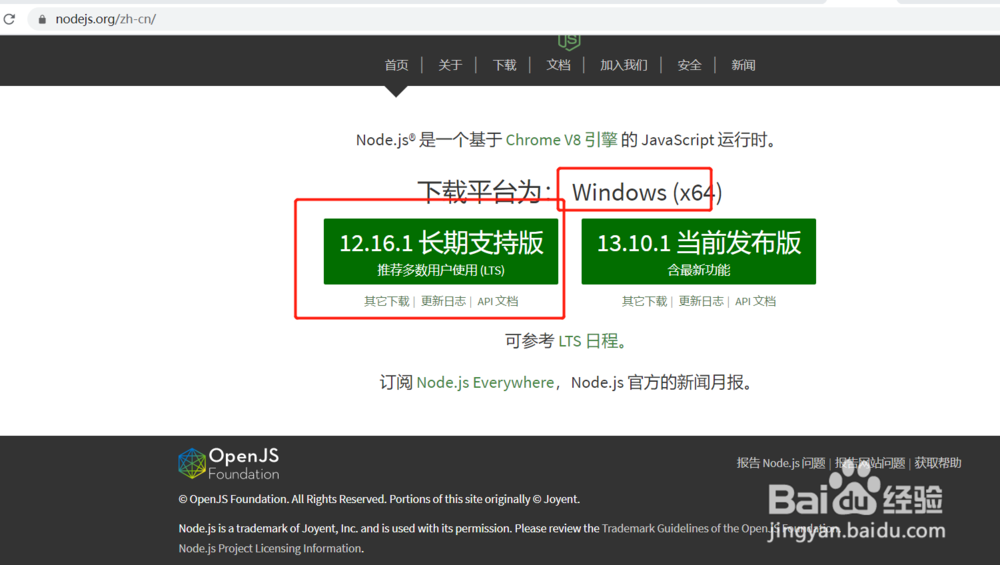
1.首先确保安装了node.js环境。百度搜索"node.js",进入官网,下载自己操作系统对应的版本(建议稳定版本)就好,这里我是windwos 10版本。

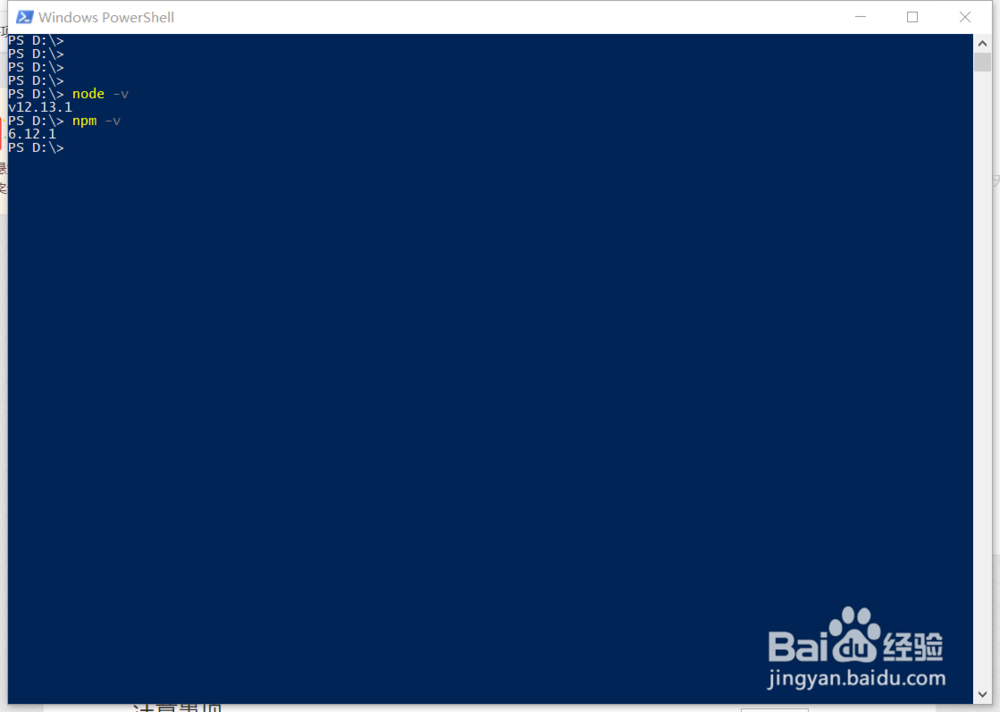
2.安装好了之后,打开power shell,输入node -v,查看是否安装成功。同样的npm(node.js的包管理工具)会自动安装上。同样输入npm -v 查看版本。

