- 在大部分的情况下,往往会针对于一个ID组件绑定事件,基本不会有问题,但在jQuery里面也会存在有事件的冒泡处理.
观察冒泡处理
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的事件绑定处理</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
var count = 0;
//同时选择多个元素,绑定同一个事件,导致出现冒泡事件
$("input,div,body").on("click",function(){
var imgObj = "<div>"+(count++)+"</div>";
$("#imgDiv").append(imgObj);
});
});
</script>
</head>
<body>
<input id="mybutton" type="button" value="点击此处出现数字"/>
<div id="imgDiv"></div>
</body>
</html>

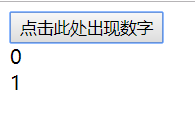
- 此时再点击按钮式,触发了两次事件,这是因为按钮的input元素也在body元素之中,当用户点击按钮的时候,同时也触发了body元素的事件.
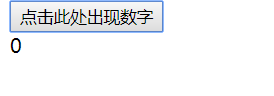
- 如果现在明确的绑定了id或者明确组件的话,这个冒泡就不会出现了.
阻止冒泡
$(function(){
var count = 0;
//同时选择多个元素,绑定同一个事件,导致出现冒泡事件
$("input,div,body").on("click",function(){
var imgObj = "<div>"+(count++)+"</div>";
$("#imgDiv").append(imgObj);
//阻止冒泡事件
event.stopPropagation()
});
});

stopPropagation()此函数是一个专门阻止事件冒泡处理,但是大部分情况下,如果只是针对于一个组件分别绑定一个事件,这种情况也不会出现.






















 9027
9027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








