13、HTTP 与 HTTPS 的区别(必会)(Ajax)
很多人总以为http就是https。其实http和https有着很大的区别的,下面我们来看一下https和http有什么区别?
一:先说一下什么是https和http
https是http的安全版本,也叫超文本安全传输,https是有加密传输协议的通道,并且SSL提供了安全加密基础,https主要是用于http的传输。
HTTPS协议之所以安全,是因为HTTPS协议对传输的数据进行加密,而加密过程是由非对称加密实现的。然而,HTTPS在内容传输的加密过程中使用对称加密,而非对称加密只在证书验证阶段发挥作用。
http是一种普通的超文本传输协议,在互联网上,所有的文件都要遵守这个HTTP协议,同时超文本也是http传输的基本部分,实现客户端和服务器的相互请求。
二:然后https和http有什么区别
https和http的区别:
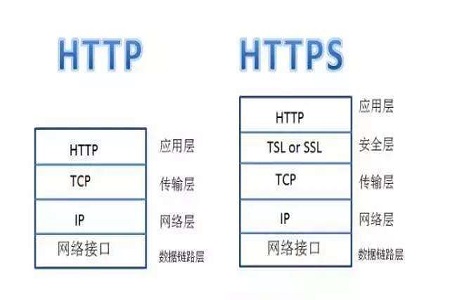
1、https的端口是443,而http的端口是80,并且两者的连接方式不同 http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议 ;
2、HTTP协议以明文方式发送内容,不提供任何方式的数据加密,举个例子:如果黑客截取了Web浏览器和网站服务器之间的传输报文,就可以直接读取其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:银行卡号卡号、密码等支付信息。 ,为了解决HTTP协议的这一缺陷 HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
3、https是需要申请证书的,而http不需要。
SSL证书是什么?(拓展)
因为HTTP协议以明文方式发送内容,使用HTTP协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了SSL协议 ,用于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。 其中S代表安全。
SSL证书是数字证书的一种,类似于我们驾驶证的电子副本。因为配置在服务器上,也称为SSL服务器证书。 通常,SSL用于保护网络交易、数据传输和登录。所以SSL逐渐已成为一种规范
15.什么是类数组(伪数组),如何将其转化为真实的数组?(js基础面试题)
- 什么是类数组
在js中,数组是特殊的对象,凡是对象有的性质,数组都有,数组表示有序数据的集合,而对象表示无序数据的集合。所谓类数组,最基本的要求就是具有length属性的对象。
伪数组(类数组)当然它也是对象,一般具有以下特点:
- 按索引方式存储数据;
- 具有length属性;
- 但没有数组的push、shift、pop等方法;
像function的arguments对象,还有获取dom的选择器getElementsByTagName、querySelectorAll这个选择器 返回的NodeList对象(NodeList 对象是一个从文档中获取的节点列表 (集合) 。 ),或者自定义的某些对象,这些都是伪数组。
如何将其转化为真实的数组
- 为什么要把伪数组转换成一个真正的数组?
- 原因很简单:把伪数组转换成一个真正的数组以后,就可以调用数组push、shift、pop等方法
第一种方法:
使用Array.prototype.slice.apply()
数组原型对象调用slice方法,再调用apply方法(参数是可以传递数组的形式)
注:调用apply 和 call 都可以将类数组转化为真正的数组
let arr1 = { 0: "hello", 1: 12, 2: true, length: 3 } console.log(arr1); let arr11 = Array.prototype.slice.apply(arr1); //返回的是数组 let arr111 = [].slice.apply(arr1); //同上 //["hello", 12, true]第二种方法:
[].slice.call(伪数组)
[].slice.call(arguments)
这段代码的意思是能够将具有length属性的arguments转换为数组下面先拆分一下
[ ] 数组,意思是创建一个空的数组对象
slice() :方法可从已有的数组中返回选定的元素。
一般将 call 方法用于强制指定 this 的指向
arguments 是属于函数内部的变量,其值是函数参数列表,一个类数组对象,是具有长度属性的,却并不是数组,不具备slice()这个方法,那就意味着 arguments.slice()行不通 所以通过[ ]创建一个空数组,通过slice方法从已有的数组中返回选定的元素。然后他通过call()方法强制指定当前函数方法内部变量arguments,返回了函数参数列表,这个时候slice()方法将其解析,因为没有给slice参数start和end,所以直接返回从0到最后一个位置的所有参数,将这些参数内部push到[]这个创建好的空数组中,这样子就返回了一个数组元素!
let arr1 = { 0: "hello", 1: 12, 2: true, length: 3 } console.log(arr1); let arr11 = Array.prototype.slice.call(arr1); //返回的是数组 let arr111 = [].slice.call(arr1); //同上 //["hello", 12, true]第三种方法:
使用ES6中Array.from方法
Array.from()方法就是将一个类数组对象或者可遍历对象转换成一个真正的数组
let arr2 = { 0:"hello", 1:12, 2:2013, 3:"大学", length:4 } let res=Array.from(arr2); console.log(res)//["hello", 12, 2013, "大学"]第四种方法:就是用扩展运算符也可以把类数组转换成真正的数组
举个例子:在页面中有几组button标签 获取DOM元素 返回的肯定是伪数组 定义一个变量去接收她 然后在给这个变量添加扩展运算符,用中括号包裹起来 在打印的时候输出的就是真正的数组
7、为什么会有跨域的问题出现,如何解决跨域问题(必会)(Ajax)
- 同源就是两个页面的协议,域名和端口都相同这就是同源
- 同源策略是浏览器提供的一个安全功能 通俗的理解:就是浏览器规定,A网站的js,不允许和非同源的C网站之间进行数据的交互
- 因为浏览器的同源策略,当我们发送的异步请求(Ajax请求)是不同的两个源,就是协议、域名、端口不同的时候,浏览器为了安全考虑,就会产生一个同源政策,也就是不允许跨域请求资源,要注意的是:跨域限制访问,其实就是浏览器的限制 目的就是防止他人恶意攻击网站,比如:一个黑客,他利用黑客软件把真正的银行密码嵌到他的页面上,当你使用真实的用户名和密码登录时,如果没有同源策略,他的页面就可以通过JS读取到你表单中的信息,这样用户名和密码就被黑客轻松搞到手了 这不就玩完了吗!!!
我们学习到的一种方式是jsonp,那它的实现原理为:
去创建一个script标签
给script标签的src属性设置接口地址
接口参数,必须带一个自定义的函数名 要不然后台无法返回数据
通过定义函数名去接收后台返回的数据
如果是在jQuery中使用Ajax,则只需要在dataType属性中把json改为jsonp即可
<script> function success(data) { console.log('获取到了data数据:') console.log(data) } </script> <script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=success&name=zs&a ge=20"></script>第二种方式:使用vue 反向代理 使用 vue-cli 脚手架搭建项目时 proxyTable 解决跨域问题
第三种方法:后端处理跨域方法:使用cors解决跨域问题,即跨域资源共享,设置响应头。
第四种方法:window+iframe嵌套通讯,postmessage
HTML5引入了一个全新的API:跨文档通信 API(Cross-document messaging)。这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。
ndow+iframe嵌套通讯,postmessage**
HTML5引入了一个全新的API:跨文档通信 API(Cross-document messaging)。这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。


























 3595
3595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