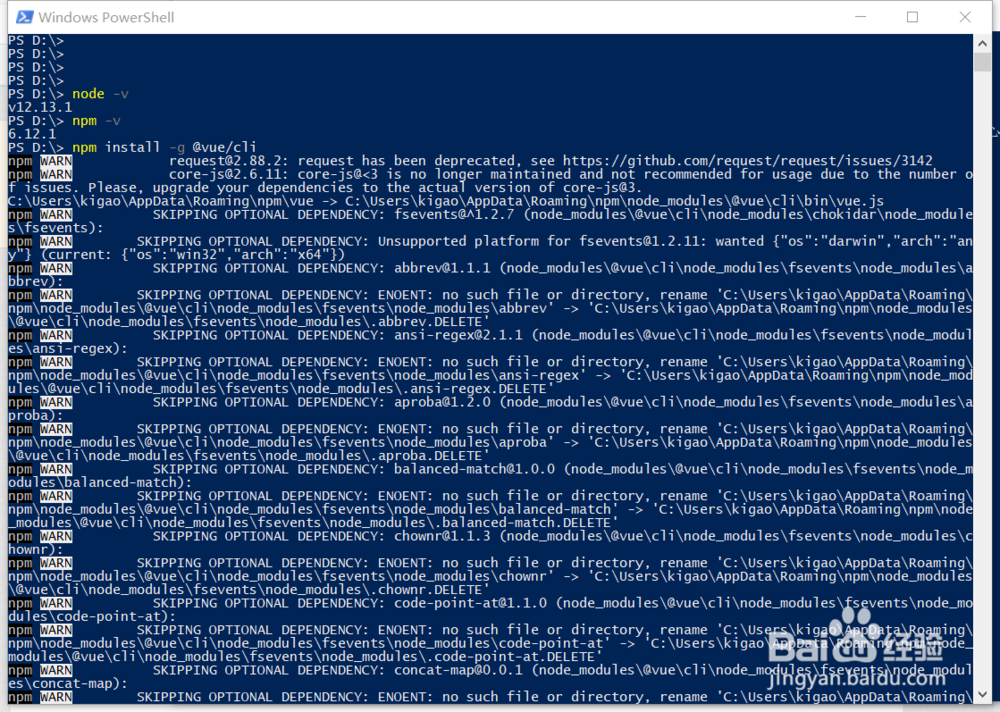
3.使用npm安装vue命令行工具(CLI)。输入"npm install -g @vue/cli"就OK了。

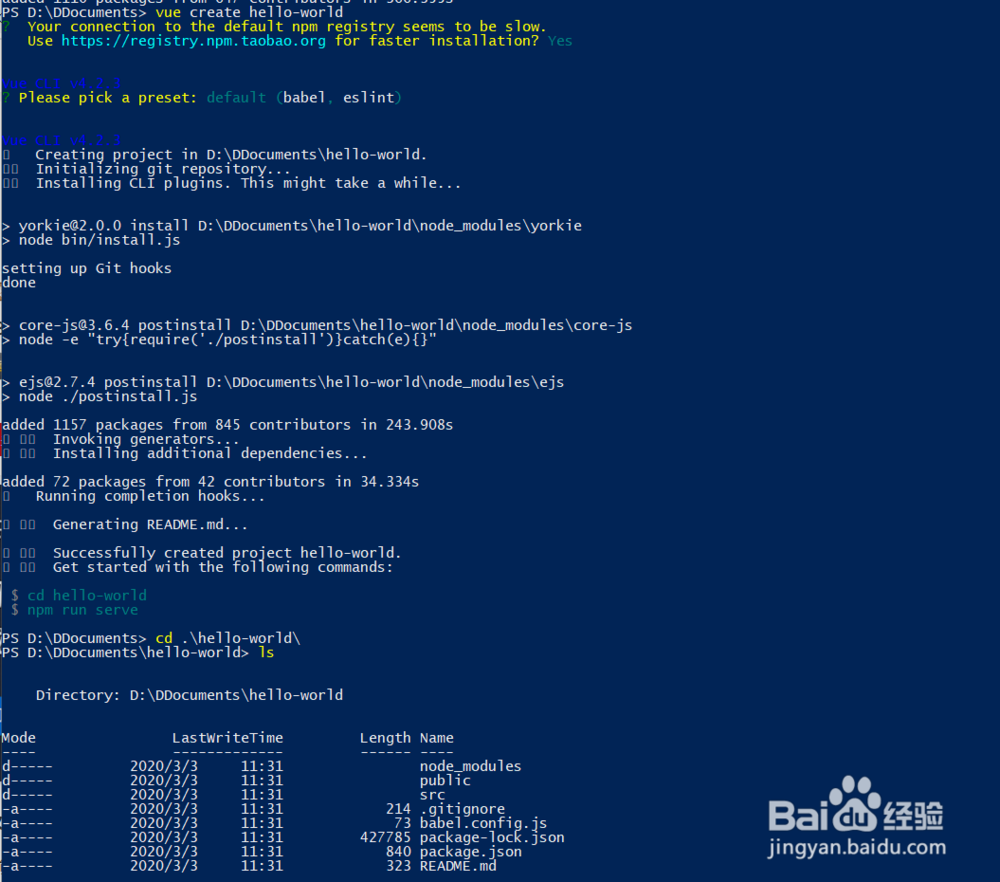
4.然后开始创建vue项目,我们只需要输入“vue create my-project”,这里"my-project"指项目名称。如图,我创建了一个“hello-world”项目,使用默认的预置babel和eslint即可,前者是一个 JavaScript 编译器,后者是一个代码格式约定。

