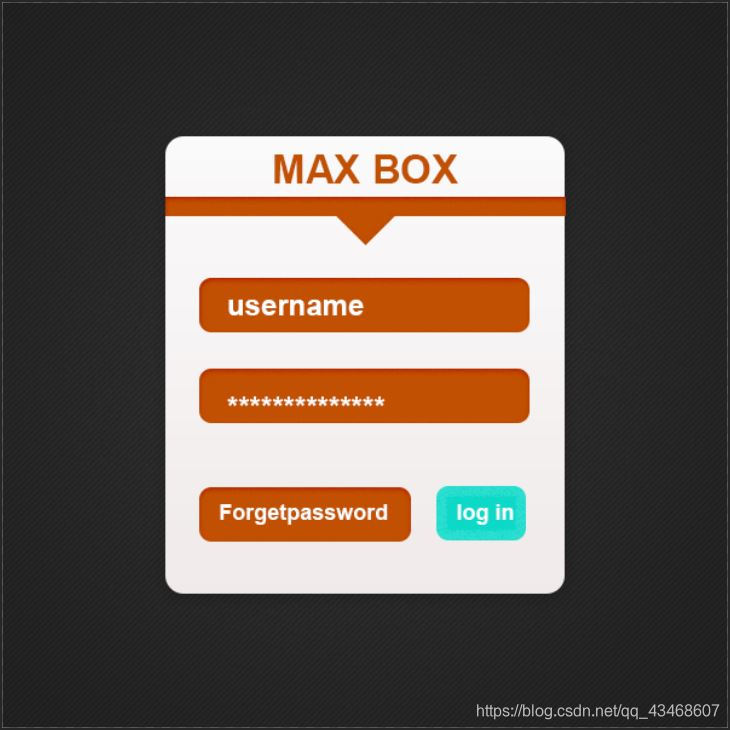
首先我们要做这样的一个登录界面,效果图如下:
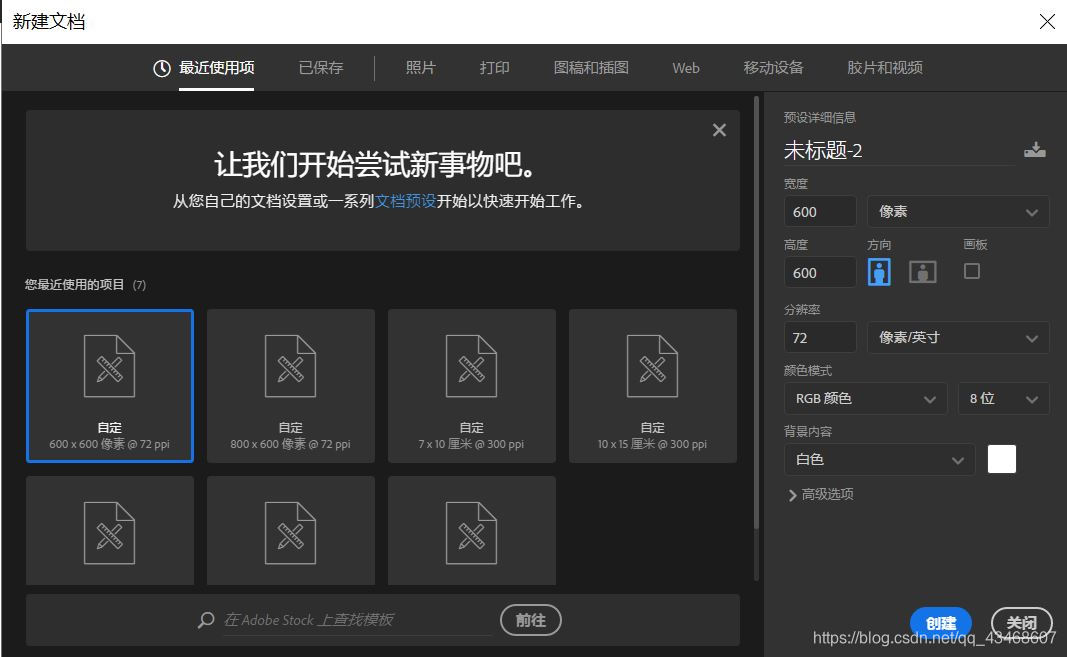
1、画布参数设置
如下图:
设置前景色为如下参数:
2、按住Alt+del键填充背景颜色
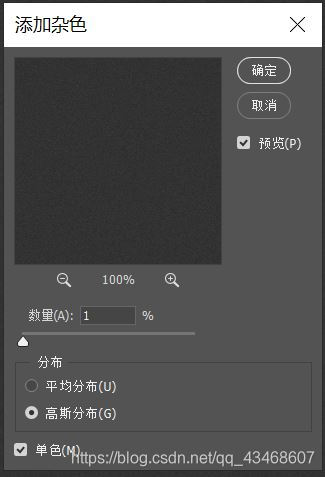
3、打开“滤镜”,“杂色”,“添加杂色”,选择“高斯分布”,颜色设置为“单色”,“数量”为“1”,如下图:
