
背景
由其他的team做的项目,配置到一个新的环境下。由于项目需要与别的公司的项目接连,所以需要创建公开的API接口,利用apifox来进行测试(postman,jmeter都可以)。此次利用apifox来创建测试API接口的测试
1. 在官网下载apifox工具
下载地址和使用文档的URL : https://www.apifox.cn/help/
下载之后需要注册登入自己的账号
2.创建简单API的测试接口
可以使用文档来操作
3.前置操作和后置操作
在测试API时首先需要取得一个token,在取得token的时候还需要【SHA256】加密处理,所以需要创建一个前置操作


4.提取全局变量

现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
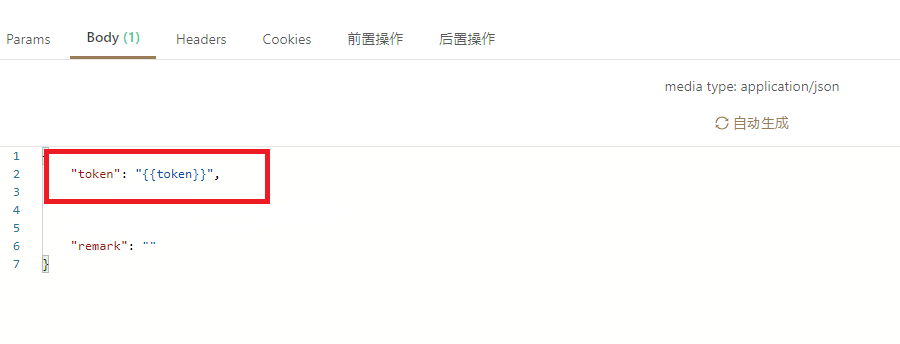
5.前置操作的结果值


6 在另一个API中利用全局变量

7.当API接口有图片的场合创建的测试的API接口
- file:上传图片
- token:api认证的凭证
- per:需要传递的额外的项目的值可以是json,string,等等其他的项目

追记
JS中利用CryptoJS进行MD5/SHA256/BASE64/AES加解密的方法与示例
- MD5加密
CryptoJS.MD5(‘待加密字符串’).toString() - SHA256加密
CryptoJS.SHA256(‘待加密字符串’).toString() - base64加密
CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(‘待加密字符串’)) - base64解密
CryptoJS.enc.Base64.parse(“待解密字符串”).toString(CryptoJS.enc.Utf8) - AES简单加密
CryptoJS.AES.encrypt(‘待加密字符串’, ‘秘钥’).toString() - AES简单解密
CryptoJS.AES.decrypt(‘待解密字符串’, ‘秘钥’).toString(CryptoJS.enc.Utf8) - 自定义AES加解密函数
以上示例是2个简单aes加解密方案,大部分情况下,我们需要自定义aes加解密更多的参数,比如加密模式、填充等。


今天的分享就到此结束了,大家还有什么不懂的可以评论区下留言哈,如果我的文章对你有所帮助的话,可以点赞三联支持一下
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








