Vue多组件多表单使用一个按钮进行验证以及提交
做的项目需要使用到多个表单,但是我把表单抽成组件,就算是两个组件,每个组件中个有一个表单,我需要使用一个按钮,对这两个表单进行提交以及验证的相关功能。
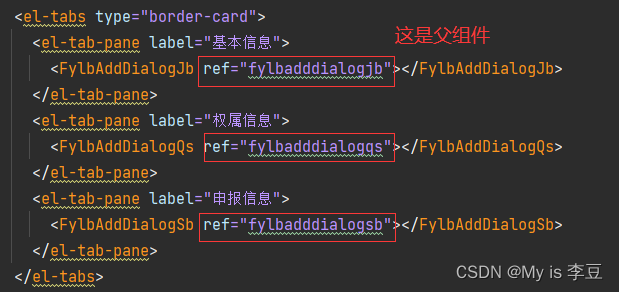
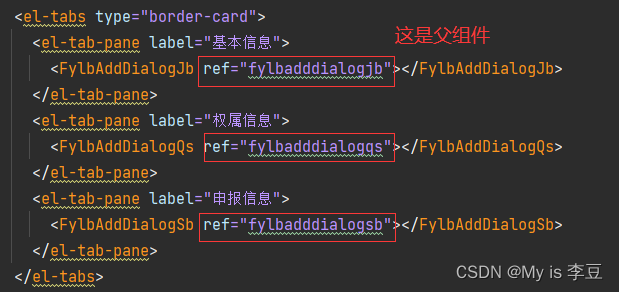
1.这是我的父组件文件,里面有3个子组件,其中每个子组件中都有一个form表单,我要在父组件中使用一个按钮对子组件中的表单进行同时验证并提交。(ref 是重点要加)

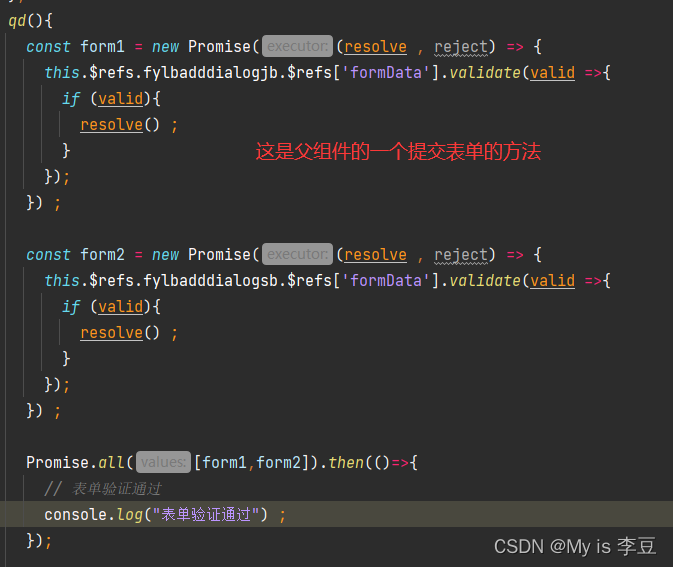
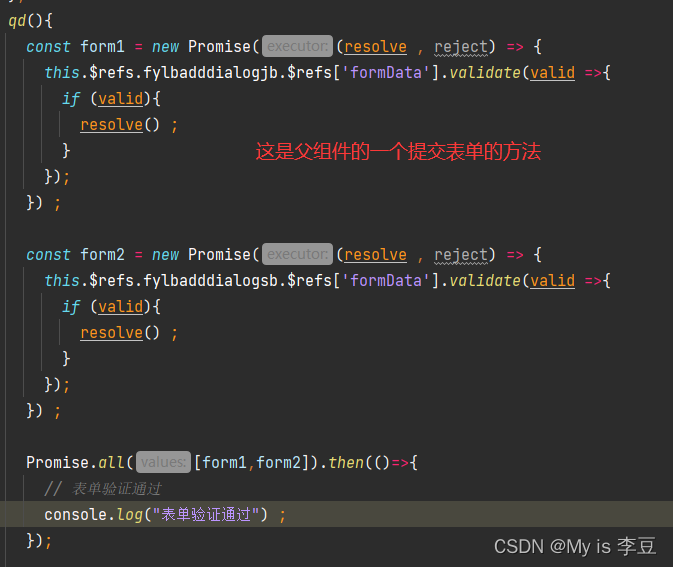
2.使用 Promise 当两个 form1 和 form2 同时校验通过后在将提交逻辑写到 Promise.all 中。(formData 是 表单上的 ref = ‘formData’)

3.代码
qd(){
const form1 = new Promise((resolve , reject) => {
this.$refs.fylbadddialogjb.$refs['formData'].validate(valid =>{
if (valid){
resolve() ;
}
});
}) ;
const form2 = new Promise((resolve , reject) => {
this.$refs.fylbadddialogsb.$refs['formData'].validate(valid =>{
if (valid){
resolve() ;
}
});
}) ;
Promise.all([form1,form2]).then(()=>{
console.log("表单验证通过") ;
});
}






















 3646
3646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








