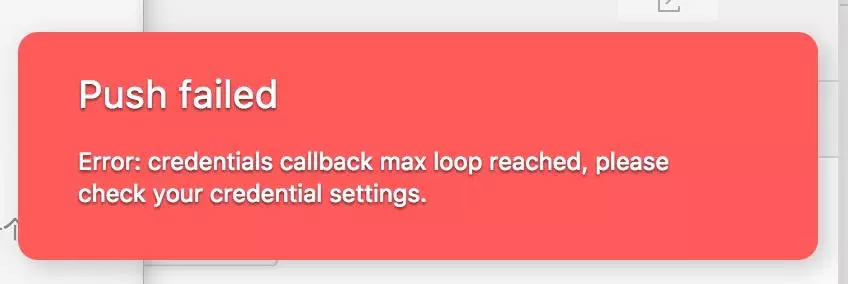
在推送的时候如果遇到了提示推送失败,需要检查用户授权,表示可能微信开发者工具并没有读取到本地用户的ssh授权配置,需要在开发工具中设置用户的授权信息。

初始化完成后,依次点击「工作空间」->「设置」->「网路与认证」->「认证方式」,可以选择远程仓库的认证方式,默认为「自动」。
选择「输入用户名和密码」,在下方输入 Gitee 的账号和密码后,再次执行推送操作即可。

修改并提交代码
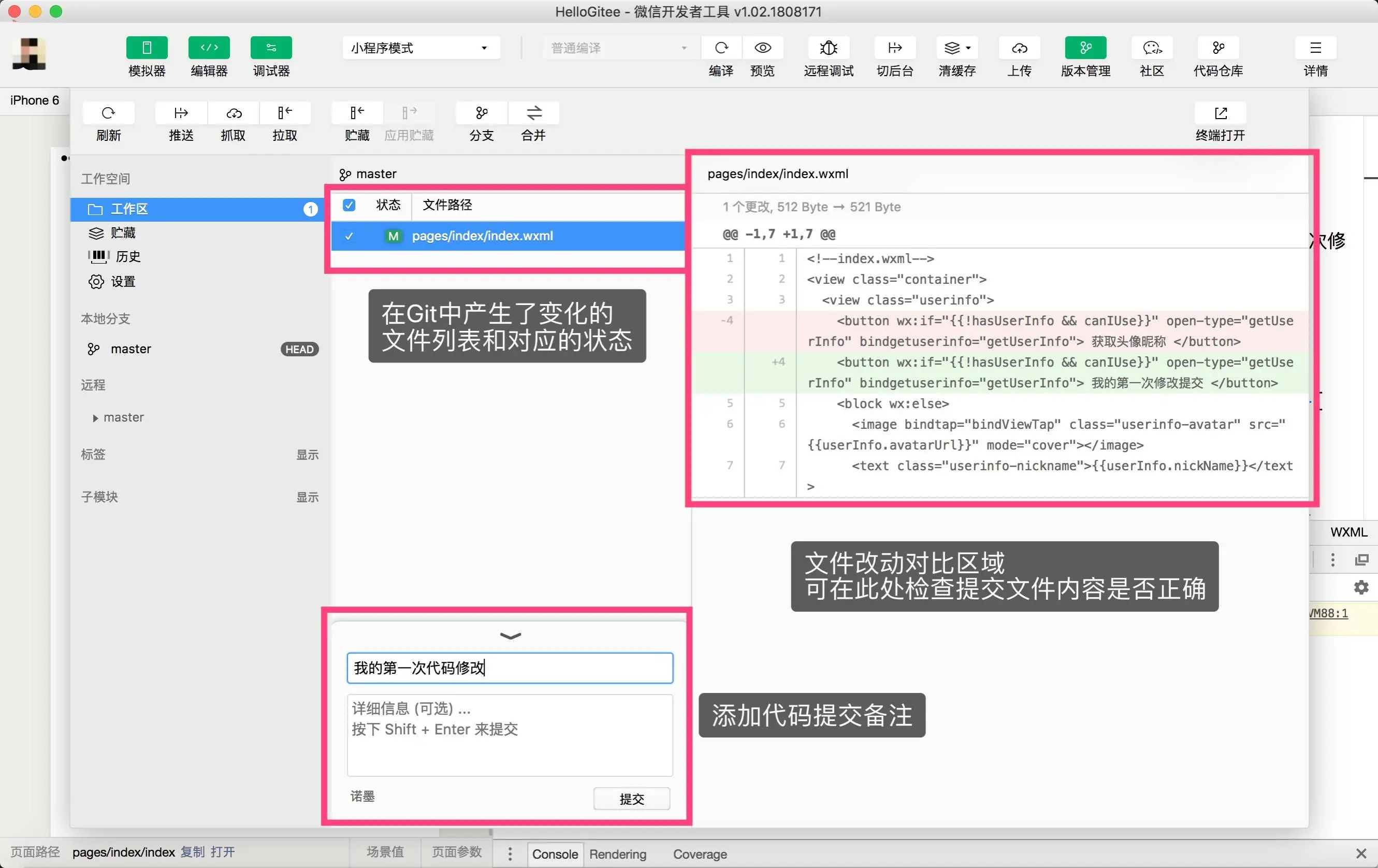
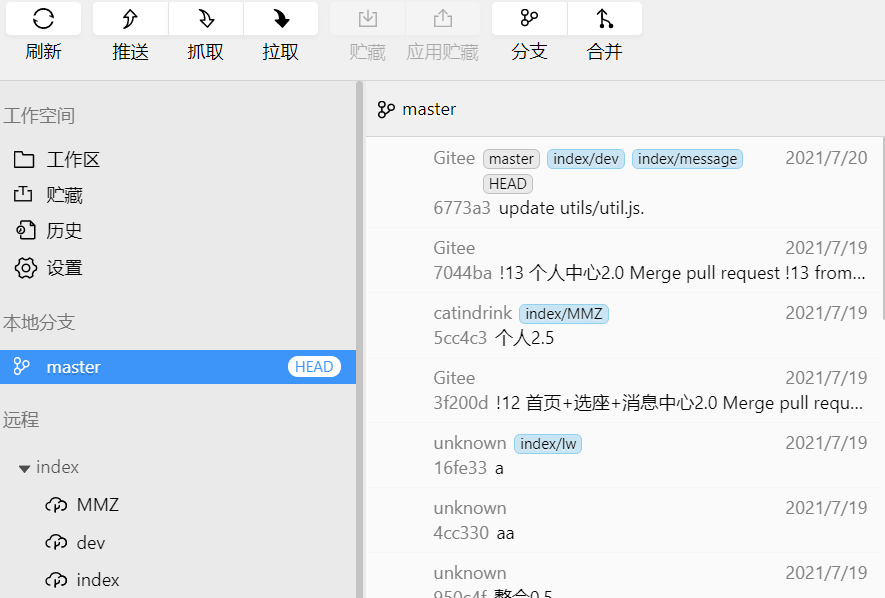
当对代码进行修改后,切换到「版本管理」面板,可以看到当前本地分支有一个文件等待提交,选中并勾选文件,可以查看当前文件内发生的改动。

