今天我们在uniapp 中制作一款盲盒打开后卡牌发放的动效
效果图

思路
我们将所有卡牌从页面正中心发出,通过定位控制每张卡牌的left、top的值来实现卡牌发放的效果。
假设条件:
1. 每行展示两张卡牌
2. 当前卡牌发放到第1张
3. 每张卡牌的宽、高都为200
3. 一共6张
由于上述假设条件第三张卡片肯定是在第二排第一张。
我们都知道在浏览器中屏幕是从 0 * 0 也就是从左上角开始的,因此我们第一排的top也同样是0,每排的第一张left值也是0。
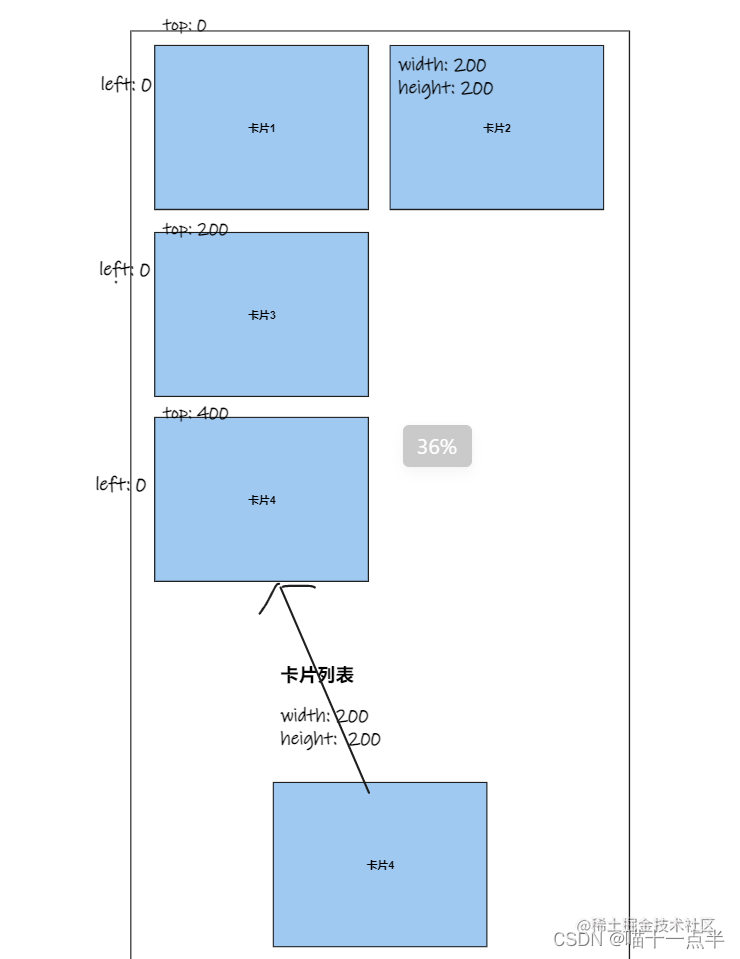
top计算:
当前卡牌的数量(3) / 每排的数量(2) = 1.5,我们取整后(1) * 卡牌的高(200) = 200 这样我们就求出来了第三张的top就求出来了。
但是这样就会引发一个问题,假设我们现在是第四张,第4张位置应该是 第二排第二张 但如果还用刚刚的公式就会变成:
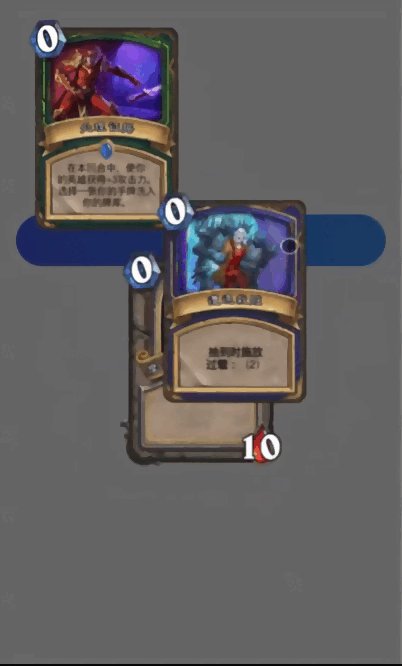
当前卡牌的数量(4) / 每排的数量(2) = 2,我们取整后(2) * 卡牌的高(200) = 400,这个计算后的top就会是在第三排的位置
