文章目录
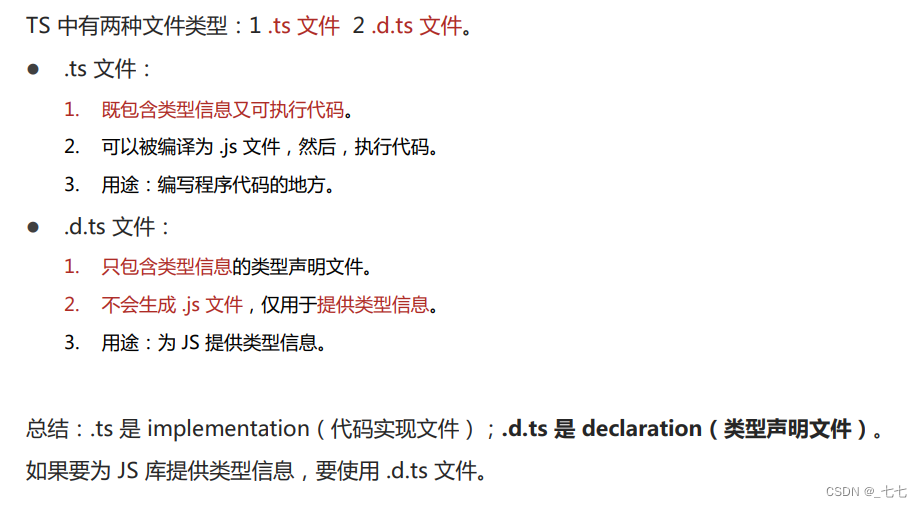
一、TS 中的两种文件类型



二、类型声明文件的使用说明
在使用 TS 开发项目时,类型声明文件的使用包括以下两种方式:
1. 使用已有的类型声明文件
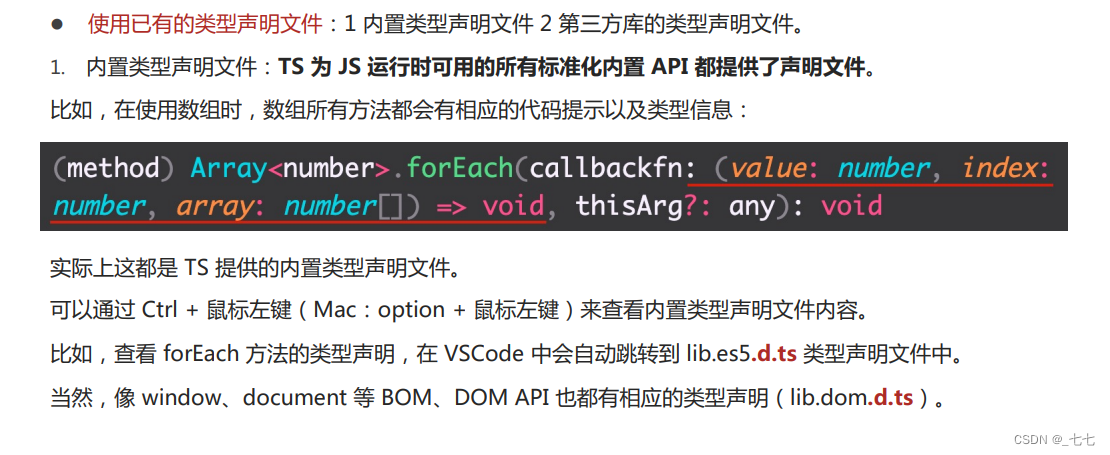
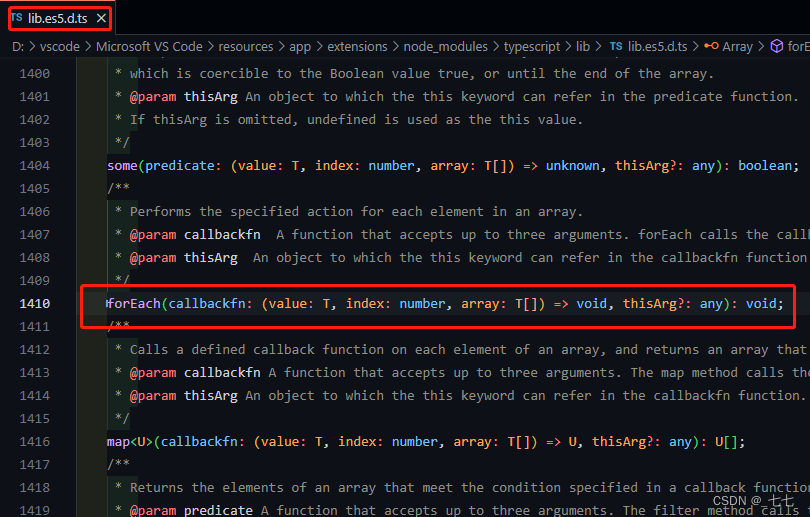
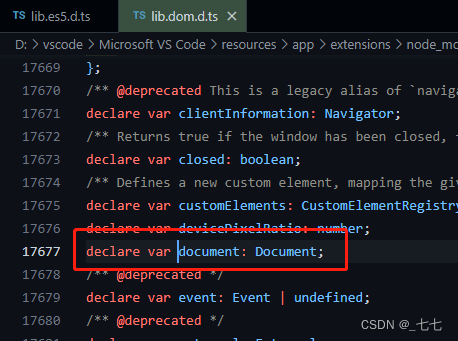
1.1 内置类型声明文件



