Antd Form 配合Input.Group时出现Form.Item所占据的高度不对,间隔会偏大,如下图红框

看了下代码,可能是因为Input.Group导致有额外的margin-bottom

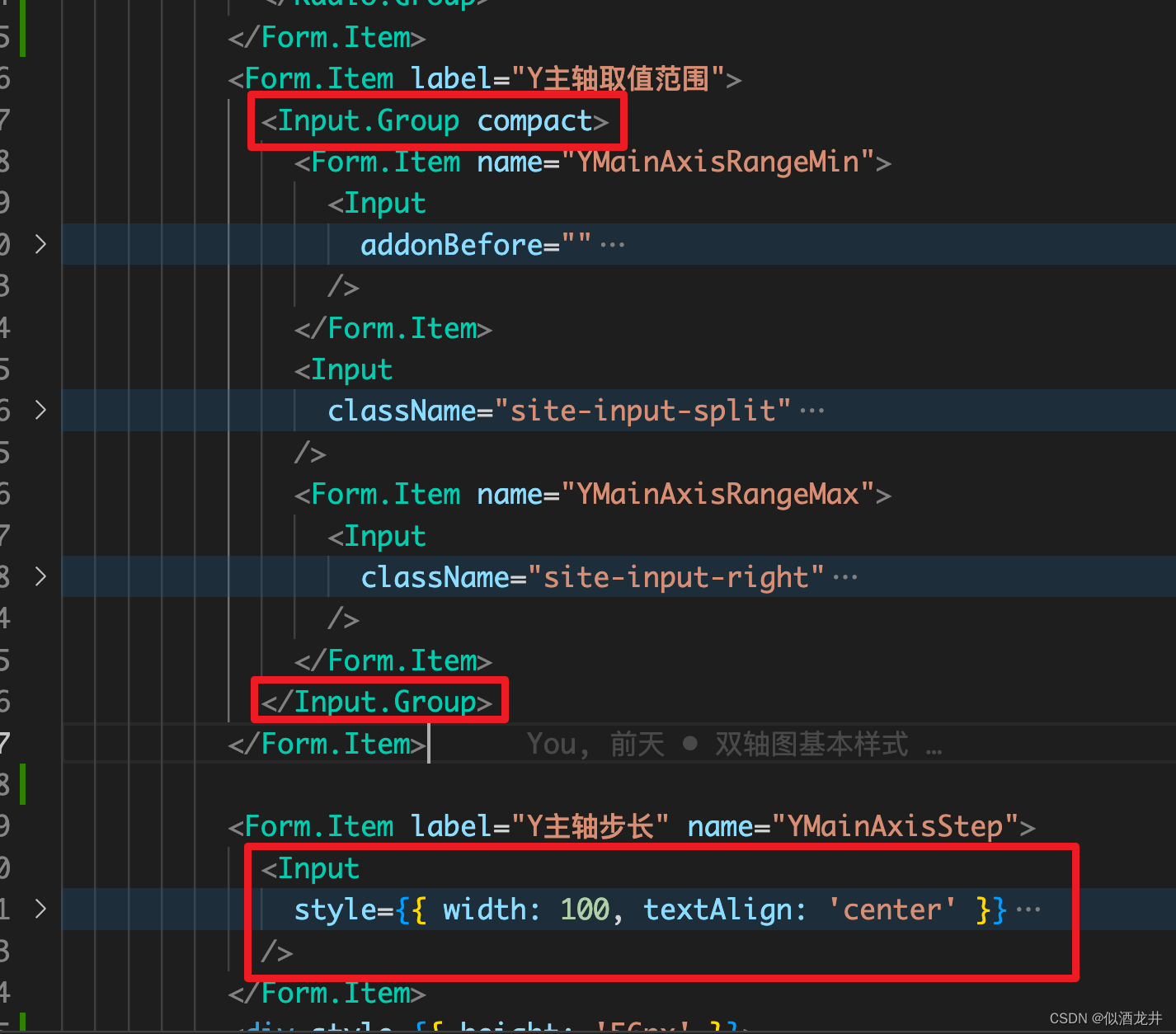
</Form.Item>
<Form.Item label="Y主轴取值范围">
<Input.Group compact>
<Form.Item name="YMainAxisRangeMin">
<Input
addonBefore=""
style={{ width: 100, textAlign: 'center' }}
placeholder="Minimum"
/>
</Form.Item>
<Input
className="site-input-split"
style={{
width: 30,
borderLeft: 0,
borderRight: 0,
pointerEvents: 'none',
}}
placeholder="~"
disabled
/>
<Form.Item name="YMainAxisRangeMax">
<Input
className="site-input-right"
style={{
width: 100,
textAlign: 'center',
}}
placeholder="Maximum"
/>
</Form.Item>
</Input.Group>
</Form.Item>
<Form.Item label="Y主轴步长" name="YMainAxisStep">
<Input
style={{ width: 100, textAlign: 'center' }}
placeholder="Y主轴步长"
/>
</Form.Item>
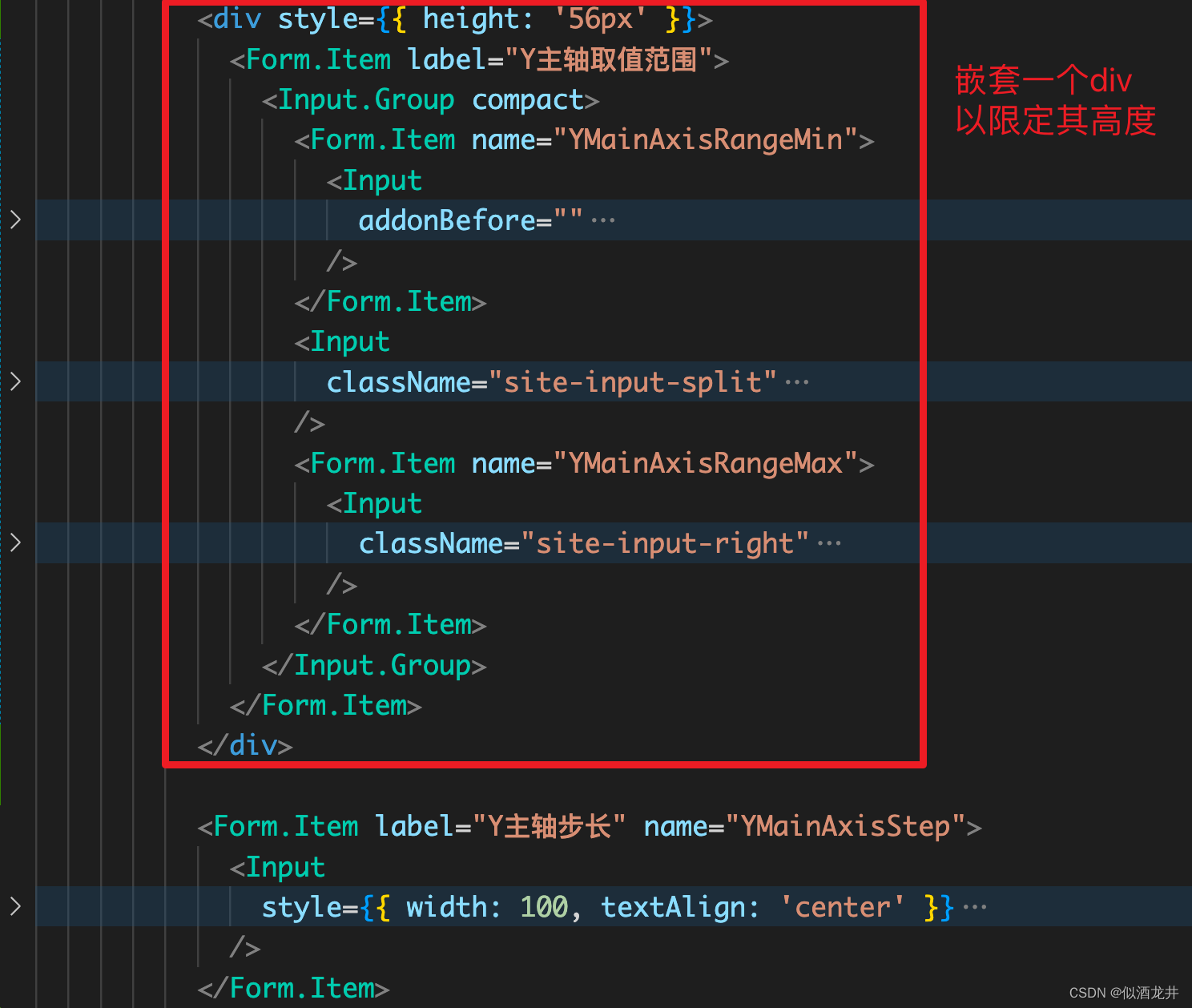
想了个解决方法:在Form.Item外再嵌套一个div并限制其高度,即可解决「我知道治标不治本,求求不喜勿喷」

</Form.Item>
<div style={{ height: '56px' }}>
<Form.Item label="Y主轴取值范围">
<Input.Group compact>
<Form.Item name="YMainAxisRangeMin">
<Input
addonBefore=""
style={{ width: 100, textAlign: 'center' }}
placeholder="Minimum"
/>
</Form.Item>
<Input
className="site-input-split"
style={{
width: 30,
borderLeft: 0,
borderRight: 0,
pointerEvents: 'none',
}}
placeholder="~"
disabled
/>
<Form.Item name="YMainAxisRangeMax">
<Input
className="site-input-right"
style={{
width: 100,
textAlign: 'center',
}}
placeholder="Maximum"
/>
</Form.Item>
</Input.Group>
</Form.Item>
</div>
<Form.Item label="Y主轴步长" name="YMainAxisStep">
<Input
style={{ width: 100, textAlign: 'center' }}
placeholder="Y主轴步长"
/>
</Form.Item>
写完后的样式如下图,间隔正常了~























 2654
2654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








