Vue3.0通过命令行来创建Vue脚手架项目
1. 先安装node.js
https://nodejs.org/en/download/。自行安装
查看node.jsb版本
node --version

2.全局安装脚手架
npm install -g @vue/cli 静静的等待下载完成

3.查看vue版本
vue -V(注意,以下是3.0创建脚手架项目的命令,2.x老版本的自行百度)

4.创建脚手架项目
vue create +项目名称

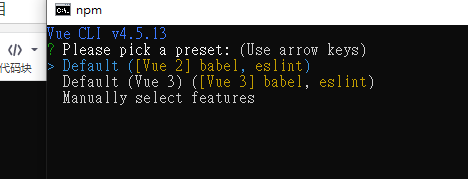
下面步骤就是对于脚手架项目的自定义设置
选择版本vue 这里选择Manually select features(手动设置)

根据自己需求来选择
babel 和router一般都要选择

选择版本3.0

这句话的意思是,是否把刚才定义的设置保存起来,下次创建的是否直接选择,不需要在一个一个选

选择css预处理器



这里设置是不是把你的配置文件放在一起,还是单独每一个单独一个文件我们选择单独放,便于管理


等待安装

安装成功之后呢,会显示两个命令给你
第一个 打开项目,第二个运行项目npm run serve

程序执行成功

打开地址























 2008
2008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










