一、渲染机制
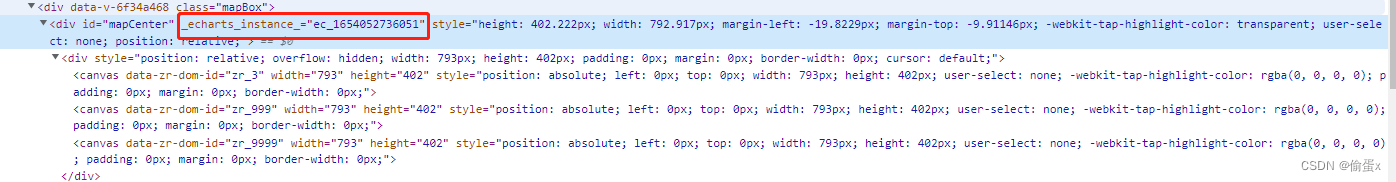
echart渲染时,div容易会生成一个_echarts_instance_的属性,该属性就是当前echart的标识。
echart找到该该标识后,根据你设置的各种属性进行渲染操作。
当我们刷新已经实例化的echart图标时,echart会先匹配该_echarts_instance_属性的值是否和实例对象的一样,如果一样会在原生的结构上进行渲染。

二、遇到过的问题
1、问题描述
当需要不停的变换地图的样式时,移动地图后,进行二次渲染,地图不生效,没有渲染出来。
2、解决办法
在获取dom元素之前先移除这个标识,可以使得每次地图渲染时会重新渲染。
.removeAttribute('_echarts_instance_'),eg:document.getElementById('map').removeAttribute('_echarts_instance_')





















 4077
4077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








