上一章节中,一一哥 给各位讲解了同源策略和跨域问题,以及跨域问题的解决方案,在本篇文章中,我会带大家进行代码实现,看看在Spring Security环境中如何解决跨域问题。
一. 启用Spring Security 的CORS支持
1. 创建web接口
我先在SpringBoot环境中,创建一个端口号为8080的web项目,注意这个web项目没有引入Spring Security的依赖包。然后在其中创建一个IndexController,定义两个测试接口以便被ajax进行跨域访问。8080项目的代码结构:
@RestController
public class IndexController {
@GetMapping("/hello")
public String hello() {
return "get hello";
}
@PostMapping("/hello")
public String hello2() {
return "post hello";
}
}
请参考如下代码结构进行项目创建。

2. 执行ajax请求
我们接下来再创建另一个端口号为8082的web项目,注意这个web项目也没有引入Spring Security的依赖包。接着在这里定义一个index.html页面,利用ajax跨域访问8080项目中的web接口。
8082项目的代码结构:
Index
请参考如下代码结构进行项目创建。

3. 发起跨域请求
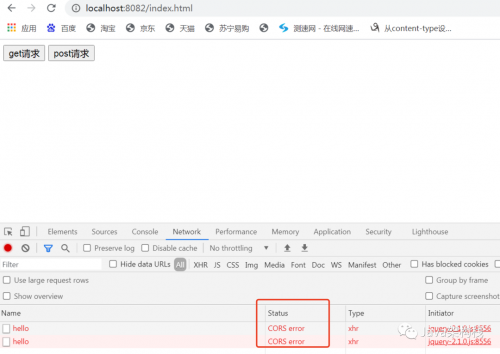
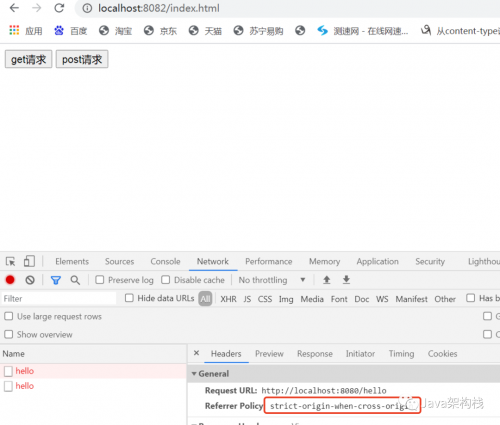
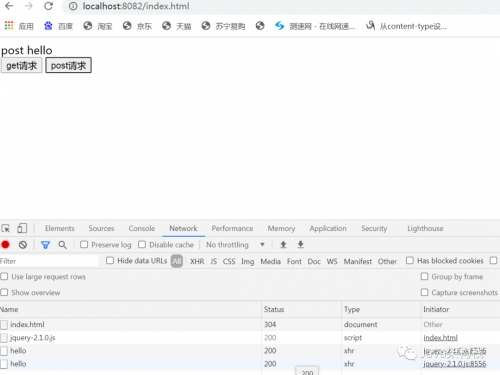
我们访问8082项目中的index.html页面,然后分别执行get与post请求,这时候就可以在浏览器的控制台上看到产生了CORS跨域问题,出现了CORS error状态,在请求头中出现了Referer Policy: strict-origin-when-cross-origin。


4. 解决跨域问题
既然现在产生了跨域问题,那么该怎么解决呢?其实我们可以采用如下两种方式之一来解决跨域问题。
方式1:在接口方法上利用@CrossOrigin注解解决跨域问题
@RestController
public class IndexController {
@CrossOrigin(value = "http://localhost:8082")
@GetMapping("/hello")
public String hello() {
return "get hello";
}
@CrossOrigin(value = "http://localhost:8082")
@PostMapping("/hello")
public String hello2() {
return "post hello";
}
}
方式2:通过实现WebMvcConfigurer接口来解决跨域问题
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8082")
.allowedMethods("*")
.allowedHeaders("*");
}
}
当进行了跨域设置之后,我们再次进行跨域请求,就可以看到请求成功了。

二. Spring Security环境下的跨域问题解决
1. 引入Spring Security依赖
通过上面的配置,我们已经解决了Ajax的跨域请求问题,但是这个案例中也有潜在的威胁存在,常见的就是 CSRF(Cross-site request forgery) 跨站请求伪造。跨站请求伪造也被称








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