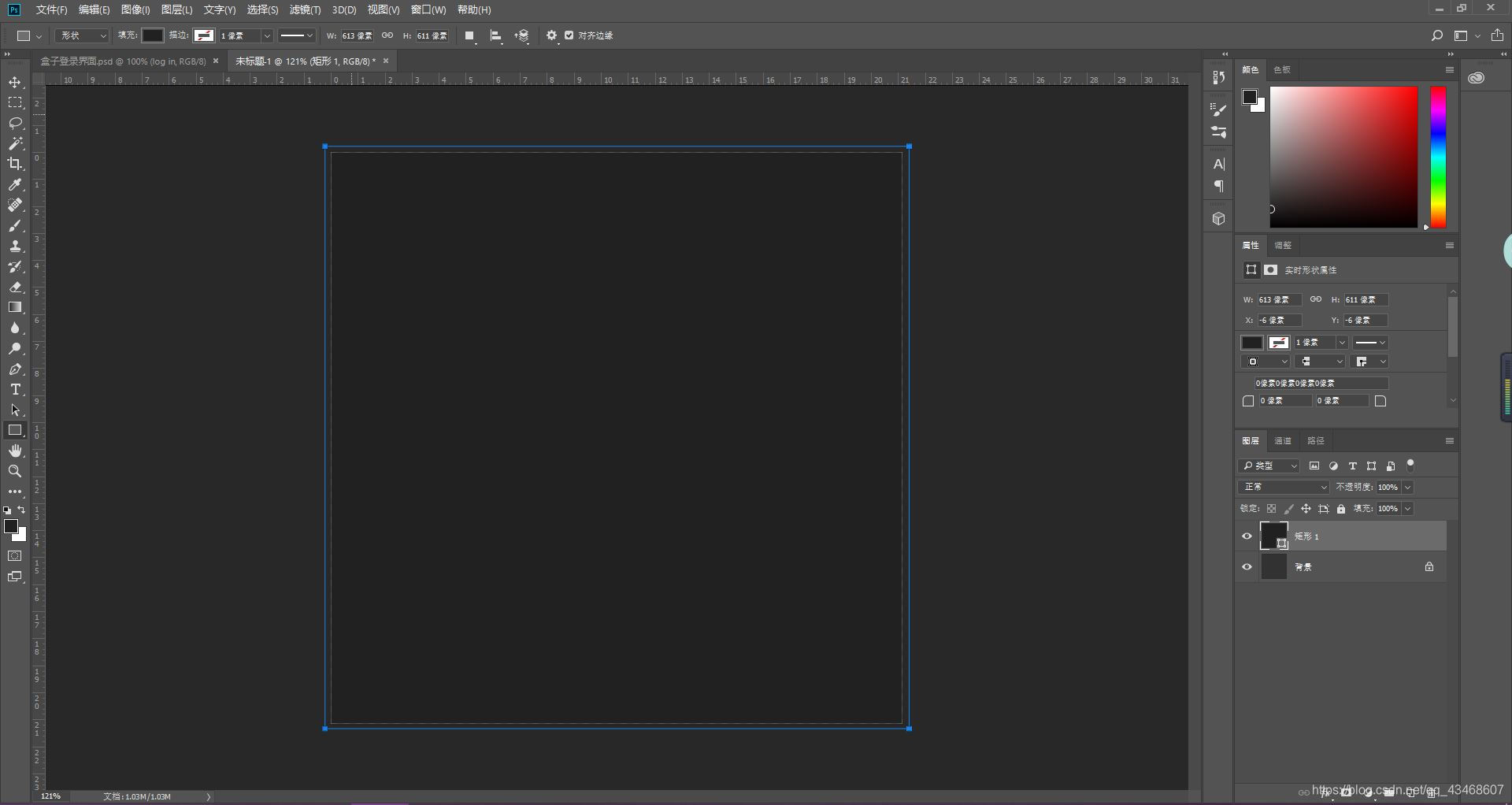
4、选择“矩形工具”,描边为无,填充颜色RGB如下图:
5、按照画布大小填充一个矩形
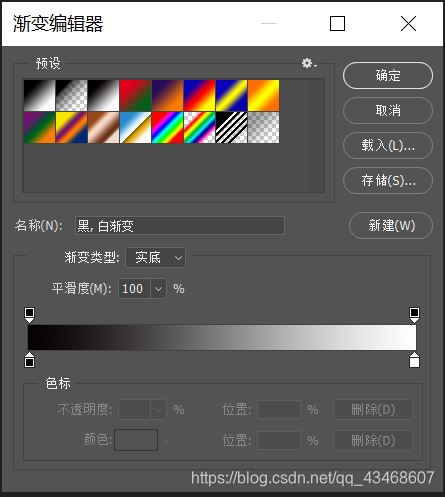
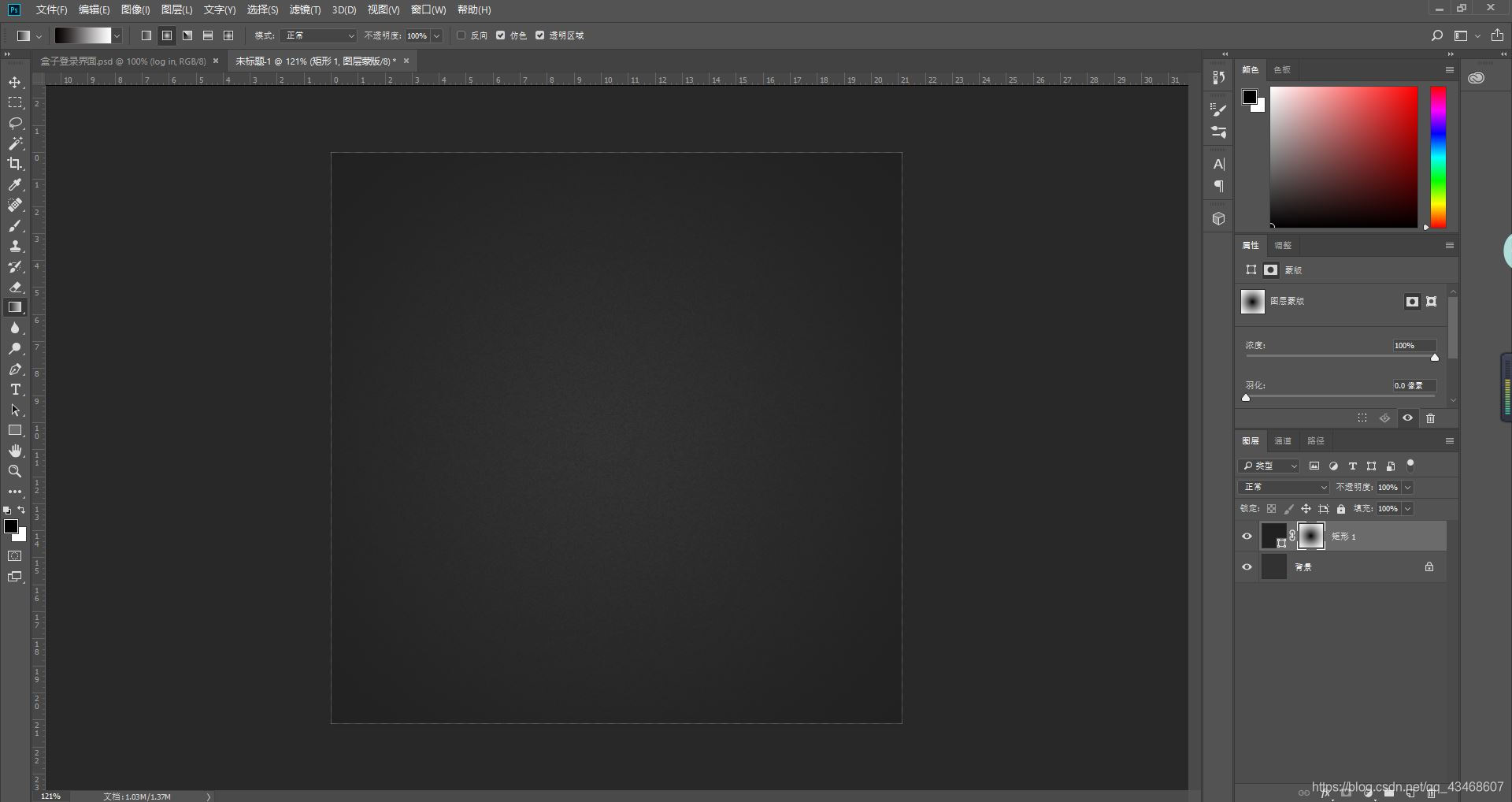
6、为画出的矩形添加一个白色的蒙版,然后设置渐变为黑白渐变,第三个选项,如下图:
