因为有个EXCEL导出功能,用户需要知道图片在电脑盘符位置,因此数据库不能直接存项目地址,因此想到一个解决办法

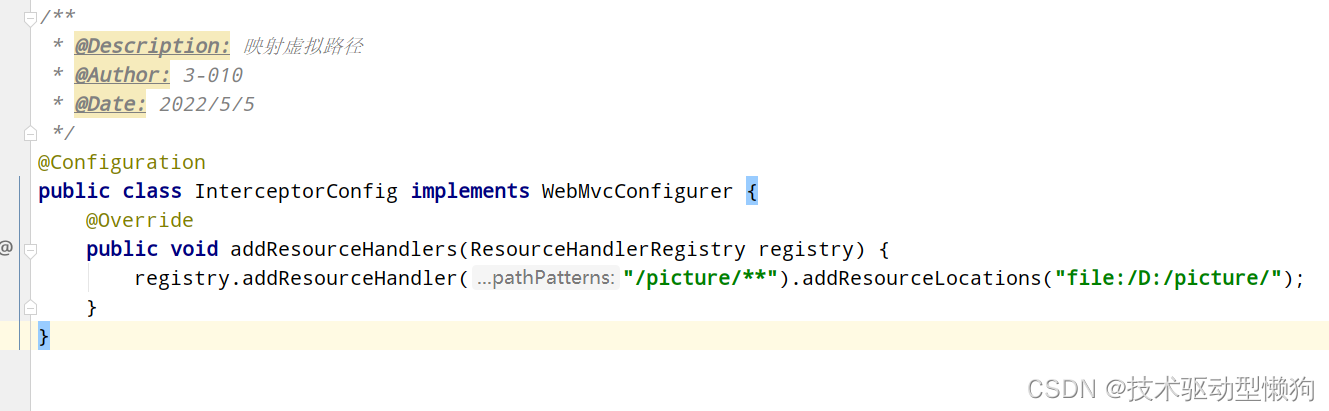
首先在后端指定映射虚拟路径,将盘符路径直接映射到项目路径,用来保证前端vue访问

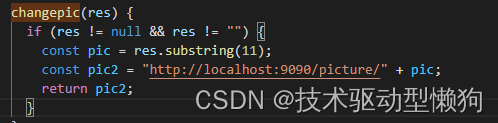
这样操作后,数据库字段依然是盘符路径,前端朋友提出用require(‘+图片地址’)可做显示,但是需求是列表显示图片,所以否决了(也可能是自己深度不够),所以在列表渲染时加了个方法

将文件名拆分出来,重新拼接项目地址字符串


渲染成功
注:需注意进方法之前,对值判空,否则可能整个列表数据因为单个空值,全部失效
ps:前端朋友评价歪门邪道,哈哈哈哈哈






















 2979
2979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








