随着写代码的时间越来越久,对写代码过程的舒适感越来越重视,不好的属性设置无疑会让你更容易视觉疲惫,接下来分享下Code::Blocks护眼背景的设置步骤。
睁开你的小眼睛看好了,简单易懂
( ・ˍ・) (・ˍ・) (p・_q) (〃・o・〃) (^・・) (。・ˍ・。) (・0・) (・ε・●) (。・ω・) (。・д・。) (・∀・) (/ˍ・、) (・□・、) (・-・。) (・▽・。) (・・。)
(・O・。) (ノ△・。) (@・ˍ・) (・・) 人(・ε・;) (・ o ・) (・ェ・o) (′・∀・『)
第一步:
当然是打开你的Code::Blocks软件了 ( ̄. ̄)+ 吼吼吼吼,是不是很简单鸭!!!
("▔□▔)/("▔□▔)/("▔□▔)/
第二步:
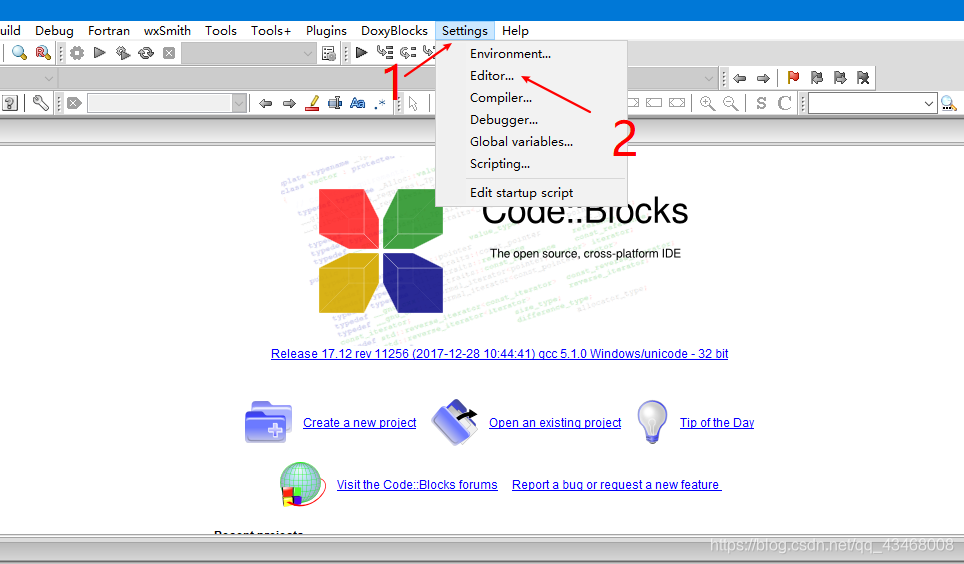
好了,不 “江小皮” 了,打开软件后,点击 Settings 再点击Editor.
什么!!!找不到!!!就在Help的旁边,他们是邻居。
Σ(  ̄□ ̄;)!!!还找不到?那就看看下图吧,要是还找不到,我…(ΘдΘ;),你懂的。

第三步:
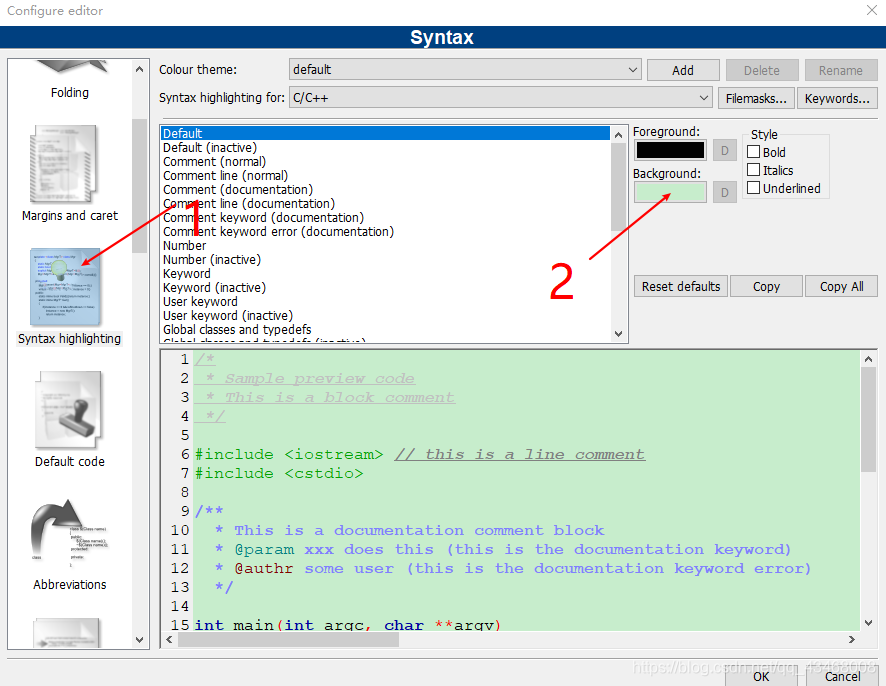
打开后,滚动滑轮,找到Syntax highlighting.
不要问我 “找到后干嘛?这么咱们的界面不一样?” (→_→)
找到后点击他,对!不要羞涩,用力的点击他吧!(。・`ω´・) 鼠标坏了与我无瓜。
然后点击Background…
**欲知后事如何,请看下一步 <( ̄︶ ̄)> **

第四步:
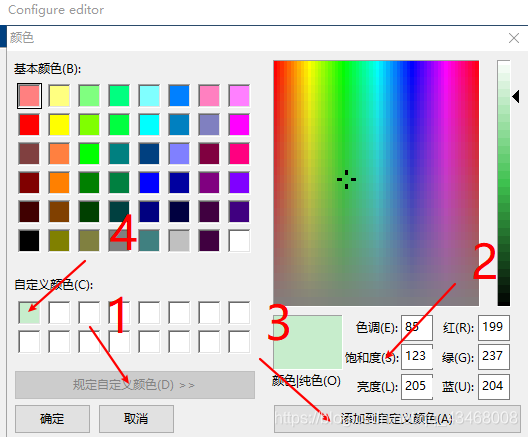
1.点击规定自定义颜色,不要问为什么,听我的,乖o(@)o
2.将色调、饱和度、亮度分别改为:85、123、205
3.点击添加到自定义颜色,这样你调的这个颜色模板就会保持下来了。
4.自定义颜色框中就出现了护眼绿了,当然,不听话 (不点赞)的小盆友可能会喜提“头顶绿”哦。 ˋ( ° ▽、° )

设置好了别忘了按 确定 哦 ( ̄ε(# ̄)☆╰╮o( ̄皿 ̄///),还有ok,你就设置好了!
看到最后的老板如果对你有那么一丢丢帮助的话,希望可以点个赞!!!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










