1、uni自己封装的axios在真机中失效,发不出请求
uniapp中使用axios 需要配置适配器
(添加适配器有点费劲,直接封装uni自带请求也可以)
axios.defaults.adapter = function(config) { //自己定义个适配器,用来适配uniapp的语法 return new Promise((resolve, reject) => { console.log(config) var settle = require('axios/lib/core/settle'); var buildURL = require('axios/lib/helpers/buildURL'); uni.request({ method: config.method.toUpperCase(), url: config.baseURL + buildURL(config.url, config.params, config.paramsSerializer), header: config.headers, data: config.data, dataType: config.dataType, responseType: config.responseType, sslVerify: config.sslVerify, complete: function complete(response) { console.log("执行完成:", response) response = { data: response.data, status: response.statusCode, errMsg: response.errMsg, header: response.header, config: config };
settle(resolve, reject, response);
}
})
})
}
2、进入页面自动聚焦,但不弹出键盘
需求为PDA进入页面自动聚焦,可以触发快捷键扫一扫,uni自带的收起键盘和h5+的不知道为什么会失效,猜测是执行速率的原因
stop() {
let interval = setInterval(function() {
uni.hideKeyboard(); //隐藏软键盘
console.log('刷新')
}, 50);
setTimeout(() => {
clearInterval(interval);
console.log('停止刷新')
}, 1000);
}
3、H5跨域问题
配置manifest.json最为高效便捷
找到manifest.json的源代码视图
"h5" : { "router" : { "mode" : "hash" }, "devServer" : { "port" : "8080",//端口号 "disableHostCheck" : true, "proxy" : { "/api" : { "target" : "请求的url地址前缀",//目标接口域名 "changeOrigin" : true,//是否跨域 "secure" : false, "pathRewrite" : { "^/api" : "" } } } }
意思就是用"/api"代替 baseUrl,baseUrl就是基本url路径的意思。 request.js请求数据的页面中,如果是写的baseUrl都要用“/api”来代替之前的baseUrl地址。
重要:记得请求头的设置要和manifest.json中的代理配置相同(配置完最好重启一下控制台,我被这个问题支配了一个小时) config.baseURL = “/api”
4、H5跨域配置后App调试会有问题
可以简单做下判断 if(process.env.NODE_ENV === ‘development’){ //开发环境 // #ifdef H5 config.baseURL = “/api” // #endif // #ifdef APP-PLUS ||MP config.baseURL = “xxxx” // #endif }else{ config.baseURL = “xxxx” }
扩展
官方文档
ifdef : if defined 仅在某个平台编译
ifndef : if not defined 在除里该平台的其他编译
endif : end if 结束条件编译
%PLATFORM% 需要编译的平台,上面的MP就是各个小程序的意思
5、如何在HTML结构中使用moment
解决办法就是在data或者methods里面写个moment属性(方法)

但是为什么将moment在data或者methods里面声明一下就可以使用了呢?原因是在vue的生命周期里面,在created阶段,组件的data和methods都已经被初始化好了,而template里面的内容是在created后才进行编译的,所以才能够使用到moment的方法。
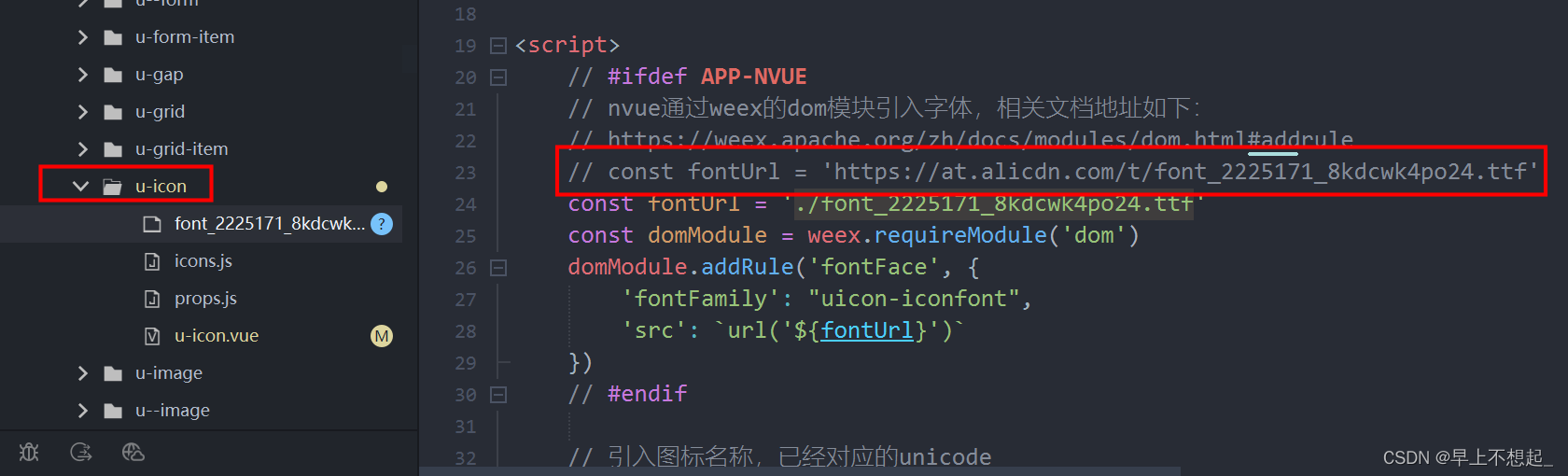
6、uView在离线模式或者内网环境下不显示图标
首先找到u-icon的源码,可以看到他引用的阿里的cdn

然后把引用文件下载下来,直接放外层,替换路径就可以了
(注:有两处需要替换)
7、uniapp view解析/r /n
在view标签中嵌套一个text,就可以解析了

8、请求设置content-type为FormData无效
uni 不支持发送FormData对象
对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会进行 JSON 序列化。
对于 POST 方法且 header[‘content-type’] 为 application/x-www-form-urlencoded 的数据,会将数据转换为 query string。
所以,如果你想发送formData 类型数据,请将header[‘content-type’] 设置为 application/x-www-form-urlencoded。
文档
9、uniapp运行小程序@click传参为undefined

大概率是key重复了或者无效,实在不行使用index
10、uview 组件 Picker 选择器动态赋值,未渲染数据
1、确认你的keyName,他默认的为纯数组形式,而不是数组包裹对象
2、动态赋值直接data[0]=xxx不会生效,有两种情况才会生效,亲测有效
this.dData = [
this.selectExtra1//这是个数组
]
或者
this.selectExtra1.forEach(item => {
this.selectExtra1Data[0].push(item)
})






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








