前提安装正确:
无论是基于npm和Hbuilder X方式安装,一定要配置正确。
解决办法
以前在pages.json里面的写法:
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}
但是现在hbuilderx要求规范easycom的写法,所以要改为
"easycom": {
"custom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}
}
然后重启hbuilderx就好了,切记一定要重启
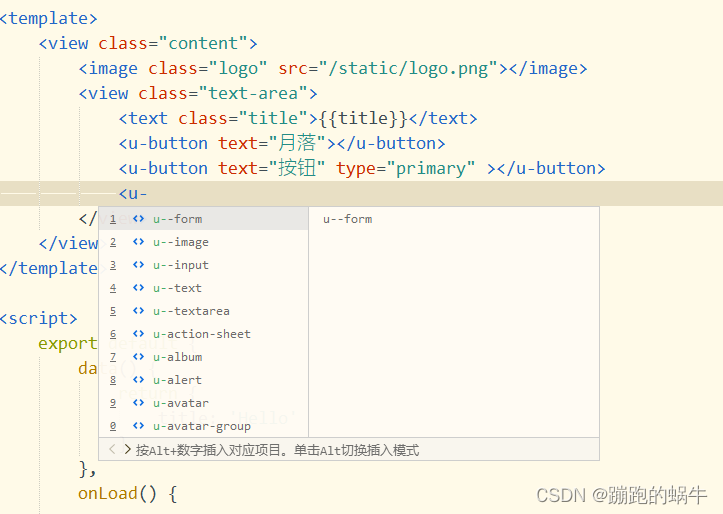
修改结果



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


