一直以为less很难 了解了才发现 和json一样 是一种数据结构
使用less的第一步
安装环境
1.Hbuider直接安装(只针对HBuider使用)
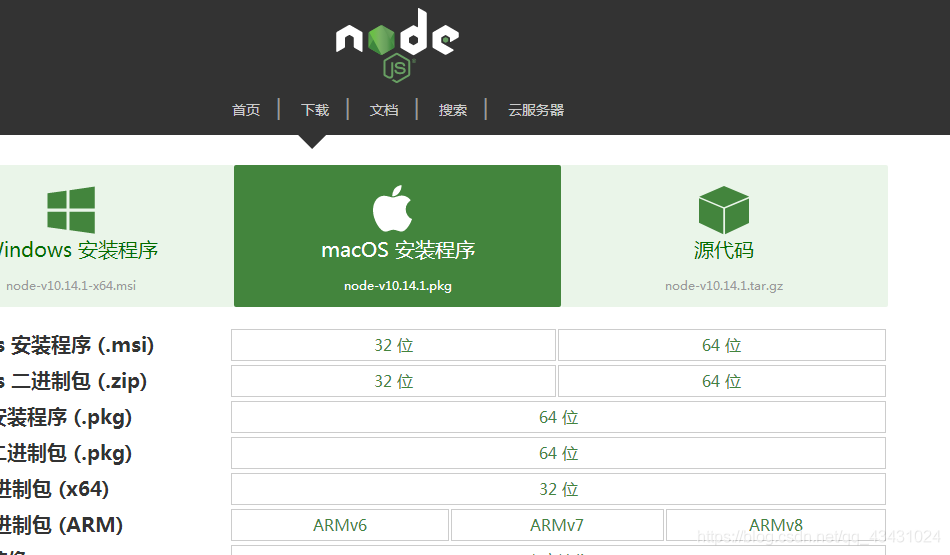
下载node.js node.js中文网 点下载http://nodejs.cn/

安装时 无脑下一步即可
配置node.js
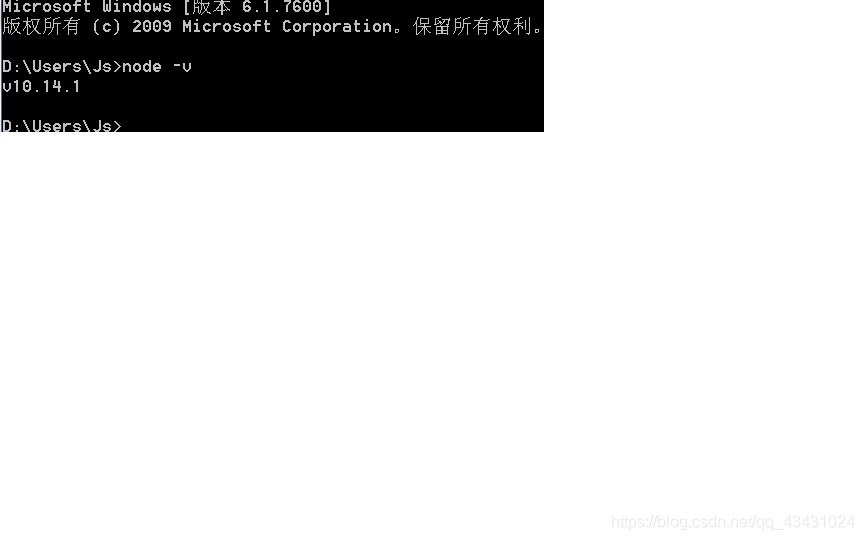
打开cmd命令 输入node-v 报版本号说明node安装完成

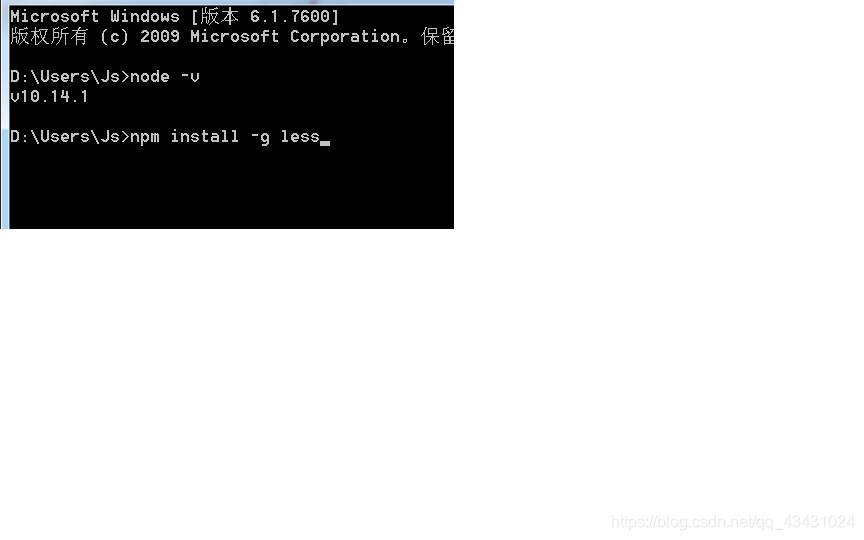
输入npm install -g less 插件库中访问less进行安装 等待完成