7、选择径向渐变,在蒙版上从中心往画布边缘角上拖动,如下图:
此处应该注意,渐变不要选择“反向”,做出的效果为中心有亮点,反向中心会成暗灰色,此处很重要,切记,切换反向在顶端工具栏中切换,画出效果如下图:
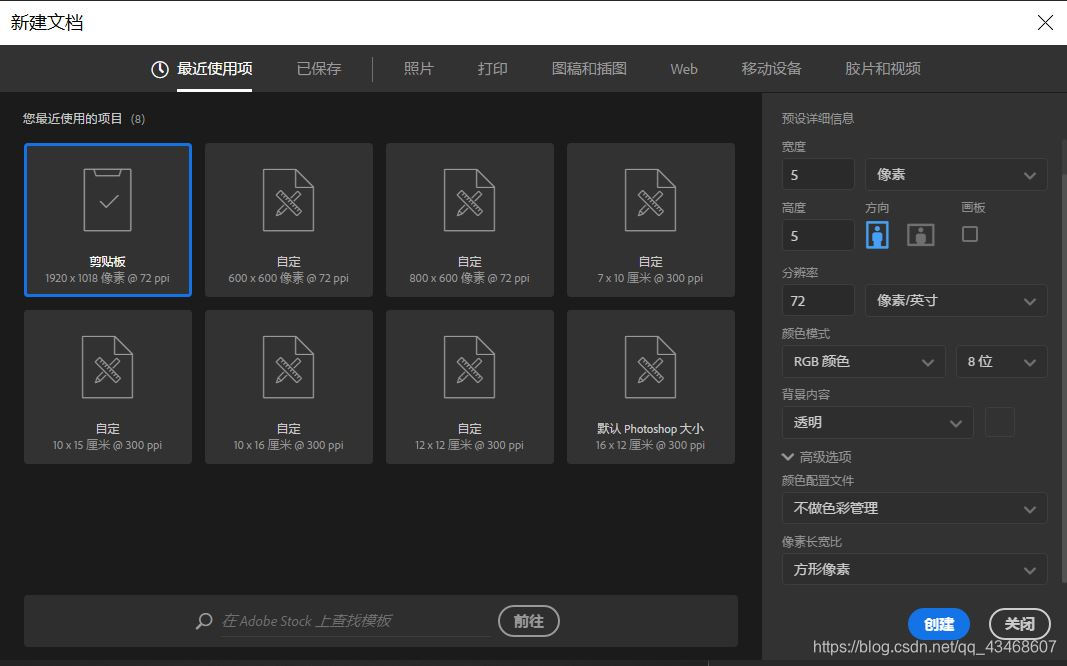
8、新建画布,参数如下图,此处应当注意背景内容为透明
新建的画布很小的,所以可以按Alt+鼠标滚轮,将画布进行缩放到自己认为的合适的大小