1.2 第三方库类型声明文件
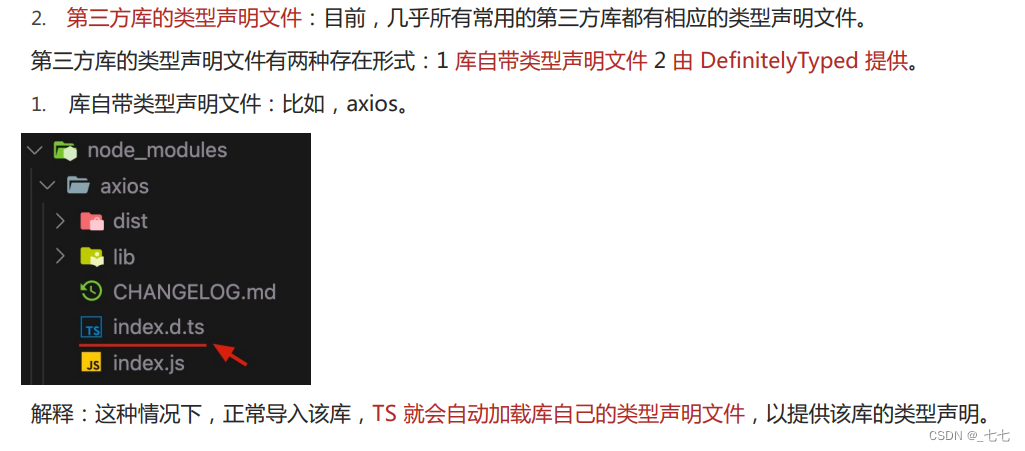
1.2.1 库自带声明文件

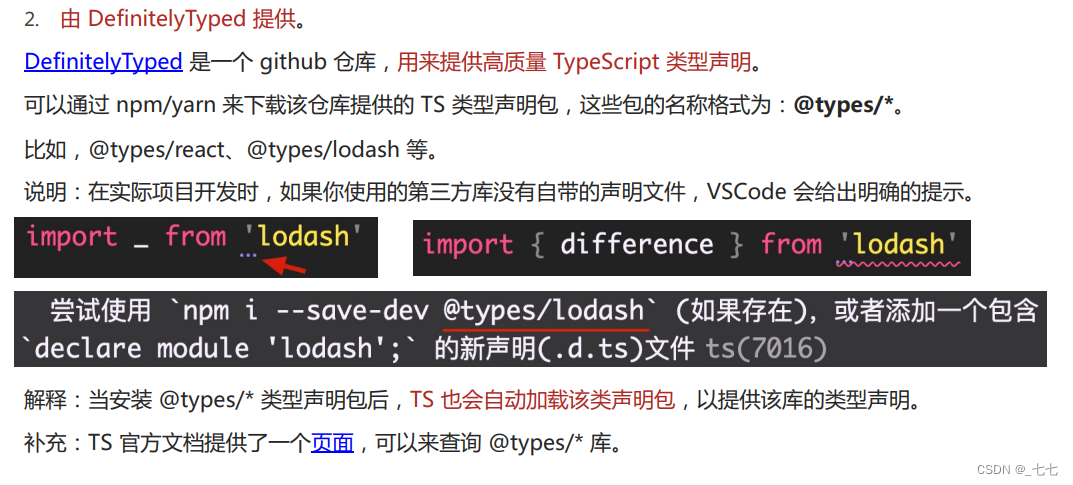
1.2.2 DefinitelyTyped

https://github.com/DefinitelyTyped/DefinitelyTyped/