在下方提交框填写提交的备注信息,点击「提交」,将代码提交到本地仓库主干分支上。提交后,可以在本地仓库分支上查看提交记录。

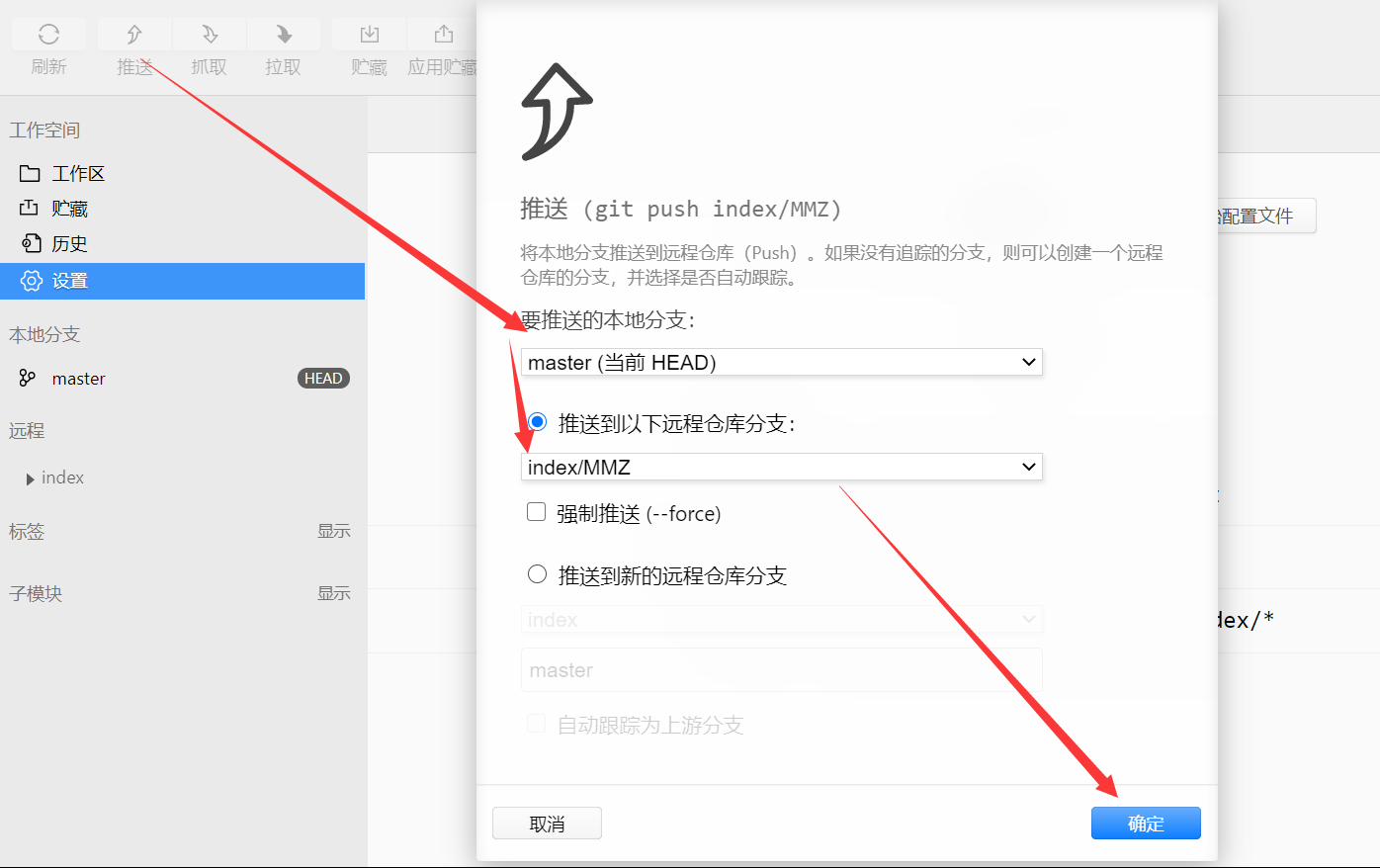