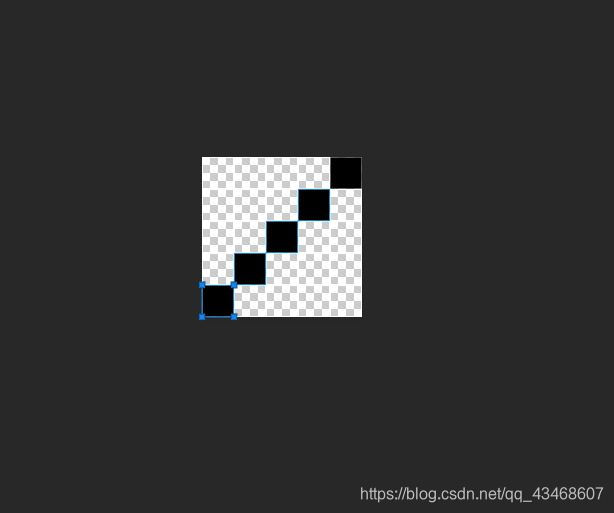
9、新建“矩形工具”,描边为无,填充颜色为黑色,先新建一个黑色矩形工具,然后按住键盘的Ctrl+Alt拖动可以进行复制,填充后的效果如图:
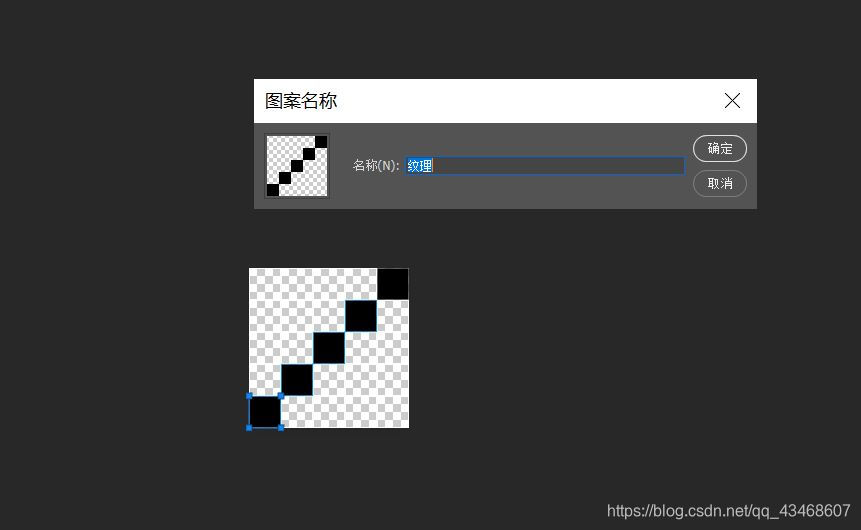
10、单击“编辑”,“定义图案”,名称设置为“纹理”
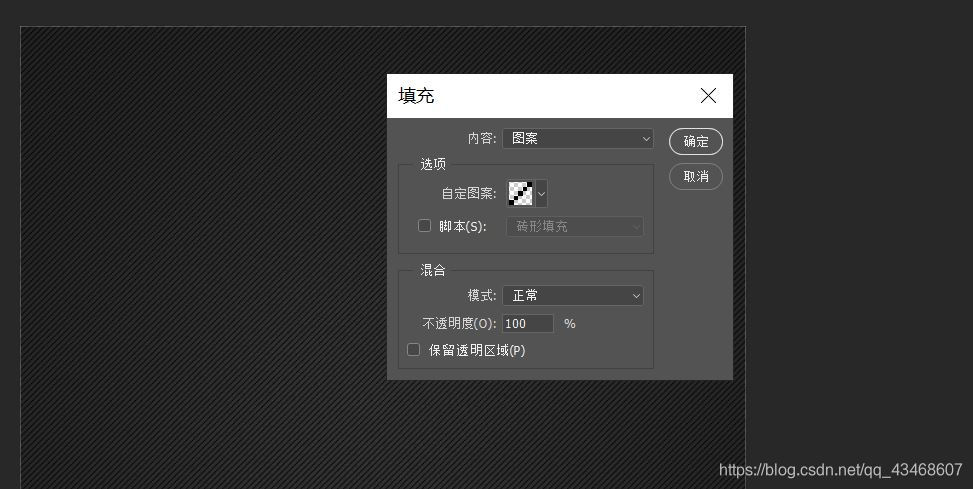