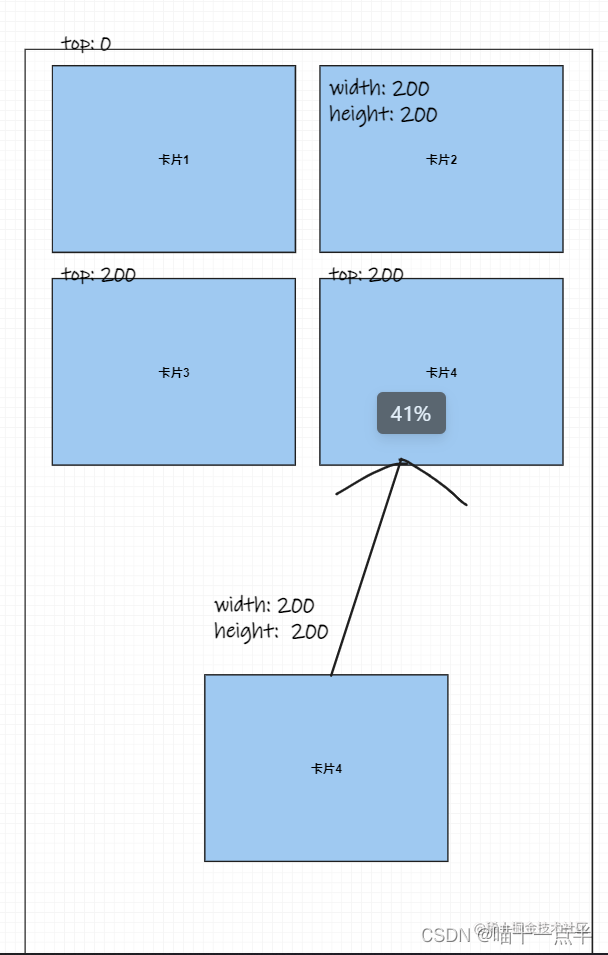
如下图所示:

这肯定不是我们想要的结果,假设我们在当前卡牌的数量上减一就会变成我们想要的结果。
当前卡牌的数量(4 - 1) / 每排的数量(2) = 1.5,我们取整后(1) * 卡牌的高(200) = 200

left计算
当前排数的第几个 * 卡牌宽度 = left
那我们如何求当前卡牌在当前排的第几个?
我们用当前卡牌数量(3 - 1) - 当前排数(1 * 2) = 0;
top计算中已经解释过了为什么要 - 1
计算代码
// 总卡牌数
let totalNum = 6;
// 一排卡牌数量
let rowNum = 2;
// 卡牌宽
let width = 200;
// 卡牌高
let height = 200;
// 卡牌位置信息
let cardInfo = [];
for(var i = 0; i < totalNum; i++) {
// 下标 / 一排的数量 = 第几排
let num = parseInt(i / rowNum);
// 下标 - 排数 * 一排的数量 = 在本排的第几个
