文章目录
transform系列
transform属性实现元素的位移、旋转、缩放等效果
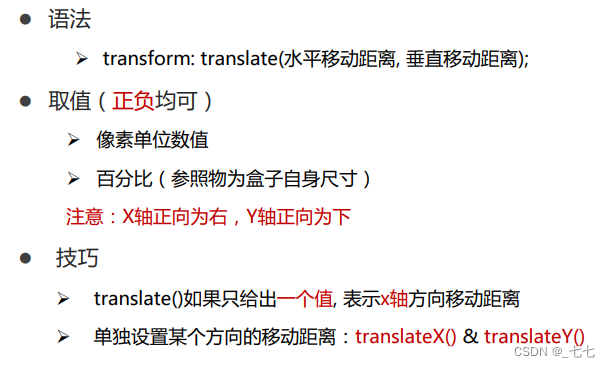
transform:translate()位移

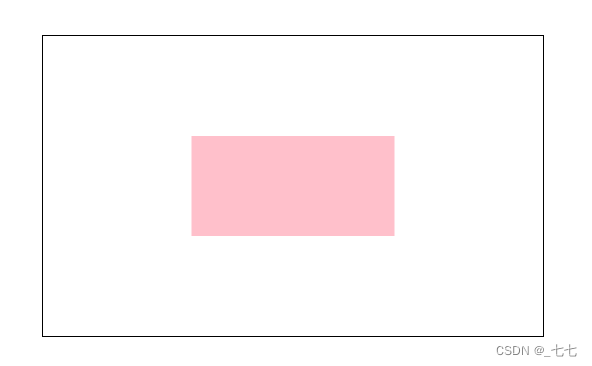
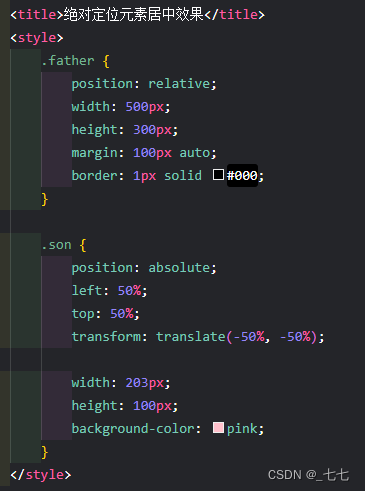
案例:位移-绝对定位居中


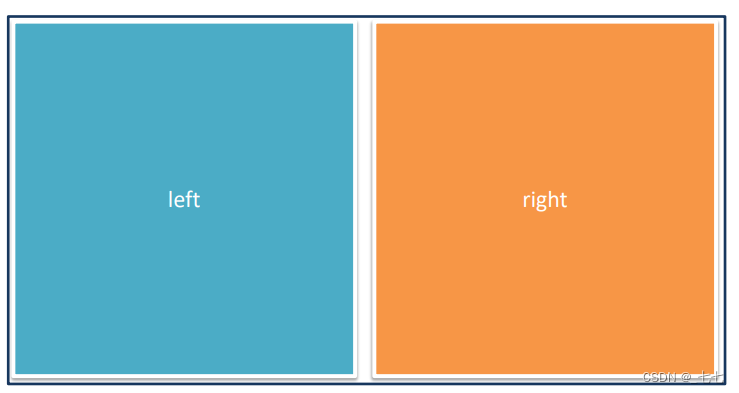
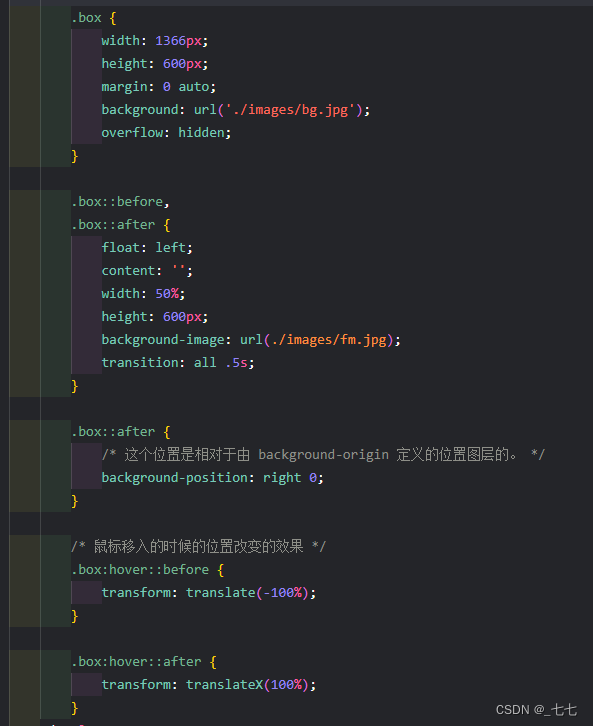
案例:双开门


