记录一下js常用的各种宽高属性
1.clientWidth和clientHeight
- clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变(width + 左右padding)。
- clientHeight:对象内容的可视区的高度,不包滚动条等边线,会随对象显示大小的变化而改变(height + 上下padding)。
2.offsetWidth和offsetHeight
-
offsetWidth:对象的可见宽度(width + 左右padding + 左右border)。
-
offsetHeight:对象的可见高度(height + 上下padding + 上下border)。
应用场景
3.scrollWidth、scrollHeight
-
element.scrollWidth:对象的整体宽度,包括由于溢出而无法展示在网页的不可见部分,不包边线宽度,会随对象中内容超过可视区后而变大。
-
element.scrollHeight :对象的整体高度,包括由于溢出而无法展示在网页的不可见部分,不包边线宽度,会随对象中内容超过可视区后而变大。
应用场景:
-
scrollWidth结合clientWidth可以判断单行文本是否溢出,
target.scrollWidth > target.clientWidth; -
scrollHeight 结合clientHeight可以判断多行文本是否溢出,
target.scrollHeight > target.clientHeight。
4.scrollLeft 、scrollTop
- element.scrollLeft :返回元素左边缘与视图之间的距离,这里的视图指的是元素的内容(包括子元素以及内容)。
- element.scrollTop :返回元素上边缘与视图之间的距离。
应用场景:
5.innerWidth和innerHeight
- window.innerWidth=浏览器窗口的内部宽度
- window.innerHeight=浏览器窗口的内部高度
6.offsetLeft/offsetTop
当前元素距浏览器边界的偏移量,以像素为单位。
7.clientTop/clientLeft
结果 = border。
8.scrollLeft/scrollTop
已经滚动到元素的左边界或上边界的像素数。
应用场景
监听滚动事件,根据 document.documentElement.scrollTop + window.innerHeight > dom.offsetTop 判断元素是否在窗口可视区域
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>width</title>
<style>
body, * {
margin: 0;
}
.node {
margin: 10px;
border: 20px solid #ce6565;
width: 200px;
height: 100px;
padding: 30px;
background: tan;
overflow: auto;
font-size: 24px;
}
.child {
width: 300px;
background: #abc;
}
.result {
margin: 10px;
width: 800px;
}
</style>
</head>
<body>
<div class="node"></div>
<div class="node" id="target">
<div class="child" id="childTarget">尊嘟假嘟O.o 尊嘟假嘟O.o 尊嘟假嘟O.o 尊嘟假嘟O.o 尊嘟假嘟O.o </div>
<div class="child">尊嘟假嘟O.o 尊嘟假嘟O.o 尊嘟假嘟O.o 尊嘟假嘟O.o 尊嘟假嘟O.o</div>
</div>
<div class="result" id="result"></div>
<div class="result" id="childResult"></div>
<script>
window.onload = function() {
const target = document.getElementById('target')
const childTarget = document.getElementById('childTarget')
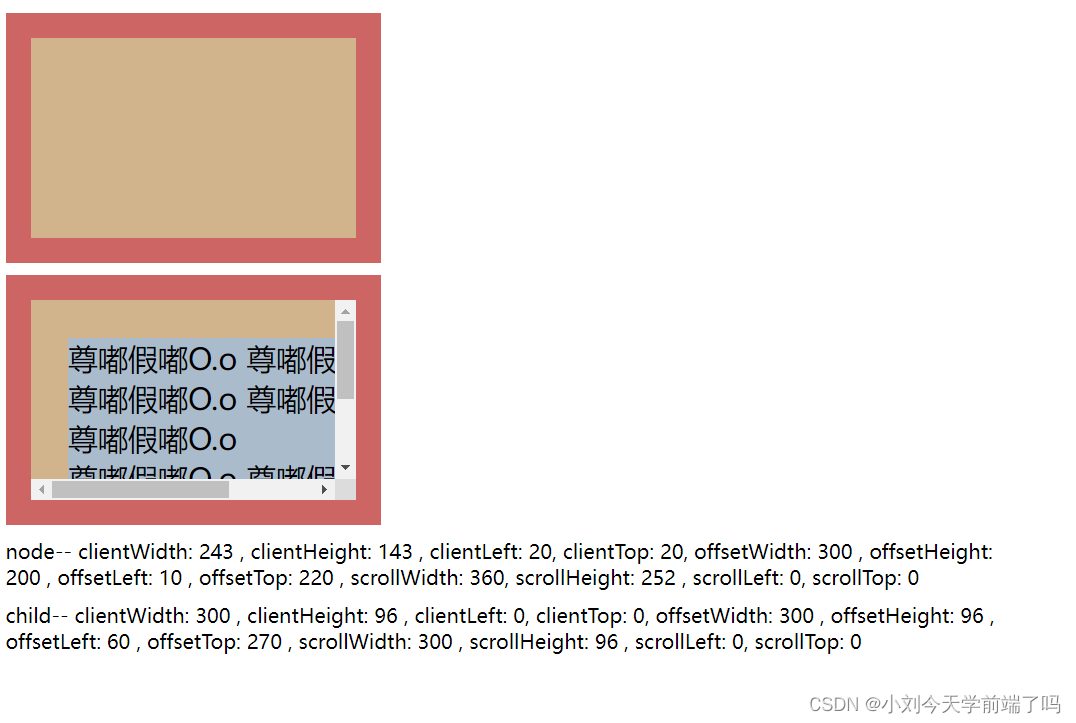
const span = document.getElementById('result').innerHTML = `
node--
clientWidth: ${ target.clientWidth } ,
clientHeight: ${ target.clientHeight } ,
clientLeft: ${ target.clientLeft },
clientTop: ${ target.clientTop },
offsetWidth: ${ target.offsetWidth } ,
offsetHeight: ${ target.offsetHeight } ,
offsetLeft: ${ target.offsetLeft } ,
offsetTop: ${ target.offsetTop } ,
scrollWidth: ${ target.scrollWidth },
scrollHeight: ${ target.scrollHeight } ,
scrollLeft: ${ target.scrollLeft },
scrollTop: ${ target.scrollTop }
`
const span2 = document.getElementById('childResult').innerHTML = `
child--
clientWidth: ${ childTarget.clientWidth } ,
clientHeight: ${ childTarget.clientHeight } ,
clientLeft: ${ childTarget.clientLeft },
clientTop: ${ childTarget.clientTop },
offsetWidth: ${ childTarget.offsetWidth } ,
offsetHeight: ${ childTarget.offsetHeight } ,
offsetLeft: ${ childTarget.offsetLeft } ,
offsetTop: ${ childTarget.offsetTop } ,
scrollWidth: ${ childTarget.scrollWidth } ,
scrollHeight: ${ childTarget.scrollHeight } ,
scrollLeft: ${ childTarget.scrollLeft },
scrollTop: ${ childTarget.scrollTop }
`
}
</script>
</body>
</html>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