https://www.typescriptlang.org/dt
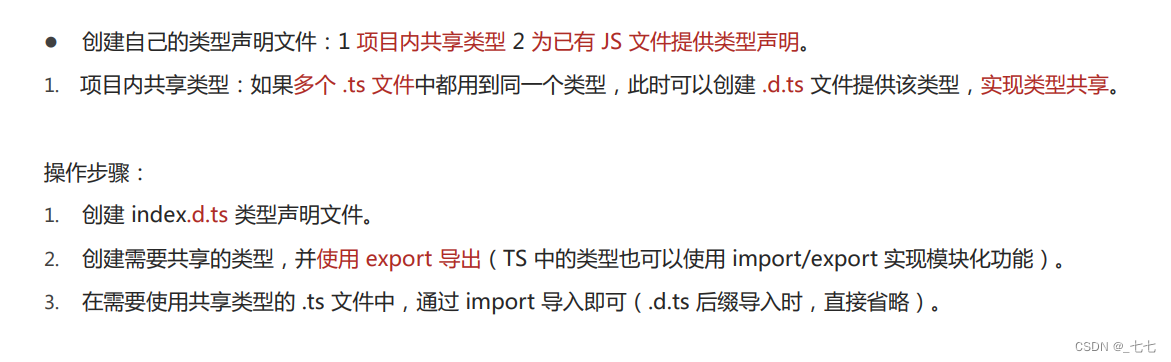
2.创建自己的类型声明文件
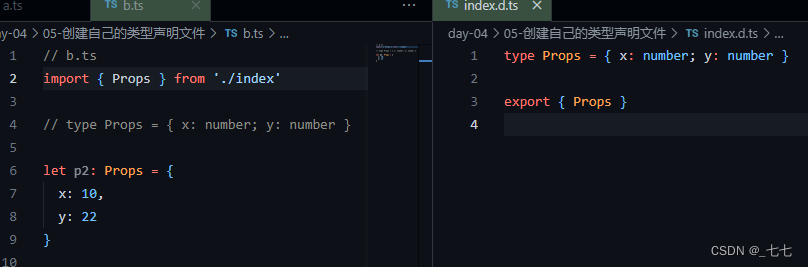
2.1 项目内共享类型