下载Hbuilder
点击工具 预编译设置 选择.less 编辑 智能完成
2.万能解决方案
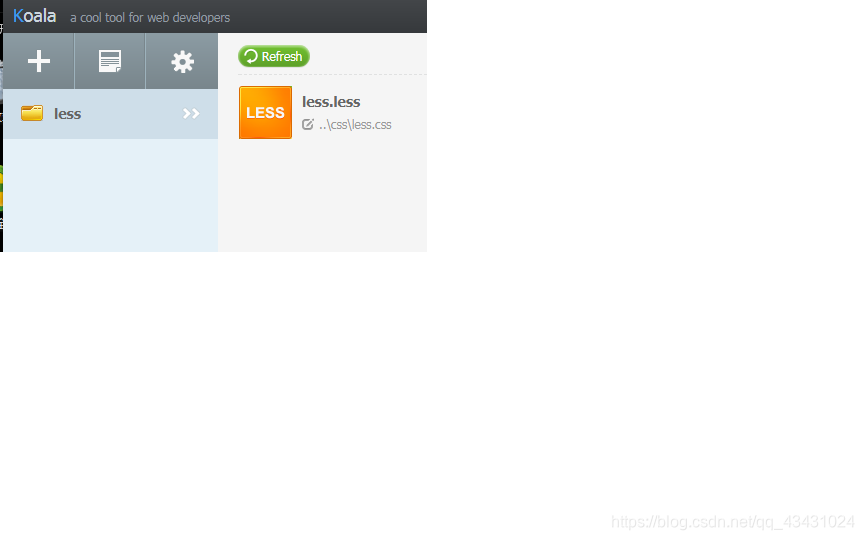
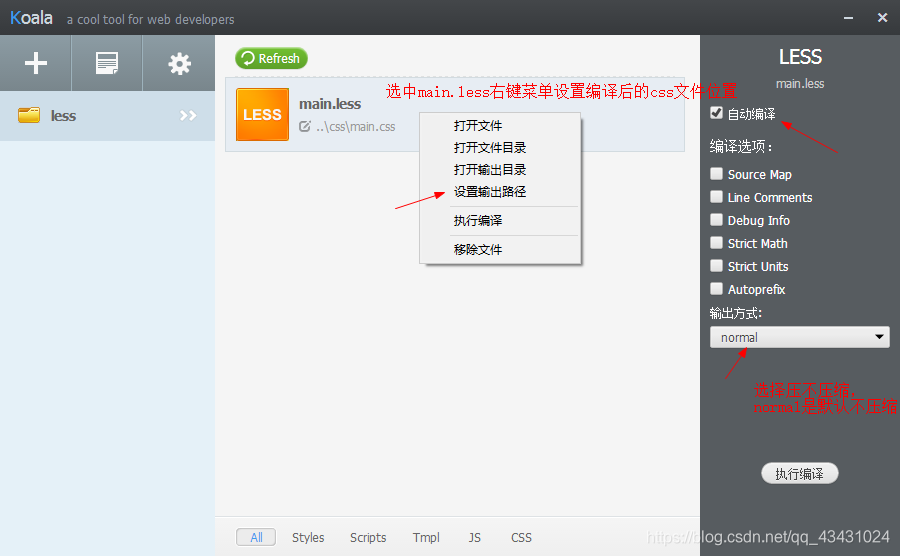
考拉下载地址:http://koala-app.com/index-zh.html



考拉编译器监控less变化(监控所有编译工具 将less文件拖到考拉里)
考拉会自动监听所拖入的less文件变化并且自动实时往生成的同级目录下的css文件中注入
编译过的css代码
第二步
语法
@key:value
@相当于js中的var,是变量的标志
key是变量的名称,跟js的命名规范是一样的
冒号表示赋值,类似js中的=
value是变量的值,可以带单位 例如10,5em,30%
使用变量 @key
由于变量带单位:变量是可以运算的,也就是说less支持运算
(没有变量也支持运算)
第三步
了解数据结构
传统css:
父{
}
父 子{
}
父 子 子{
}
例如:
#aa{
color:red;
}
#aa>.b{
color:blue;
}
#aa>.b>.c{
color:yellow;
}
less
父{
子{
子子{
}
}
}
例如:
#aa{
color:red;
>.b{
color:blue;
>.c{
color:yellow;
}
}
}
这种写法实际与传统css写法相等





















 3273
3273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








