页面:(点滴记录:页面这里有点类似于当初学的jsp中的jstl语法)
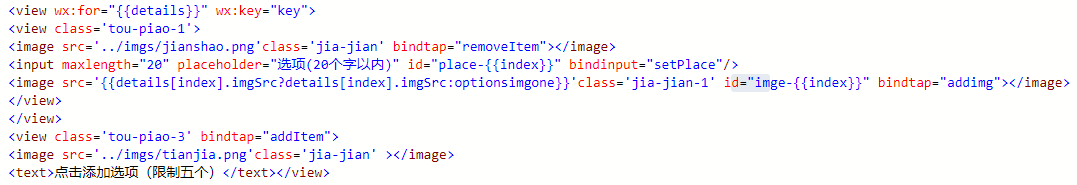
wx:for遍历details数组,这个数组中存的是Detail对象,对象中包含了input的值以及img的src路径
img的src采用三目运算符,optionsimgone是一张默认的图片路径,如果为真则显示该item指定的图片,反之则显示我默认的图片,id属性为唯一,用来取值
js:
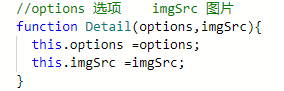
定义Detail对象,包含页面input的值以及img的src路径
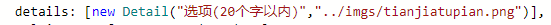
定义一个数组,数组中包含Detail对象(点滴记录:格式details[{options:sss,imgSrc:…/img},{options:,imgSrc},{},{}])
同时用来生成页面的item
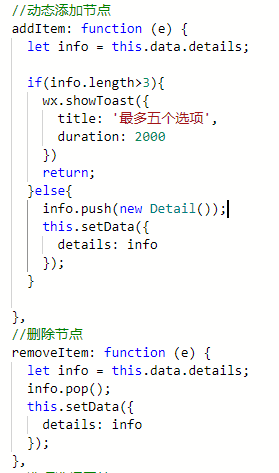
跟页面的“点击添加选项”绑定一个事件addItem,单击一次就生成一个item,最多五个
得到定义的数组details,判断数组的长度,这里应该是大于4(刚刚才发现,已更正),因为我默认就会显示一个item
如果小于五个则可以继续动态的向details中添加
push():向数组末尾添加一个或者多个元素,并返回新的长度
添加完成之后将新的对象item更新到details数组中
跟第一个“减号img”绑定一个事件removeItem,单击一次就删除自身的item
得到定义的数组details,调用js的pop()方法
pop():删除数组的最后一个元素,把数组的长度减1,并且返回它被删除元素的值,如果数组变为空,则该方法不改变数组,返回undefine值
删除成功之后将新的数据更新到details数组中
点击指定item的图片添加,完成之后在该item上显示,不影响其它item的img
得到id属性的index,调用微信的wx.chooseImage接口(封装好了的)count图片数量
sizeType:[‘original’,‘compressed’] ,图片尺寸[‘原图’,‘压缩图’]
sourceType:[‘album’,‘camera’],图片来源[‘手机相册’,‘使用相机’]
res.tempFilePaths,图片的本地临时文件路径列表
this.data.details[index].options; //该item中的input的值
将img的临时文件路径与input的值放进我new的Detail对象中
得到details数组,用splice()方法向数组添加一个新的元素,即Detail对象
然后this.setData更新details数组
currentTarget指向的是捕获事件的元素(也就是元素自身)
replace() //替换
得到该item中的input的值
index:得到id属性中的index,将前缀替换掉
place:得到及时输入的值
this.data.details[index].options =place;//将得到的值放进details数组中的options属性中
然后再将其放进Detail对象中,再运用splice方法添加到details数组
再this.setData更新
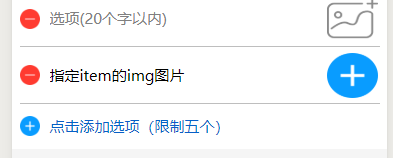
效果图:
初始
添加
得到指定item的input的值以及指定的img的src路径
删除

































 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










