一.配置vue中文件夹的别名。
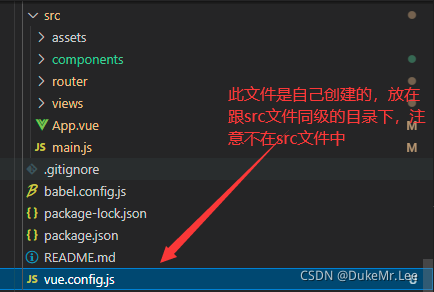
1.创建一个vue.config.js文件。

2.配置vue.config.js中的参数
module.exports = {
publicPath: '/', // 启动页地址
outputDir: 'dist', // 打包的目录
lintOnSave: true, // 在保存时校验格式
productionSourceMap: false, // 生产环境是否生成 SourceMap
devServer: {
open: true, // 启动服务后是否打开浏览器
host: '0.0.0.0',
port: 8080, // 服务端口
https: false,
hotOnly: false,
proxy: null, // 设置代理
// 如果需要代理,如下写法
// proxy:{
// "/myDouyu":{//设置自己的请求地址
// target:'https://m.douyu.com/api/room/list',//目标服务器路径
// changeOrigin:true,
// pathRewrite:{
// "^/myDouyu":''
// }
// }
// },
before: app => { }
},
// 下面是配置别名的代码段
configureWebpack:{
resolve:{
alias:{
//这里的@是脚手架默认定义的表示src的目录
views:'@/views',
assets:'@/assets',
components:'@/components'
}
}
},
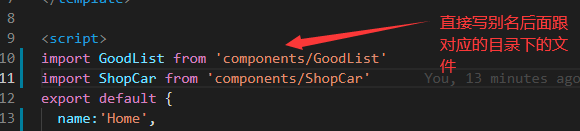
}3.在组件引入时可以直接使用别名,如下:

二.Vue中配置懒加载步骤
1, 安装图片懒加载模块
npm install vue-lazyload --save
2, 在main.js入口文件中引入图片懒加载模块
// 导入图片懒加载模块
import VueLazy from 'vue-lazyload'
// 设置懒加载的占位图
Vue.use(VueLazy,{
loading:require("@/assets/logo.png")
})3, 组件中显示图片时,使用懒加载, 将图片的:src改为v-lazy即可
<img v-lazy="roomData.room_src" alt="">
<template>
<div>
<h1>斗鱼直播</h1>
<ul>
<li v-for='item in list' :key = "item.rid">
<img v-lazy="item.roomSrc">
</li>
</ul>
</div>
</template>
<script>
// 局部导入axios ,只能在此组件中使用
// import axios from 'axios'
export default {
name:'DouYu',
data() {
return {
list:[]
}
},
created() {
// 1.es6原生ajax
// fetch('/myDouyu?page=1').then(res=>{
// return res.json()
// }).then(res=>{
// this.list = res.data.list
// console.log(this.list);
// })
//2.axios局部用法
// axios.get('/myDouyu',{
// page:1
// }).then(res=>{
// this.list = res.data.data.list
// })
// 3.全局用法
this.$axios.get('/myDouyu',{
page:1
}).then(res=>{
this.list = res.data.data.list
})
},
}
</script>
<style>
</style>三.vue中使用axios发起网络请求数据
1.在vue项目中下载axios模块
npm i axios --save
(1)局部使用
1.局部使用在某一个组件中导入axios
import axios from 'axios'
2.在当前组件的函数发起数据请求
axios.get('/myDouyu',{
page:1
}).then(res=>{
this.list = res.data.data.list
})(2)全局使用
1.在main.js中导入axios并设置到原型上
// 导入axios插件
import axios from 'axios'
// 把axios添加到原型上,每一个组件都是vue对象,原型上属性每一个对象都能调用
Vue.prototype.$axios = axios2.配置后在vue中的任意一个组件中使用如下写法
// 3.全局用法
this.$axios.get('/myDouyu',{
page:1
}).then(res=>{
this.list = res.data.data.list
})
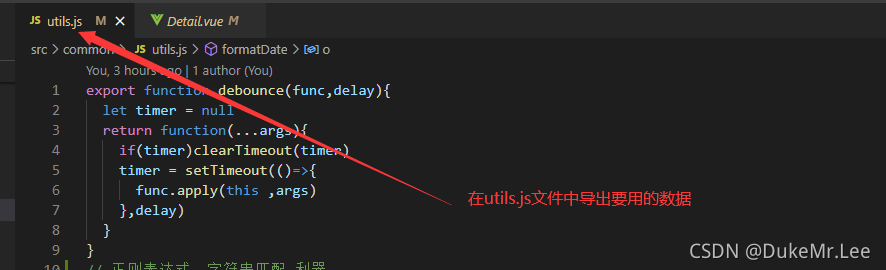
三.如何在一个vue组件文件中使用js文件中导出的数据
1.在js文件中将需要的数据导出