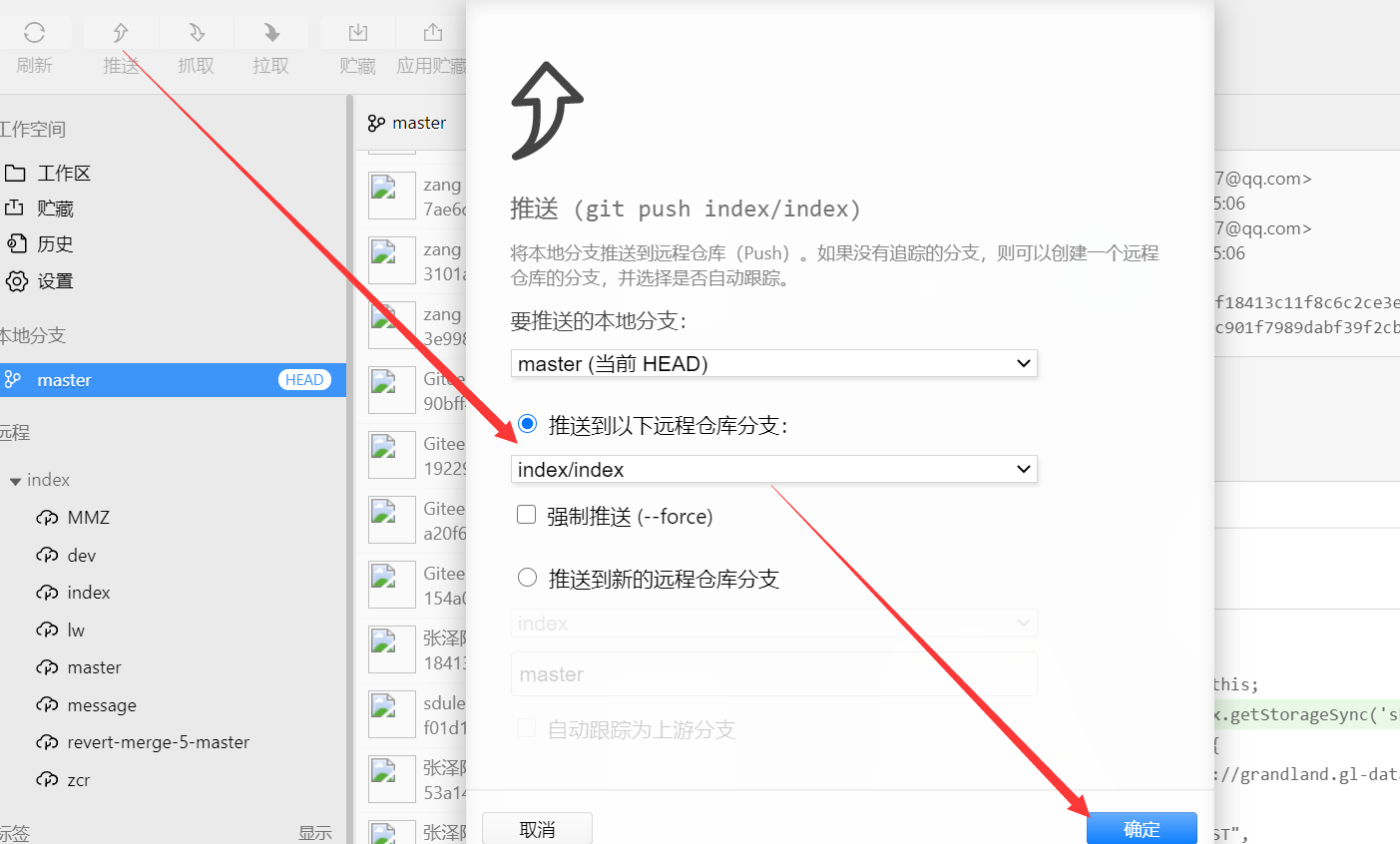
接下去我们再次将代码从本地分支推送到远程仓库。点击操作面板上的「推送按钮」,在弹出窗口选择「推送到以下远程仓库分支」,选择一存在的远程仓库的某个分支,然后点击「确定」。