11、切换回主要画布界面,选择“编辑”,“填充”(shitf+F5),然后选择自己定义的图案,单击确定。
然后设置透明度最好为20%左右,制造出纹理的感觉,效果如下:
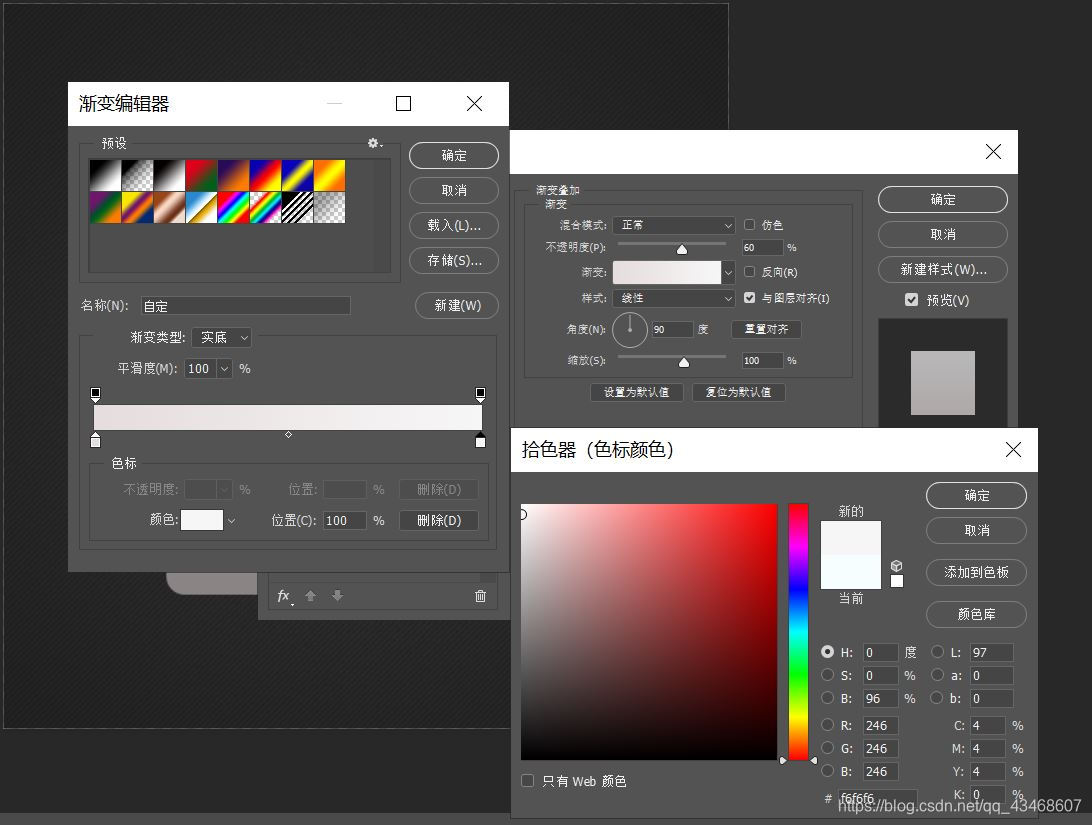
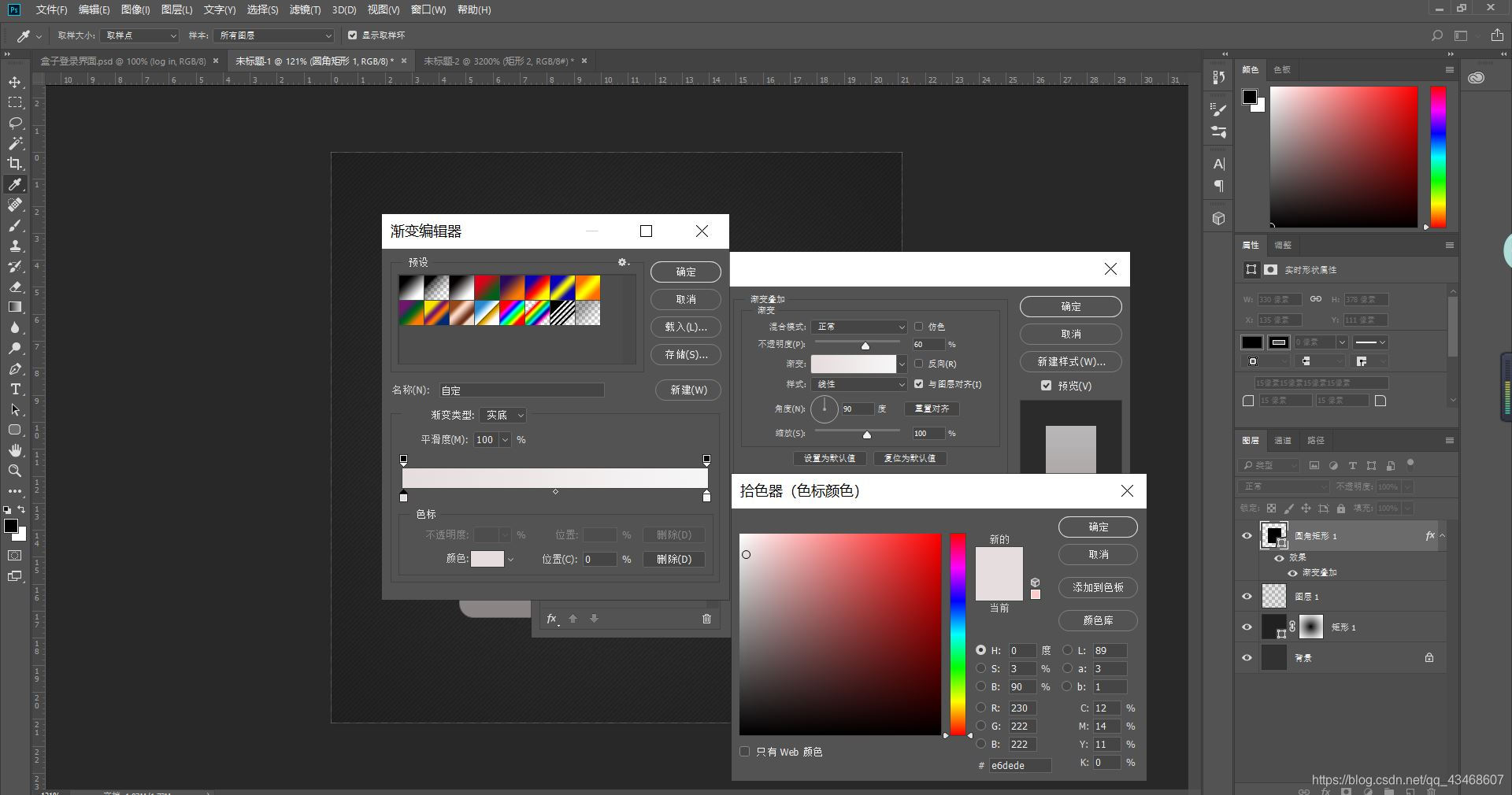
12、新建一个“圆角矩形工具”,图层样式设置“渐变叠加”,渐变颜色由粉色到灰色,RGB数值如下图,具体数值为:
