注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以“ <!--" 开头,以"--> ”结束。
<!--注释语句-->
快捷键: ctrl + /
- 注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的.
- 添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
特殊字符
场景:
-
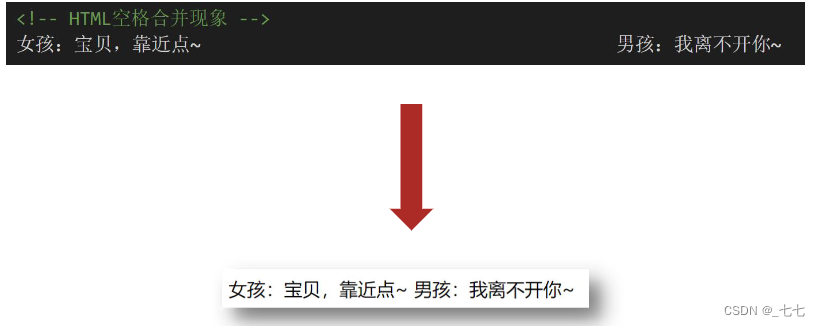
如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格

-
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
字符的代码:
空格符
< 小于号 <
> 大于号 >
" 引号 "
& 和号 &
' 撇号 '
¥ 元 ¥
© 版权 ©
⑧ 注册商标 ®
摄氏度 °
正负号 ±
X 乘号 ×
÷ 除号 ÷
平方2 (上标2) ²
立方3 (上标3) ³
等等......
重点记住:空格、大于号、小于号这三个,其余的使用很少,如果需要回头查阅即可。






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