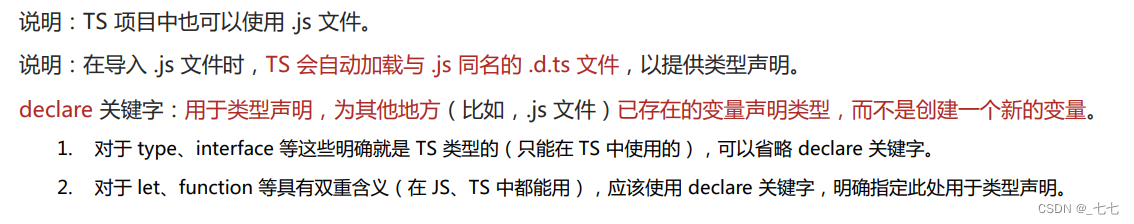
2.2 为已有 JS 文件提供类型声明

迁移:https://www.typescriptlang.org/docs/handbook/migrating-from-javascript.html

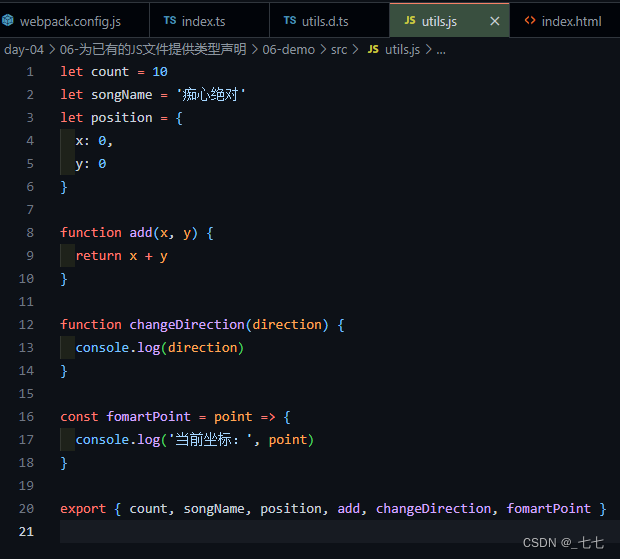
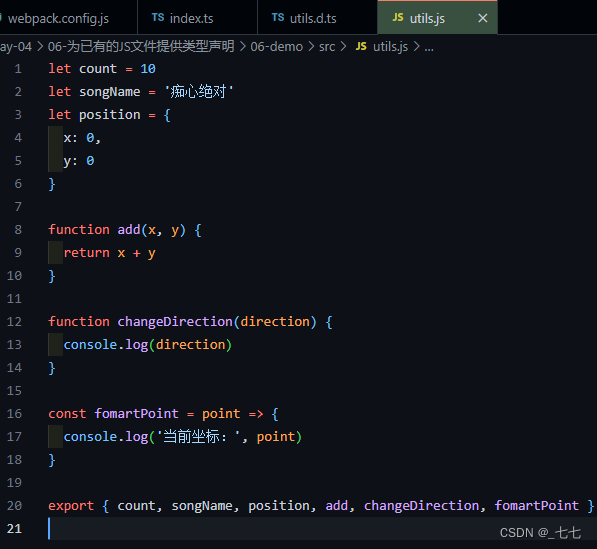
例如:已有until.js 迁移到ts项目


创建webpack
-
新建项目
npm init -y -
安装 webpack
npm install webpack webpack-cli --global //这是安装全局webpack及webpack-cli模块
npm install webpack webpack-cli --save-dev //这是安装本地项目模块 -
新建文件目录
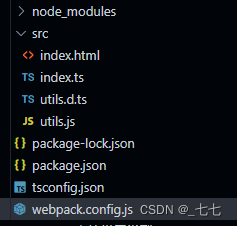
在根目录件夹中新建两个文件夹,分别为 src 文件夹,接下来再创建三个文件:此时,项目结构如下
index.html --放在 src 文件夹中;
index.ts --放在 src 文件夹中;