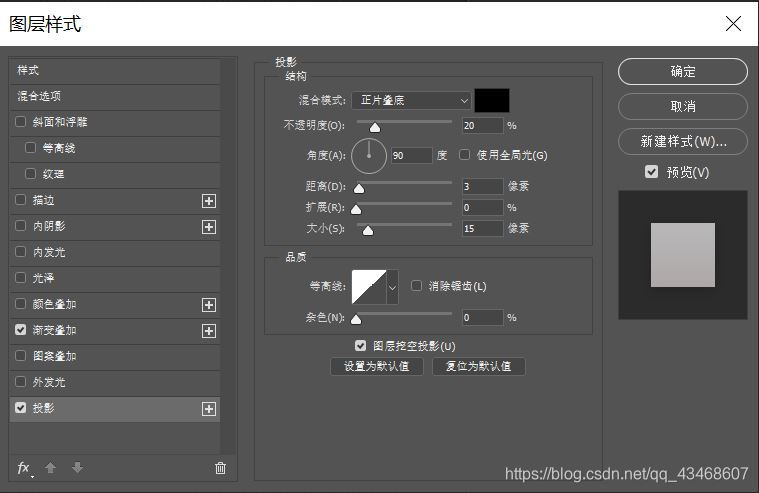
13、图层样式的“投影”设置参数如下图:
14、不选中任何图层,将填充颜色设置为橙色,参数如下:
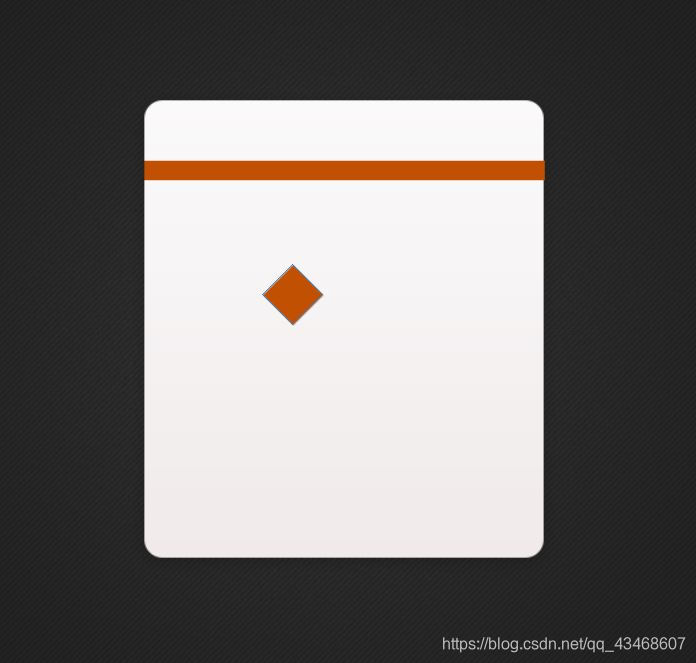
15、拉出一个直角矩形放在上方,然后新建一个直角矩形(此处按住shift键),Ctrl+T变换,旋转角度设置为45度,效果如图:
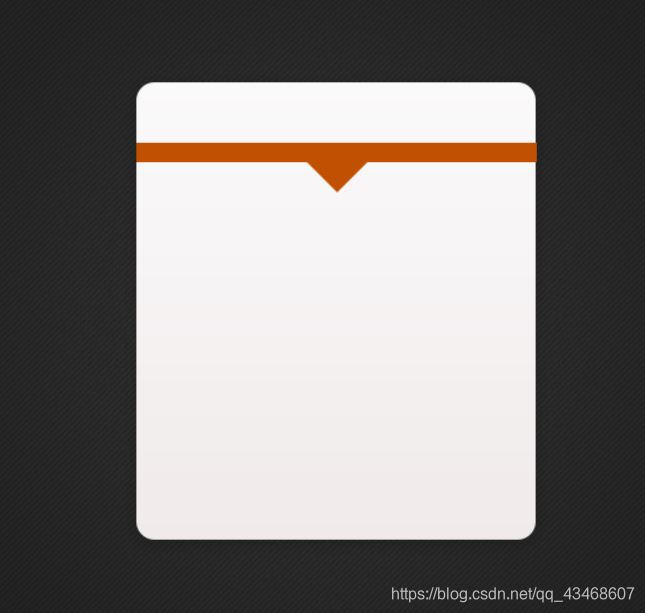