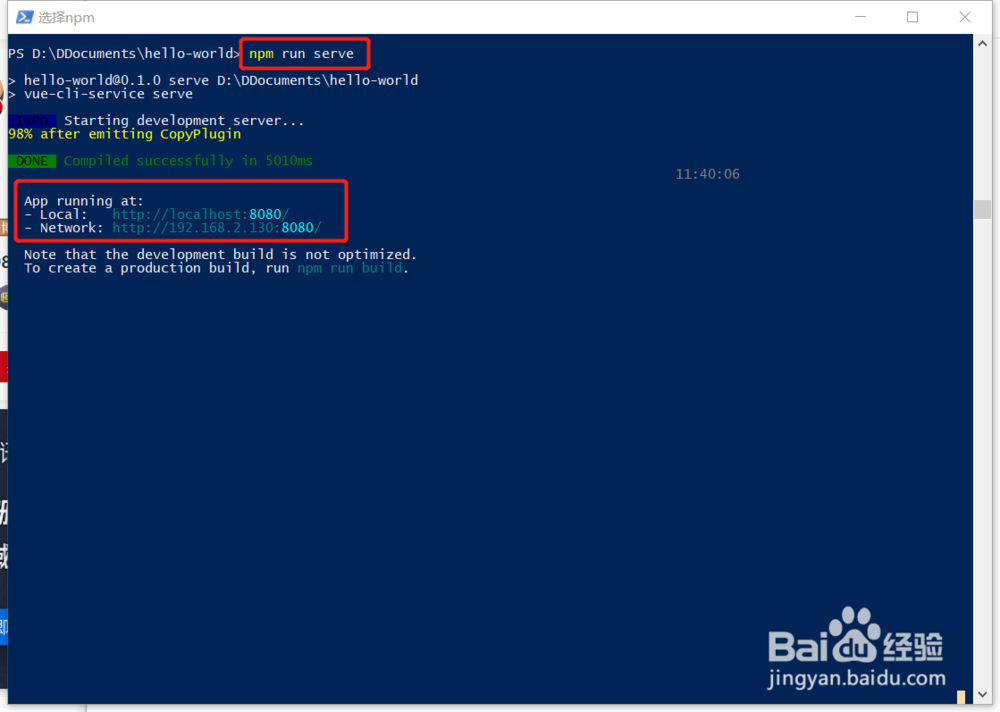
5.然后进入hello-world目录,使用"npm run serve"运行项目。

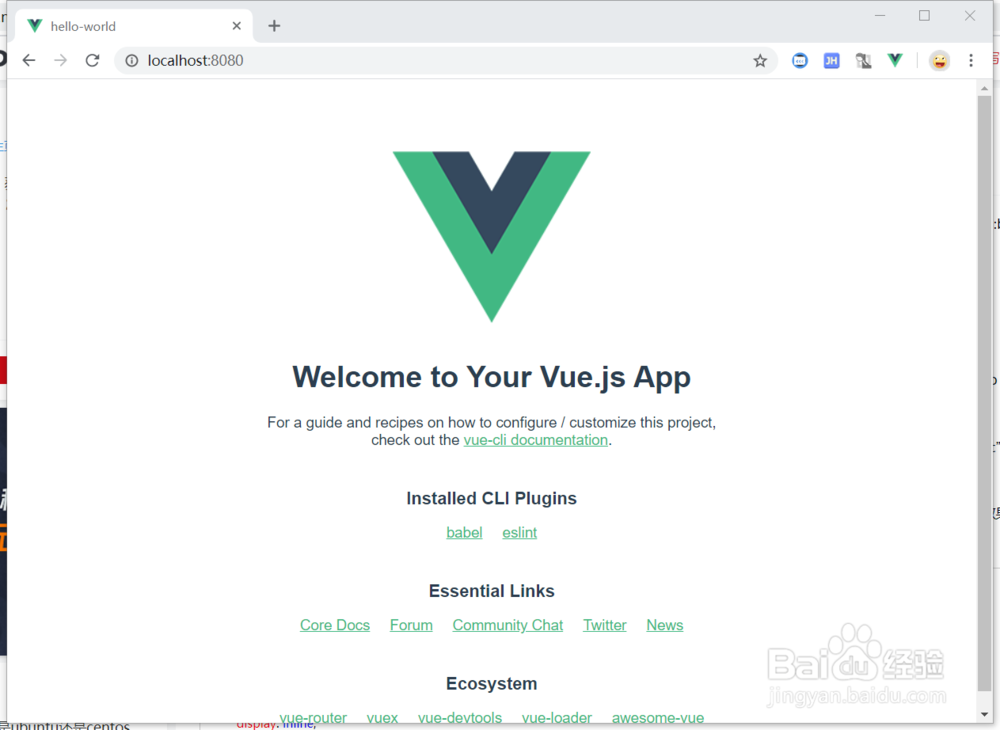
6.在浏览器中输入地址,就可以看到页面。






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