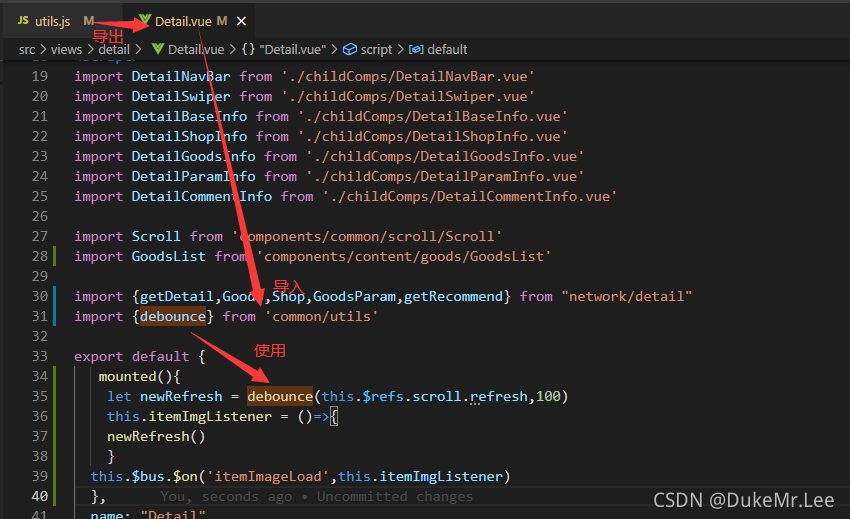
2.在任意一个组件中导入并使用

四.vuex资源状态管理器的配置及使用。
方法一:脚手架创建项目时,选择vuex即可。
方法二:在项目写一半时,手动添加。如下所示:
1.下载安装vuex模块
npm i vuex --save
2.在/src目录下新建文件 /src/store/index.js 导入vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
3.在/src/store/index.js中创建管理仓库,并导出
export default new Vuex.Store({
state: {},
mutations: {}
})
4, 在main.js中导入store/index.js状态管理仓库, 帮把它添加到vue根组件中
import store from './store'
new Vue({router, store})
5, 在组件中使用状态数据
// 从vuex中按需导入状态数据的映射函数mapState
import { mapState } from 'vuex'
// 使用映射函数把状态数据state映射到计算属性中
computed: {
...mapState(["isLogin"])
}
<!-- state在映射到计算属性中之后,当作计算属性来用 -->
登录状态: {{isLogin}}
6, 在组件中修改状态数据
this.$store.commit("setLogin", true)
7.vuex中的其他参数及作用
import Vue from 'vue'
import Vuex from 'vuex'
// var flag = false;
var timer;
Vue.use(Vuex)
// 创建vuex状态管理仓库并导出
var store = new Vuex.Store({
// state状态管理对象,里面放全局状态数据
state: {
count: 100
},
//mutations中定义修改state数据的函数
mutations: {
// 更新count数据的函数,
setCount(state, value) {
state.count = value;
// 状态仓库数据更新时,本地数据要同步更新
sessionStorage.setItem('count', state.count)
}
},
// 基本数据的派生数据,类似于计算属性,可以对基本状态数据加工处理并返回新数据
getters: {
dblCount(state) {
return state.count * 2
}
},
// actions是一个装饰器,包裹mutations,使之异步
actions: {
change(store) {
// 节流方式1
if(timer) clearInterval(timer)
// 节流方式2
// if (flag) {
// return
// } else {
// 定时器异步操作
timer = setInterval(() => {
store.commit('setCount', this.state.count + 1)
// flag = true
}, 1000)
// }
}
},
//仓库模块化,可以把状态数据拆分来
// modules:[
// {
// state:{},
// mutations:{}
// },
// {
// state:{},
// mutations:{}
// }
// ]
})
// 注意:状态管理一般要结合本地存储来用,保证页面刷新时,状态数据不重置
// 初始化时,从本地取出状态数据,重新赋值
var count = sessionStorage.getItem('count')
if (count) {
store.commit('setCount', count * 1)
}
export default store;组件中的使用:
<template>
<div>
<h1>斗鱼直播,状态管理值{{count}}----{{dblCount}}</h1>
<button @click='add'> 斗鱼状态数据+++</button>
<ul>
<li v-for='item in list' :key = "item.rid">
<img v-lazy="item.roomSrc">
</li>
</ul>
</div>
</template>
<script>
// 局部导入axios ,只能在此组件中使用
// import axios from 'axios'
// 从vuex中按需导入状态数据的映射函数mapState
// 映射函数:把状态仓库的数据映射为当前组件的响应式数据
import {mapState, mapGetters, mapActions} from 'vuex'
export default {
name:'DouYu',
data() {
return {
list:[]
}
},
// computed:mapState(['count']),//可以这样写,但不建议,因为不能写自定义属性
// 使用映射函数将状态数据state映射到计算属性中
computed:{
...mapState(['count']),
...mapGetters(['dblCount'])
// 下面可以添加自定义的计算属性
},
methods: {
// actions中的函数要映射到methods中
...mapActions(['change']),
add(){
// 更新状态仓库中的count,(计算属性只读,不能改)
// this.$store指的是根组件中的store,commit函数会调用仓库中mutation字段中的更新函数
this.$store.commit("setCount",this.count + 1)
}
},
created() {
// 斗鱼页显示时调用状态仓库中的change函数,实现count自动更新
this.change()
// 以下请求都用的代理服务器请求,为了实现跨域,配置代理服务器,参考本文的vue.config.js中的配置
// 1.es6原生ajax
// fetch('/myDouyu?page=1').then(res=>{
// return res.json()
// }).then(res=>{
// this.list = res.data.list
// console.log(this.list);
// })
//2.axios局部用法
// axios.get('/myDouyu',{
// page:1
// }).then(res=>{
// this.list = res.data.data.list
// })
// 3.全局用法
this.$axios.get('/myDouyu',{
page:1
}).then(res=>{
this.list = res.data.data.list
})
},
}
</script>
<style>
</style>




















 4344
4344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








