SpringBoot之可以同时处理多少个请求
SpringBoot的运行方式
SpringBoot项目中内嵌了tomcat 程序的运行就是通过tomcat来实现的;springBoot可以同时处理多少个请求其实就是在说 tomcat可以同时处理多少个请求
springBoot中tomcat的位置

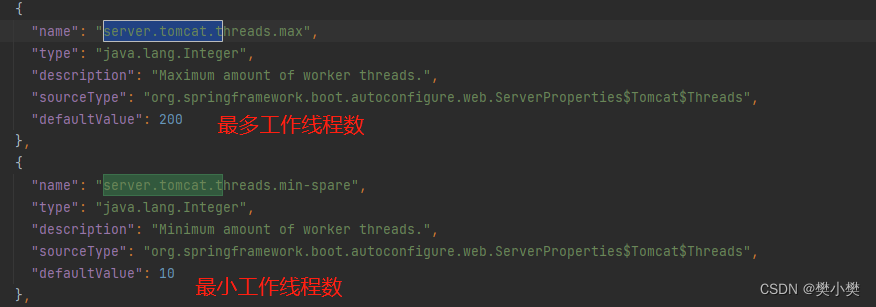
最小、最多工作线程数

-
server.tomcat.threads.min-spare:最少的工作线程数,默认大小是10。该参数相当于长期工,如果并发请求的数量达不到10,就会依次使用这几个线程去处理请求。
-
server.tomcat.threads.max:最多的工作线程数,默认大小是200。该参数相当于临时工,如果并发请求的数量在10到200之间,就会使用这些临时工线程进行处理。
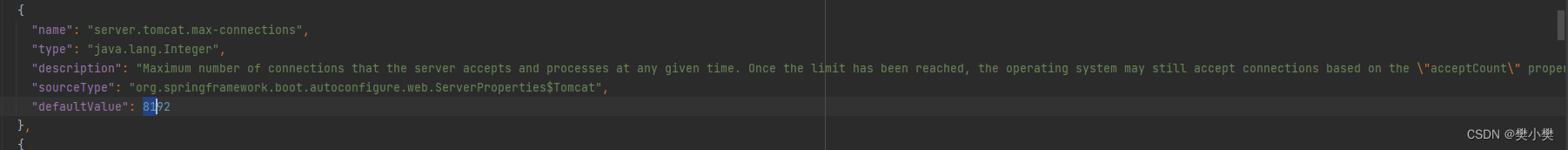
最大连接数

3. server.tomcat.max-connections:最大连接数,默认大小是8192。表示Tomcat可以处理的最大请求数量,超过8192的请求就会被放入到等待队列。
等待数

4. server.tomcat.accept-count:等待队列的长度,默认大小是100。
超过accept-count+max-connections的数据则会被丢弃




















 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