-
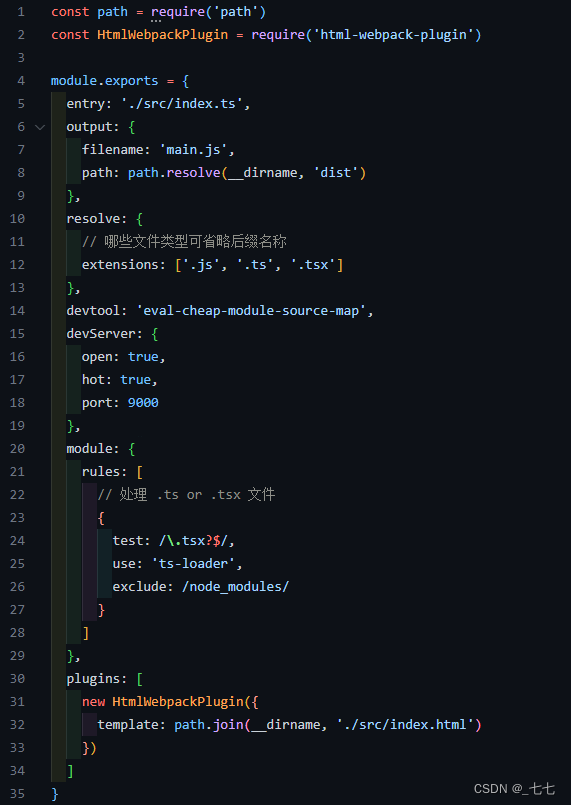
配置 webpack.config.js

-
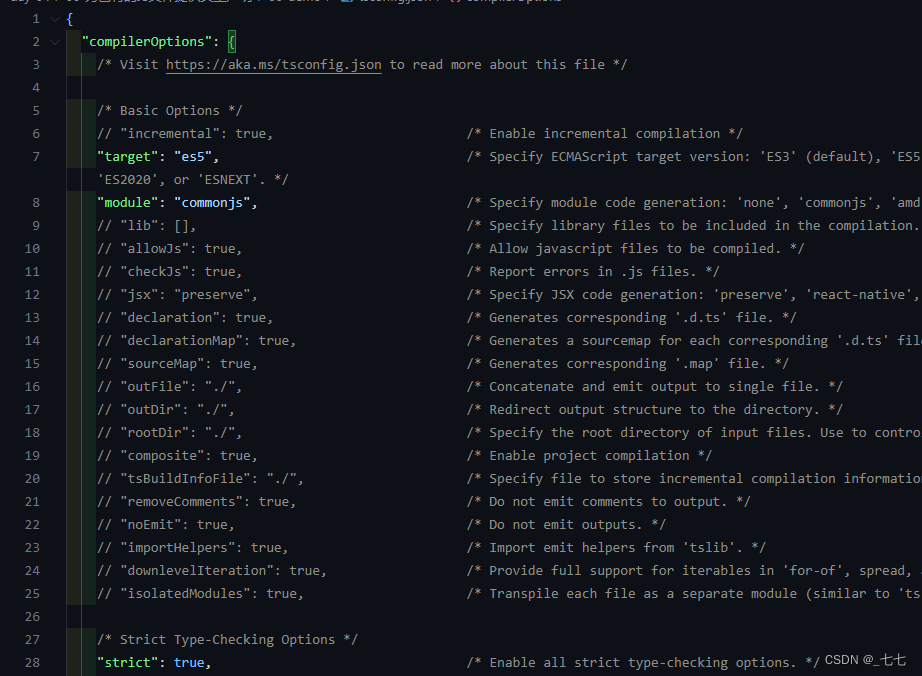
生成tsconfig.json
tsc--init

使用ts-loader


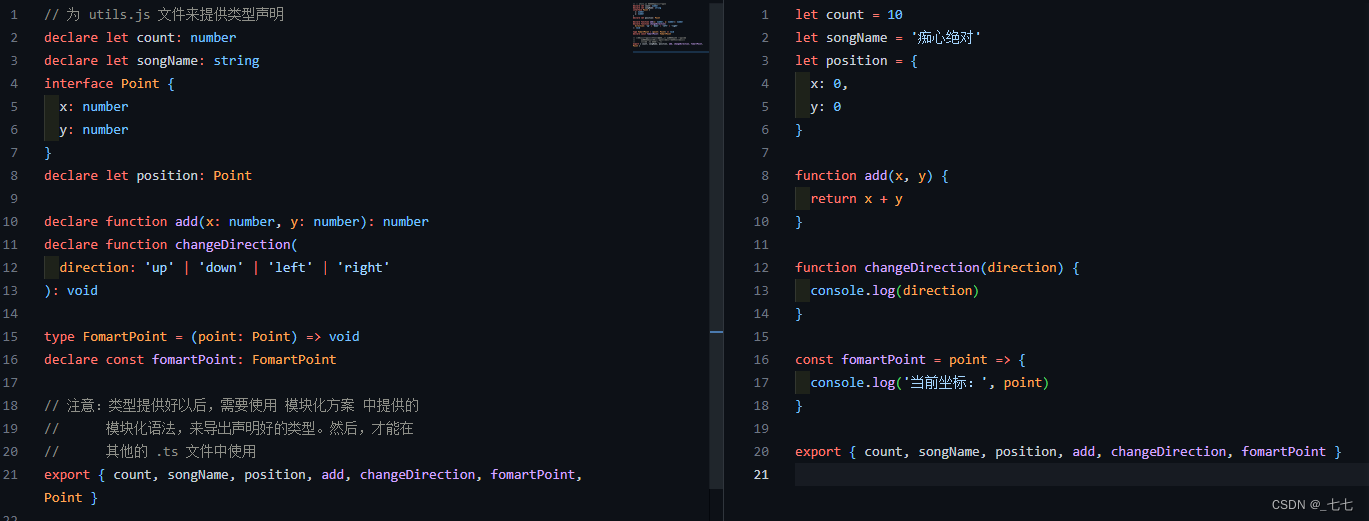
