Ant Design Vue Pro框架打包后出现 y.a.addRoute is not a function
控制台报错如下:

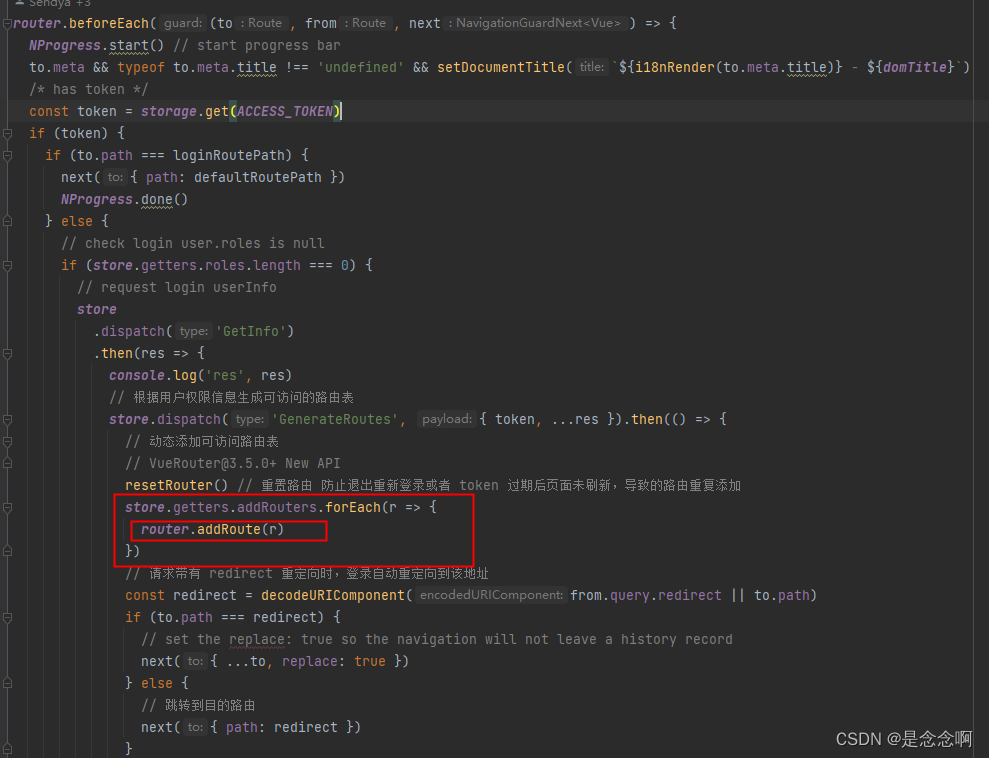
因为这边使用到的是动态路由所以涉及到路由添加 动态路由添加的逻辑在 permission.js文件中

产生原因
是因为本地开发阶段引用的是npm包中的vue-router,与打包后extemals中CDN中载入的vue-router版本不一致导致的。
解决办法
-
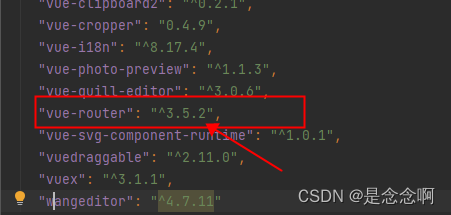
找到package.json中 vue-router的版本

-
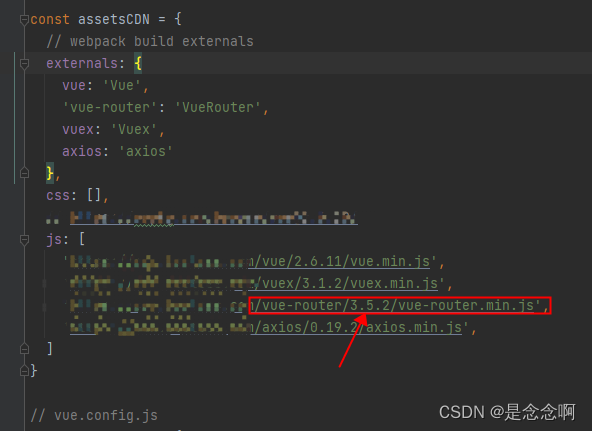
找到vue.config.js 中 assetsCDN的变量 里面有对应的js引入文件

!!!这两个的版本号必须要一致,如果一致还是出问题,可以看一看是不是引入的外部资源过期了





















 6327
6327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








