关于CHART控件使用的一个例子--Captain_Amazing
最近一段时间, 有用到WinForm的chart控件, 主要是做了一个纺织行业的验布数据的图表显示, 比如长度值和重量值的曲线绘制,
以此图表, 相关人员则可判断哪些检验数据是错误的, 后来, 又安排我检查一个保安人员夜间巡查情况的事, 我就又开始使用chart控件
了, 折腾了大半天, 也没弄好, 周日在家, 不死心, 又反复调试, 终于功夫不负有心人, 成功自定义显示了"X轴", 在此写下来, 以供以后参考!

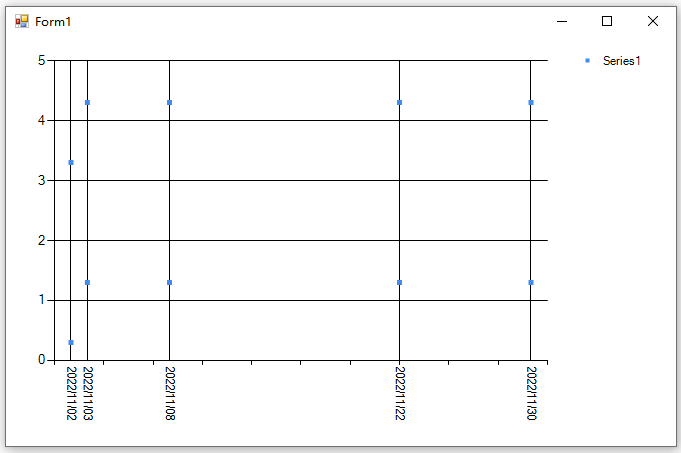
效果见图, 比如2022/11/2这天, 1点多, 3点多巡逻了, 留下了巡检记录数据, 这个是厂里的巡更棒, 市面上很常见, 可以下载到电脑上
下面是代码(主要是思想, 算是DEMO)
private void Form1_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("patrolDate", typeof(DateTime));
dt.Columns.Add("patrolTime", typeof(float));
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/2"), 0.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/2"), 3.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/3"), 1.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/3"), 4.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/8"), 1.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/8"), 4.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/22"), 1.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/22"), 4.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/30"), 1.3F });
dt.Rows.Add(new object[] { DateTime.Parse("2022/11/30"), 4.3F });
for (int i = 0; i < dt.Rows.Count; i++)
{
chart1.Series[0].Points.AddXY(dt.Rows[i]["patrolDate"], dt.Rows[i]["patrolTime"]);
//设置X轴字体绘制角度
chart1.ChartAreas[0].AxisX.LabelStyle.Angle = 90;
CustomLabel label = new CustomLabel();
label.Text = ((DateTime)dt.Rows[i]["patrolDate"]).ToShortDateString();
//定义自定义标签的位置, 显示标签的关键代码
label.FromPosition = ((DateTime)dt.Rows[i]["patrolDate"]).ToOADate() - 1;
label.ToPosition = ((DateTime)dt.Rows[i]["patrolDate"]).ToOADate() + 1;
//显示网格线
label.GridTicks = GridTickTypes.Gridline;
chart1.ChartAreas[0].AxisX.CustomLabels.Add(label);
}
}主要容易失败的地方, 在于X轴标签显示上, 网上有贴子说日期时间类型不能在此使用, 是不对的, 需要设置
CustomLabel的FromPosition和ToPosition属性, 这才是自定义轴标签的关键所在, 这个是在Chart控件的
ChartAreas集合的Axes集合中的X axis中定义的, chart控件比较庞大, 需要慢慢消化.






















 3571
3571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








