一、fullpage介绍
fullpage 是一个基于jQuery的插件,利用fullpage可以很轻松的制作出全屏效果
二、下载&引用
官网:https://alvarotrigo.com/fullPage/zh/

我们只需将相应的css和js引入我们的项目即可

三、使用
首先做一些html布局
<div id="fullpage">
<div class="section">
<h1>欢迎使用fullpage</h1>
</div>
<div class="section">
<h1>这是第二页</h1>
</div>
<div class="section">
<h1>这是第三页</h1>
</div>
<div class="section">
<h1>这是第四页</h1>
</div>
</div>
js调用插件:
$('#fullpage').fullpage();
效果如下:

效果已经有了,但是没不是很惊艳,没关系,我们继续设置;
设置导航:
$('#fullpage').fullpage({
navigation: true,
});

全屏图片轮播:
我们见第二页做成一个轮播的效果:
<!-- 第二页内容 -->
<div class="section">
<div class="slide">
<h2>第一张</h2>
</div>
<div class="slide">
<h2>第二张</h2>
</div>
<div class="slide">
<h2>第三张</h2>
</div>
</div>
同时,我们给每一页的内容添加一个背景颜色:
$('#fullpage').fullpage({
sectionsColor: ['skyblue','pink','orange','green'],//设置背景颜色
});
效果图:

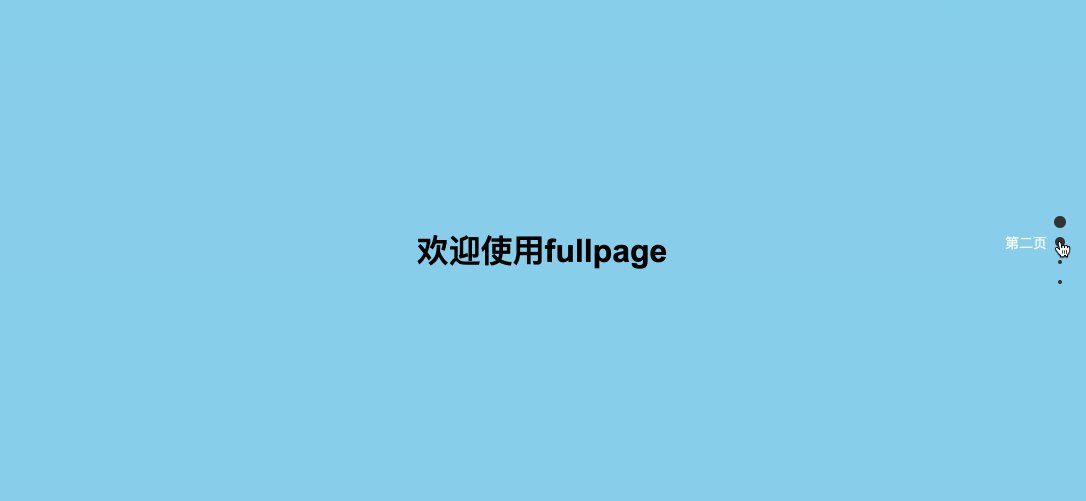
还可以给导航栏添加一个小提示,当我们鼠标滑到导航的圆点上时,就会出现提示:
$('#fullpage').fullpage({
navigation: true,//设置导航
sectionsColor: ['skyblue','pink','orange','green'],//设置背景颜色
navigationTooltips: ['第一页','第二页','第三页','第四页'],//设置导航提示
});

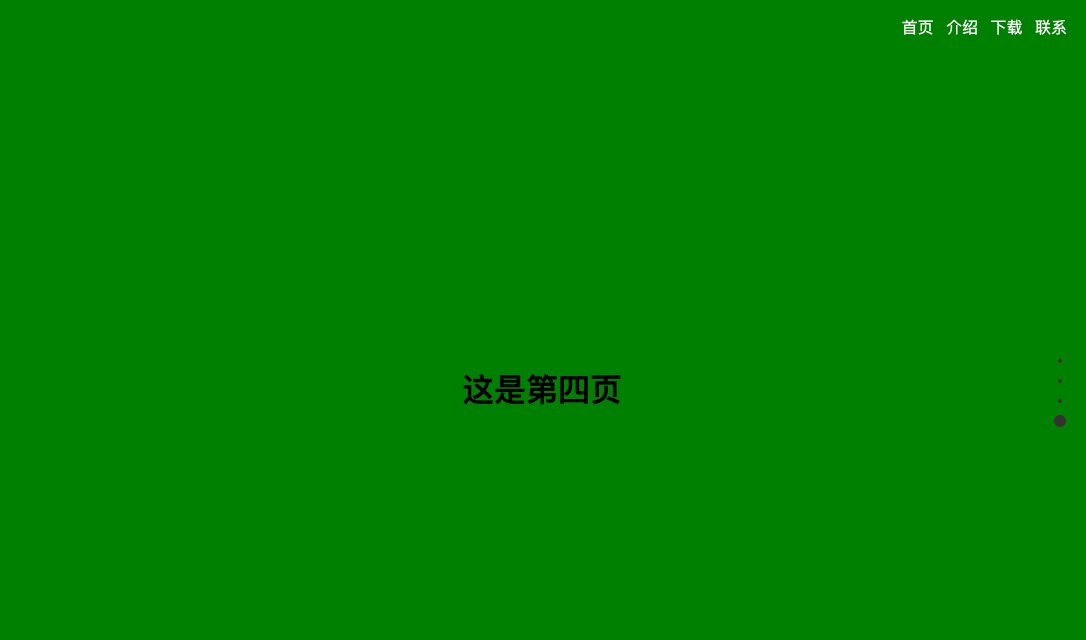
给页面设置锚点:
首先我们先写一个简单的导航
<div id="nav">
<a href="#one">首页</a>
<a href="#two">介绍</a>
<a href="#three">下载</a>
<a href="#four">联系</a>
</div>
再写一点样式:
#nav{
position: fixed;
top: 20px;
right: 20px;
z-index: 999;
}
#nav a{
text-decoration: none;
color: #ffffff;
margin: 4px;
padding-bottom: 4px;
}
js中设置锚点:
$('#fullpage').fullpage({
navigation: true,//设置导航
sectionsColor: ['skyblue','pink','orange','green'],//设置背景颜色
navigationTooltips: ['第一页','第二页','第三页','第四页'],//设置导航提示
anchors: ['one','two','three','four']
});

更多设置请查看官方文档:https://github.com/alvarotrigo/fullPage.js/tree/master/lang/chinese#fullpagejs




















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