16、选择“直接选择工具”(A),画出选取只选择最上方的点,然后按del键删除,拖动到上方,效果如图:
17、设置图层样式的参数如图:
18、选择“圆角矩形工具”,绘制如下图的样式,期间用Ctrl+Alt拖动可以进行复制
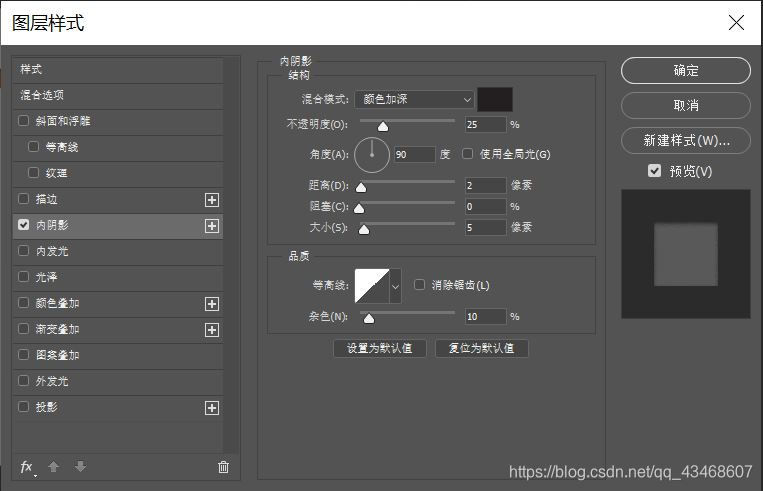
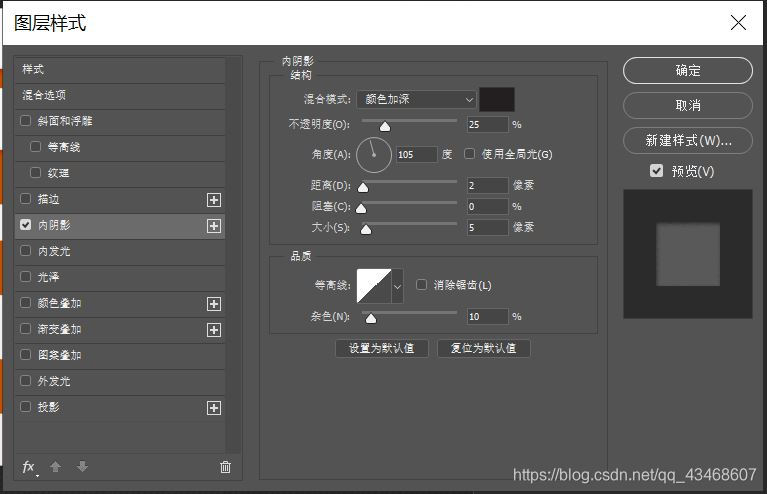
19、每一个圆角矩形的图层样式为内阴影,参数如下图,期间建议设置完一个矩形的图层样式后,对其他的矩形进行复制图层样式,右击即可完成相应的操作,此处不做详细解释。
20、对于个别的按钮可以根据自己的感觉进行设置,我的作品的最终效果图如下,你的呢?















































 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










