用最简单的方法参照:阿里巴巴矢量图库的具体使用用法可以变色改变大小
以上你会发现多色图标显示出来并不是彩色的!!!
第一步:老规矩 先选好自己喜欢的多色图标,下载
第二步:
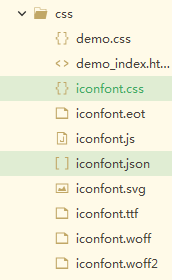
创建一个文件夹 把下载的东西放进去(其实不用放全部 后缀名 eot js svg ttf woff iconfont.css ),放入这6个就行了
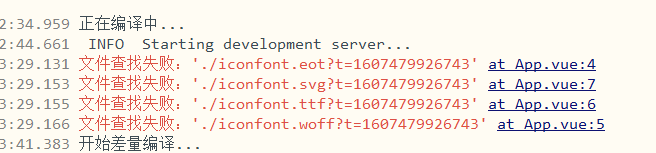
第三步:在全局样式里面app.vue中引入 iconfont.css 就会报错,在前面加 / 就好了 就是在css里面点进去的上面


之前是没有/ 的 打了/就不报错了
第四步:main.js中引入
第五步:
所需要用到的代码如下:
//可以不要 是用来调整的大小的 改变颜色无效
.iconfonts{
font-size: 100rpx;
}
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
<svg class="iconfonts icon" aria-hidden="true">
<use xlink:href="#icon-shuihu"></use>
</svg>
最终效果如下:





















 2036
2036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








