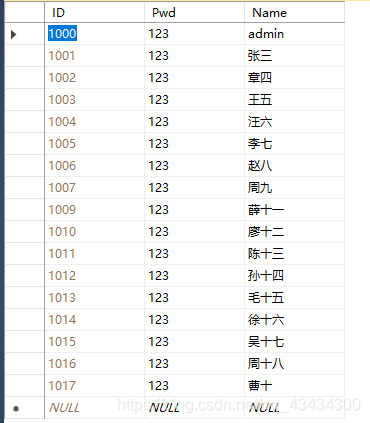
- 数据库数据-User表:
- 分页查询存储过程:
create proc [dbo].[selectuser]
@pagesize int,
@pageindex int
as
select top (@pagesize) * from (select row_number() over(order by ID asc) as rownumber,* from [User]) temp_row where rownumber>((@pageindex-1)*@pagesize)
注:@pagesize:每一页显现的行数;@pageindex当前页数;
- 获取user表总行数存储过程:
create proc countuser
as
select count(*) from [User]
- Model层下的User类
public class User
{
public int ID { get; set; }
public string Name{get; set; }
public int Pwd { get; set; }
}
- 采用三层










 订阅专栏 解锁全文
订阅专栏 解锁全文















 2757
2757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










