博主声明:
本文由博主luoru_LR原创,请多支持与指教。
转载请在开头附加本文链接及作者信息,并标记为转载。
博主主页
什么是DOM (Document Object Model)?
DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。DOM 以树结构表达 HTML 文档。
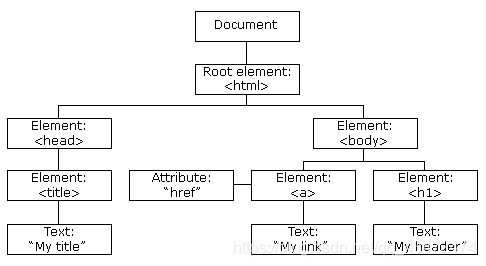
HTML DOM 树形结构:
HTML DOM将HTML文档视作树结构。这种结构被称为节点树。

DOM节点
HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个HTML元素是元素节点
- HTML元素内的文本是文本节点
- 每个HTML属性是属性节点
- 注释是注释节点
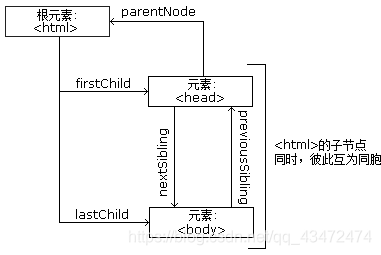
节点父、子和同胞
节点树中的节点彼此之间拥有层级关系。常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)。
- 每个节点都有父节点、除了根。
- 一个节点可以拥有任意数量的子节点。
- 同胞是拥有相同父节点的节点。

HTML DOM方法和属性
HTML DOM方法是可以在节点(HTML元素)上执行的操作。
HTML DOM属性是可以在节点(HTML元素)设置和修改的值。
一些常用的DOM对象方法
getElementById() //返回带有指定 ID 的元素。
getElementsByTagName() //返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
getElementsByClassName() //返回包含带有指定类名的所有元素的节点列表。
appendChild() //把新的子节点添加到指定节点。
removeChild() //删除子节点。
replaceChild() //替换子节点。
insertBefore() //在指定的子节点前面插入新的子节点。
createAttribute() //创建属性节点。
createElement() //创建元素节点。
createTextNode() //创建文本节点。
getAttribute() //返回指定的属性值。
setAttribute() //把指定属性设置或修改为指定的值。
一些常用的HTML DOM属性
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes -节点(元素)的子节点
- attributes - 节点(元素)的属性节点
测试代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML DOM</title>
<style type="text/css">
body{
font-family: "微软雅黑";
font-size: 18px;
}
.formc1 input{
width: 250px;
height: 30px;
font-size: 18px;
}
#show{
font-family: "宋体";
font-size: 22px;
color: #EE1289;
}
</style>
<script>
function submi(){
var idtx = document.getElementById("text1").value;
var passtx = document.getElementById("text2").value;
var Element = document.getElementById("show");
if(idtx=="123456" && passtx=="abcdef"){
Element.innerHTML = "密码正确!";
}else{
Element.innerHTML = "密码错误!";
}
}
</script>
</head>
<body>
<p>HTML DOM 定义了访问和操作 HTML 文档的标准方法。</p>
<form id="form1" class="formc1">
账号:<input type="text" id="text1" placeholder="请输入账号" /><br /><br />
密码:<input type="password" id="text2" placeholder="请输入密码" /><br /><br />
<button onclick="submi();" style="width: 120px;height: 30px; background-color: aqua;font-size: 18px;">提交</button>
</form>
<p id="show"></p>
</body>
</html>






















 6383
6383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