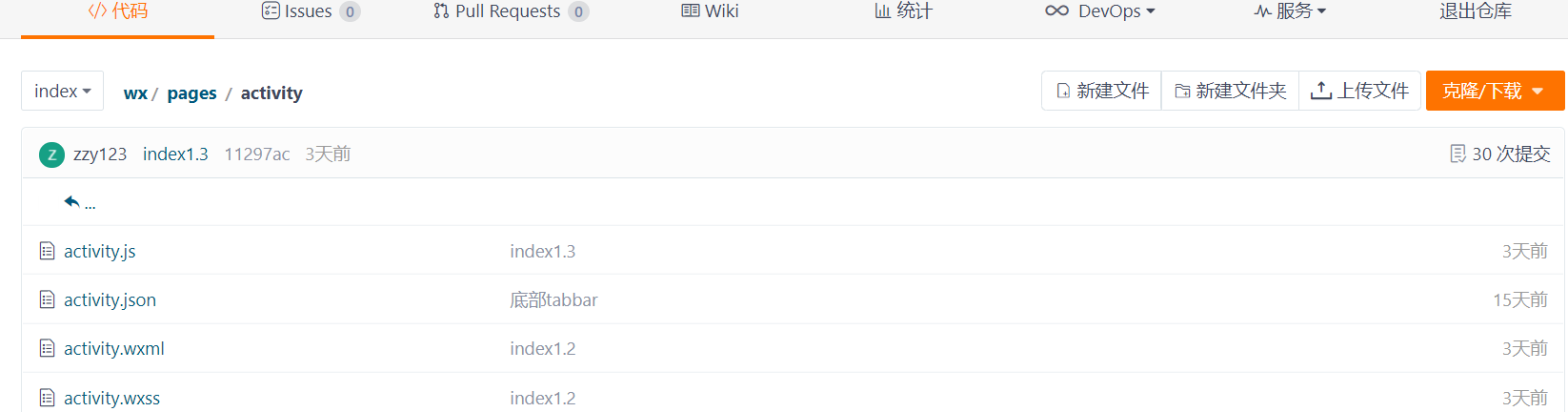
推送完成后,即可在Gitee对应的仓库主页看到提交的代码变更。

总结
在上面的操作中,我们通过微信开发者工具的版本管理功能,对小程序的代码进行了版本的管理控制,并提交到了远程的Git仓库中。
在实际的项目开发中,我们还可以充分利用Git在版本管理和协作上的特性,灵活的和他人进行协作,进而规范代码管理,更高效的进行协作开发。






















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