let sort = i - num * rowNum;
cardInfo.push({
// top
top: num * height + 'rpx',
// 求出 x轴 的位置
left: sort * width +'rpx'
})
}
/**
输出结果
[
{
left: "0rpx",
top: "0rpx"
},
{
top: '0rpx',
left: '200rpx'
},
{
top: '200rpx',
left: '0rpx'
},
{
top: '200rpx',
left: '200rpx'
},
{
top: '400rpx',
left: '0rpx'
},
{
top: '400rpx',
left: '200rpx'
},
]
**/
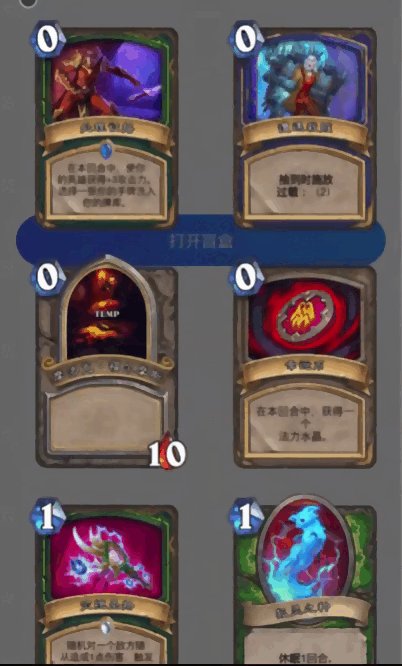
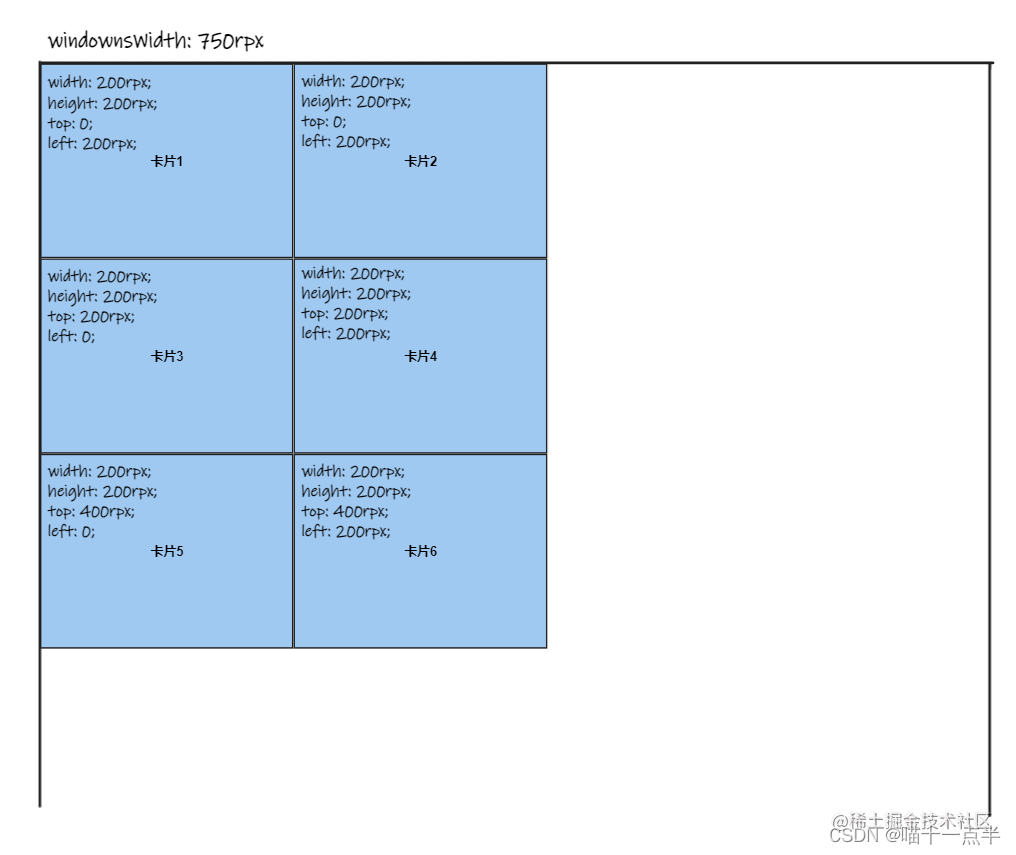
这时候我们我们用这组位置信息使用在页面上就会变成下图这样:

样式优化
这个效果还是加上一点间,将代码稍微优化一下,增加一个间距变量。
// 间距
let spacing = 30;
......
