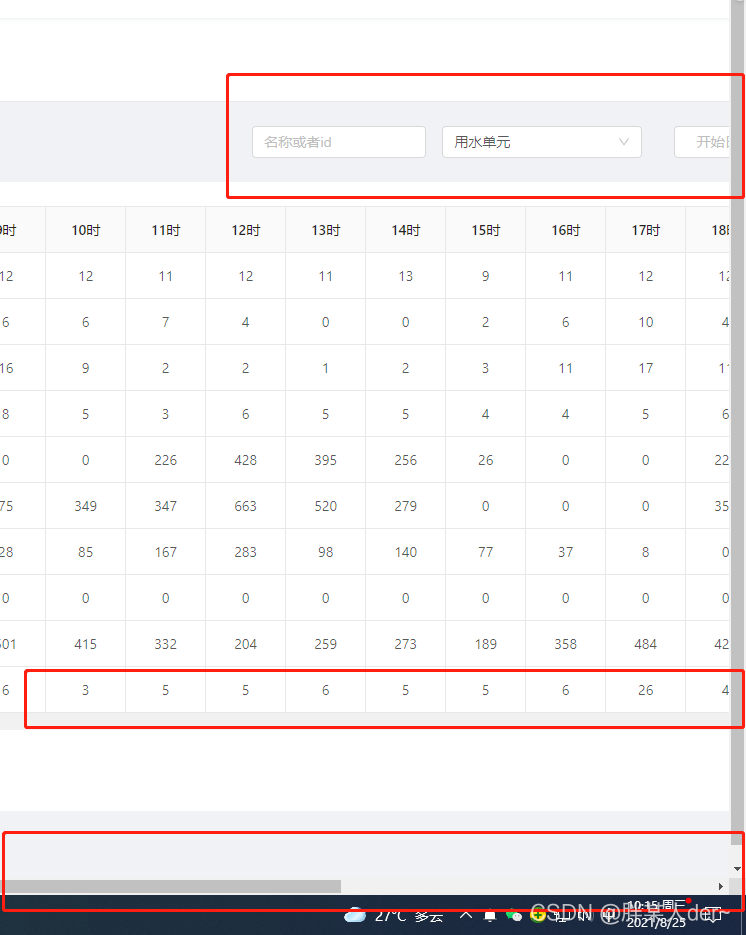
项目使用了ant design vue ,在使用到表格时候出现表格内容过长问题,由于嵌套表格的容器使用card并没有给他固定宽度。所以要做一下监听解决表格过长但表格没有滚动而是屏幕滚动问题

解决代码
//html控制宽度部分写上
:style="'width:' + (fullWidth - 200) + 'px'"
//js监听位置,注意钩子函数的使用,要mounted才有效。
mounted() {
//监听屏幕宽度
const that = this;
window.onresize = () => {
return (() => {
window.fullWidth = document.documentElement.clientWidth;
that.fullWidth = window.fullWidth;
})();
};
},总结:最开始相适应ref去设置宽度,结果是不直观也不好操作。使用以上监听方式,如果是使用了ant里面的布局可以直接放到组件上,控制全局。






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








