Ant Design of Vue 通过sort排序,返回给后端的排序相关字段
sortField 0更新时间(默认) 1今日被推 sortType 0或者1升序 -1降序
我这里采取的思路是:当你点击到排序时,有一个小三角的颜色会改变,那么就判断css样式是否添加了颜色。

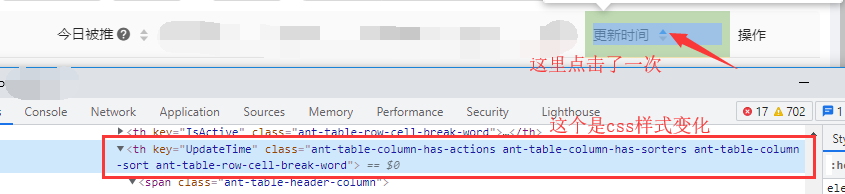
当点击了一次,有颜色改变的: 原样式:
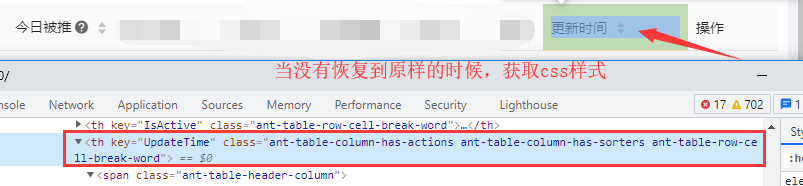
原样式:

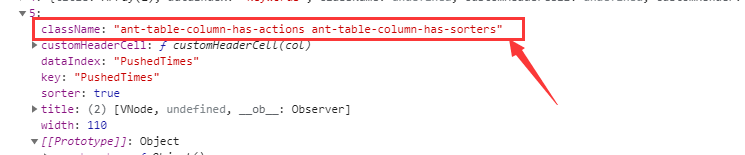
获取所有字段的标题【console.log(record)】,可以看出,我们这里有是13个字段,找到我们需要的字段的下标,然后获取它的样式就可以了。
这个就是我们要获取的样式的值【record[5].className.length】
其中无变化时的值为: ant-table-column-has-actions ant-table-column-has-sorters ant-table-row-cell-break-word
有变化的值为: ant-table-column-has-actions ant-table-column-has-sorters ant-table-column-sort ant-table-row-cell-break-word

然后通过计算它们样式的length就可以了。
原代码:
<a-table
:columns="columns"
:data-source="data"
size="middle"
:loading="loading"
:pagination="false"
:scrollToFirstRowOnChange="true"
:customHeaderRow='click'
>
<!--:customHeaderRow='click' 这个是关键,当点击表头的时候,触发click-->
<div slot="今日被推" slot-scope="PushedTimes"></div>
<div slot="更新时间" slot-scope="UpdateTime"></div>
<div slot="操作" slot-scope="record"></div>
</a-table>
data() {
return {
form: {
sortField: 0, //0更新时间, 1 今日被推
sortType: 0, //0、1升序 , -1降序
},
columns: [
{
dataIndex: 'PushedTimes',
// sorter: (a, b) => a.PushedTimes - b.PushedTimes,//这个是前端排序
sorter:true,
slots: { title: '今日被推' },
scopedSlots: { customRender: '' },
},
{
title: '更新时间',
dataIndex: 'UpdateTime',
// sorter: (a, b) => a.UpdateTime - b.UpdateTime, //这个是前端排序
sorter:true,
scopedSlots: { customRender: '更新时间' },
},
{
title: '操作',
scopedSlots: { customRender: '操作' },
},
],
editingKey: '',
a:0,//今日被推
b:0,//更新时间
acout:1,//今日被推计数器
bcout:1,//更新时间计数器
}
},
methods: {
click(record, index) {
return {
on: {
click: () => {
console.log(record)//获取所有头标题
this.a = record[5].className.length //今日被推
this.b = record[11].className.length //更新时间
//确认排序字段,用户点击了那个字段
if(this.a==79){
this.form.sortField=1
this.bcout = 1
}
if(this.b==79){
this.form.sortField=0
this.acout = 1
}
//计算用户点了几次,来判断降序还是升序
//这里可以再用一个函数,因为操作方式都是一样的,我这用了比较笨的办法
if(this.form.sortField===1){
// console.log("今日被推")
if(this.acout==2){
// console.log("降序")
this.form.sortType=-1
this.acout++
}else if(this.a%79===0 && this.acout==1){
// console.log("升序")
this.form.sortType=1
this.acout++
}else if(this.acout==3){
// console.log("升序")
this.form.sortType=0
this.acout = 1
}
}
if(this.form.sortField===0){
// console.log("更新时间")
if(this.bcout==2){
// console.log("降序")
this.form.sortType=-1
this.bcout++
}else if(this.bcout==1){
// console.log("升序")
this.form.sortType=1
this.bcout++
}else if(this.bcout==3){
// console.log("升序")
this.form.sortType=0
this.bcout = 1
}
}
// console.log(this.form.sortField)
// console.log(this.form.sortType)
}
}
}
},
}






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