for(var i = 0; i < totalNum; i++) {
// 下标 / 一排的数量 = 第几排
let num = parseInt(i / rowNum);
// 下标 - 排数 * 一排的数量 = 在本排的第几个
let sort = i - num * rowNum;
cardInfo.push({
// top
top: num * (height + spacing) + spacing + 'rpx',
// 求出 x轴 的位置
left: sort * (width + spacing) + spacing + 'rpx'
})
}
/** 结果
[
{
top: '30rpx',
left: '30rpx'
},
{
top: '30rpx',
left: '260rpx'
},
{
top: '260rpx',
left: '30rpx'
},
{
top: '260rpx',
left: '30rpx'
},
{
top: '490rpx',
left: '30rpx'
},
{
top: '490rpx',
left: '260rpx'
}
]
**/
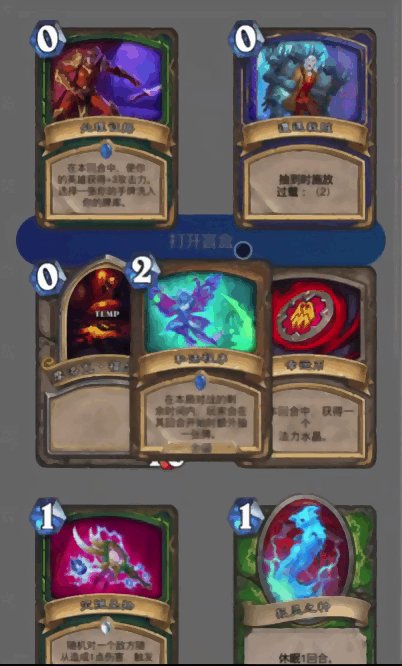
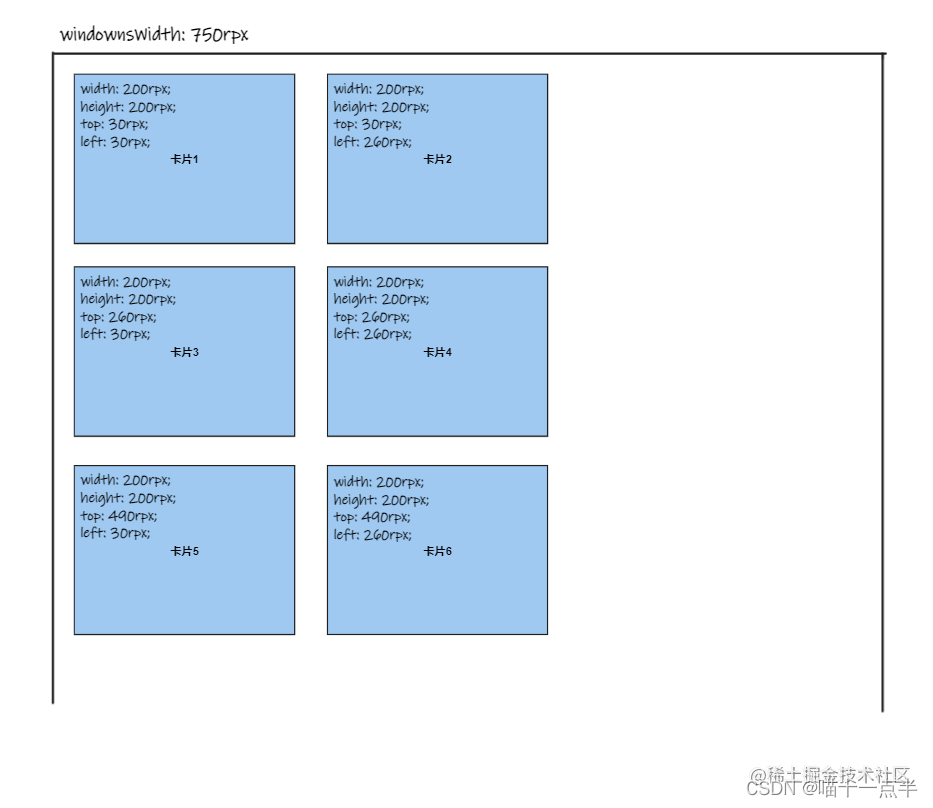
这样的话每张卡牌间就都有了相应的距离。

这就是卡牌发放的思路,再次基础上稍微调试一下样式并使用计算好的卡牌位置就可以实现效果了,这里我就不在赘述了,详情见下方插件下载部分
插件下载
我已经将这个效果做成了uni_modal插件其中包含示例项目可以直接下载到项目中使用:
地址: https://ext.dcloud.net.cn/plugin?id=9719

























 4083
4083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










