如果您正在寻找一款支持v3、v2的多商品sku组件的话,那我想这款组件刚好可以满足各位的业务需求。
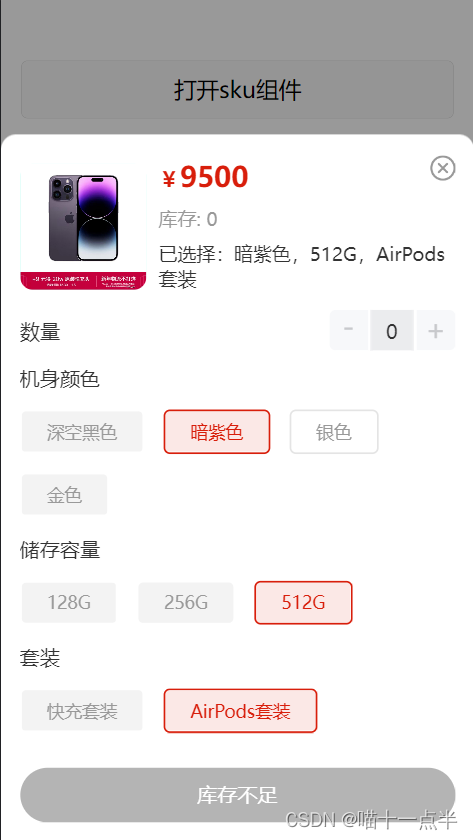
先来简单看一眼效果图:





一款轻量化、强大、拓展性强、可使用带图sku、可根据配置主题色自动生成相应的组件主题色的商品多规格sku,仅需要按照指定格式传入sku数组便可以直接使用。
Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| data | 源数据(sku列表) | Array | [] | - |
| value/modelValue | 是否显示sku组件 | Boolean | false | true |
| isMaskClose | 是否可以点击遮罩层关闭 | Boolean | false | true |
| isSelectMinPriceSku | 是否默认选中最低价格的sku | Boolean | true | false |
| selectSkuIndex | 默认选中的sku下标 | Number | null | - |
| defaultCover | 默认封面图,用于没有选中完整的sku时展示 | String | ‘’ | - |
| defaultNum | 默认购买商品数量 | Number | 1 | - |
| themeColor | 主题色,需要传入一个数组长度为3的数组,分别对应rgb三个颜色的值,例如: [84, 164, 255] | Array | [84, 164, 255] | - |
| btnConfirmText | 确认按钮文字 | String | ‘确认’ | - |
| notStockText | 库存不足文字 | String | ‘库存不足’ | - |
| notSelectSku | 未选择完整的sku时的文字提示 | String | ‘请选择完整的sku属性’ | - |
| isShowStock | 是否展示库存 | Boolean | true | false |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击确认按钮时触发的事件 | e = { sku, skuText , num }。分别对应选中的sku值 、sku属性名数组 、输入框内的数量。 |
| skuChange | sku发生变化时出发的事件,如果有选中完整的sku则会返回该sku,否则会返回{} | e = {} |
| numChange | 输入框内数量发生改变时触发事件 | e = num, 返回输入框数量 |
| close | 关闭sku组件触发事件 | - |
| open | 打开sku组件触发事件 | - |
Methods
| 方法名 | 说明 |
|---|---|
| resetNum | 重置购买数量 |
更多详情可点击下方链接查看组件具体内容。

























 3752
3752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