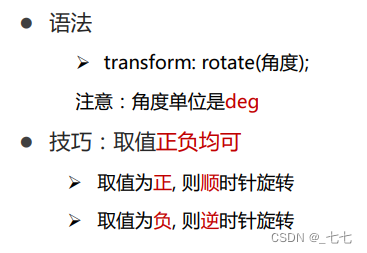
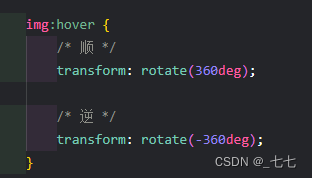
transform:rotate()旋转


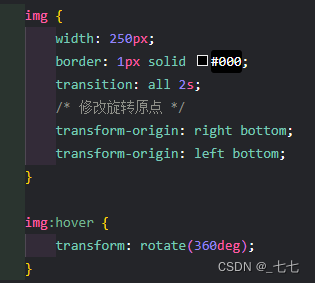
transform-origin属性改变转换原点
- 默认圆点是盒子中心点
transform-origin: 原点水平位置 原点垂直位置;
取值
Ø 方位名词(left、top、right、bottom、center)
Ø 像素单位数值
Ø 百分比(参照盒子自身尺寸计算)

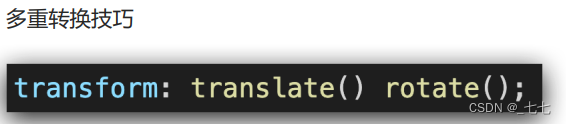
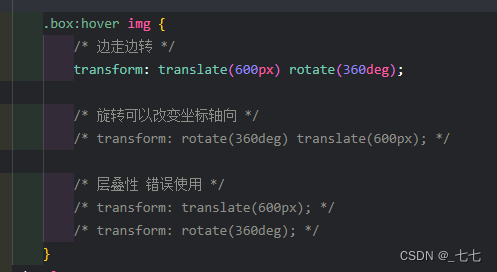
transform复合属性实现多形态转换



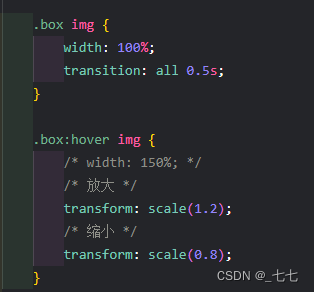
transform:scale()缩放
使用scale改变元素的尺寸
一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
- transform: scale(缩放倍数);
- scale值大于1表示放大, scale值小于1表示缩小

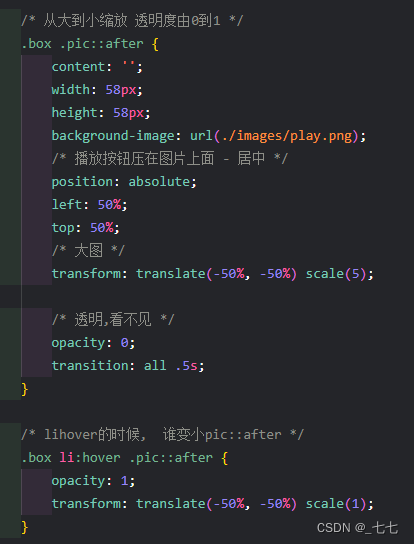
缩放案例:
























 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








