1、修改build文件夹下 webpack.base.conf.js 在 rules 中添加以下代码
修改过后别忘了重启项目哦!!!!!
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: ‘url-loader’,
options: {
limit: 10000,
name: utils.assetsPath(‘fonts/[name].[hash:7].[ext]’)
}
}
2、新建 font 文件夹 ,引入外部字体资源,创建 font.css
font文件夹

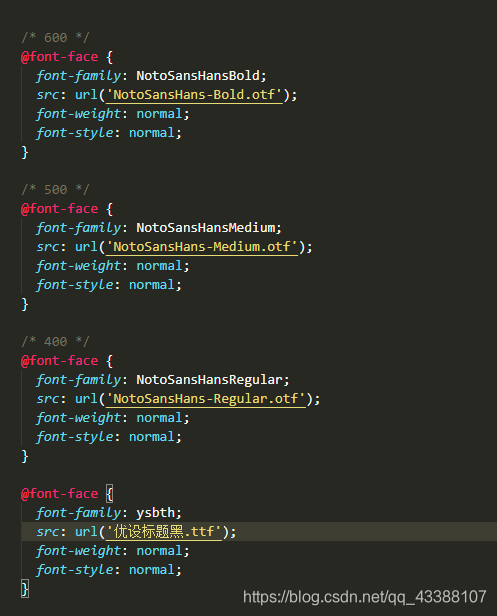
font.css (url中路径就这么写,绝对路径不生效,原因暂时没懂!)

上述代码
@font-face {
font-family: NotoSansHansRegular;
src: url(‘NotoSansHans-Regular.otf’);
font-weight: normal;
font-style: normal;
}
3、在App.vue中引入font.css(全局引入)

4、组件中使用























 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








