写在前面
在使用chrome的控制台进行输出一个数组的时候发现收起预览和展开的显示不一样

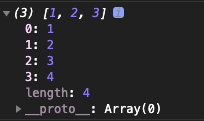
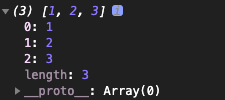
如图:预览是3个元素,但是展开之后变成了4个
原因
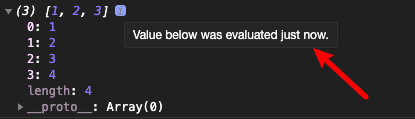
预览数组的旁边有一个小图标,悬浮上去之后可以看到一个提示:Value below was evaluated just now

查阅资料后知道:chrome的控制台的console.log()展开的时候会去重新查询一次数组的值
let arr = [1,2,3];
console.log(arr);
arr.push(4);
上述代码中,步骤如下
- 创建一个数组
- 打印数组:[1, 2, 3]
- 增加一个元素
注意:在执行完代码之后去点击展开数组的时候,再次查询最新的数组的值,所以展开之后的结果就是4个元素了
测试
let arr = [1,2,3];
console.log(arr);
setTimeout(() => arr.push(4), 3000);
在这里打印之后,会在3秒后在进行push,这个时候我们去展开就会发现是正常的了

如何避免呢
- 使用
document.write()直接显示到页面上 - 使用
JSON.stringify()转化为json字符串进行输出 - 打印之前赋值给一个新的数组,注意要
改变引用地址的那种才行





















 9808
9808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