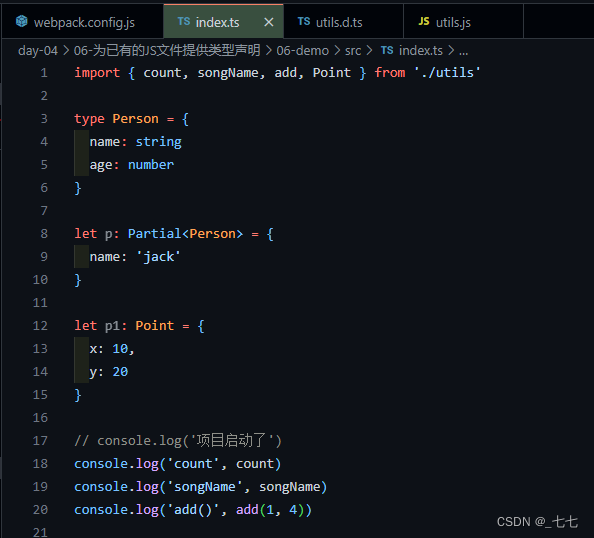
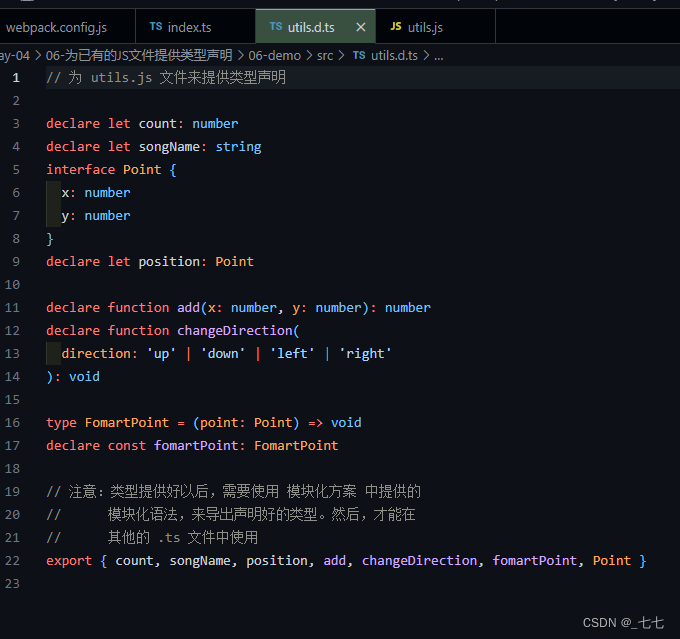
为 utils.js 文件来提供类型声明






















 2696
2696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








