这是一个悲伤的故事,其实很简单,但是我花费了一天,我也不知道自己这是怎么了。我脑残。。。

首先去 github 下载 vuepress-theme-reco
https://github.com/vuepress-reco/vuepress-theme-reco。
npx @vuepress-reco/theme-cli init
安装的过程中可以按照提示进行就可以了。(注:选择 blog)之后运行这个项目。
其实这个已经很不错了。但我本着瞎折腾的精神开始捣鼓了。
修改 config.js 文件
(我觉得比较重要的一点是不要添加 base 配置。不添加就会使用默认的,但是一旦你开始配置,就会可能出现 bug。。。,比如打包的时候,各种莫名其妙的 bug,我就在这个上面花了一个小时吧)

整个放出来供大家参考
module.exports = {
"title": "水手服的小姑凉",
"description": "我盼世界无 bug",
"dest": "public",
head: [
['link', { rel: 'icon', href: '/favicon.ico' }],
['meta', { name: 'viewport', content: 'width=device-width,initial-scale=1,user-scalable=no' }]
],
"theme": "reco",
themeConfig: {
author: '水手服的小姑凉',
nav: [
{ text: '主页', link: '/', icon: 'reco-home' },
{ text: '时间轴', link: '/timeline/', icon: 'reco-date' },
{
text: '工具推荐',
icon: 'reco-message',
items: [
{ text: 'codeSandbox', link: 'https://codesandbox.io', icon: 'reco-coding' },
{ text: '正则表达式手册', link: 'https://tool.oschina.net/uploads/apidocs/jquery/regexp.html', icon: 'reco-coding' }
]
},
{
text: '关于',
icon: 'reco-message',
items: [
{ text: 'CSDN', link: 'https://blog.csdn.net/qq_43477721?spm=1000.2115.3001.5113', icon: 'reco-bokeyuan' },
{ text: '码云', link: 'https://gitee.com/suiboyu', icon: 'reco-mayun' },
]
}
],
sidebar: {
'/docs/theme-reco/': [
'',
'theme',
'plugin',
'api'
]
},
type: 'blog',
// 博客设置
blogConfig: {
category: {
location: 2, // 在导航栏菜单中所占的位置,默认2
text: '分类' // 默认 “分类”
},
tag: {
location: 3, // 在导航栏菜单中所占的位置,默认3
text: '标签' // 默认 “标签”
}
},
friendLink: [
{
title: '午后南杂',
desc: 'Enjoy when you can, and endure when you must.',
email: '1156743527@qq.com',
link: 'https://www.recoluan.com'
},
{
title: '水手服的小姑凉',
desc: '水手服的小姑凉在等你',
avatar: "https://vuepress-theme-reco.recoluan.com/icon_vuepress_reco.png",
link: 'https://vuepress-theme-reco.recoluan.com'
},
],
logo: '/logo.png',
// 搜索设置
search: true,
searchMaxSuggestions: 10,
// 自动形成侧边导航
sidebar: 'auto',
// 最后更新时间
lastUpdated: '最后更新时间',
// 作者
author: '水手服的小姑凉',
// 作者头像
authorAvatar: '/avatar.png',
// 备案号
record: ' 水手服的小姑凉',
// 项目开始时间
startYear: '2017',
},
"markdown": {
"lineNumbers": true
},
plugins: [
[
//先安装在配置, npm install @vuepress-reco/vuepress-plugin-kan-ban-niang --save
"@vuepress-reco/vuepress-plugin-kan-ban-niang",
{
theme: ['koharu', 'blackCat', 'whiteCat', 'haru1', 'haru2', 'haruto', 'izumi', 'shizuku', 'wanko', 'miku', 'z16'],
clean: false,
messages: {
welcome: '我是lookroot欢迎你的关注 ',
home: '心里的花,我想要带你回家。',
theme: '好吧,希望你能喜欢我的其他小伙伴。',
close: '再见哦'
},
width: 240,
height: 352
}
],
[
//先安装在配置, npm install @vuepress-plugin-meting --save
'meting', {
metingApi: "https://api.i-meto.com/meting/api",
meting: {
server: "netease",
type: "playlist",
mid: "621465725"
}, // 不配置该项的话不会出现全局播放器
aplayer: {
lrcType: 3
}
}
],
[
//鼠标点击特效 先安装在配置, npm install vuepress-plugin-cursor-effects --save
"cursor-effects",
{
size: 3, // size of the particle, default: 2
shape: ['circle'], // shape of the particle, default: 'star'
zIndex: 999999999 // z-index property of the canvas, default: 999999999
}
],
[
//动态标题 先安装在配置, npm install vuepress-plugin-dynamic-title --save
"dynamic-title",
{
showIcon: "/favicon.ico",
showText: "(/≧▽≦/)咦!又好了!",
hideIcon: "/failure.ico",
hideText: "(●—●)喔哟,崩溃啦!",
recoverTime: 2000
}
],
[
//图片放大插件 先安装在配置, npm install vuepress-plugin-dynamic-title --save
'@vuepress/plugin-medium-zoom', {
selector: '.page img',
delay: 1000,
options: {
margin: 24,
background: 'rgba(25,18,25,0.9)',
scrollOffset: 40
}
}
],
[
//插件广场的流程图插件 先安装在配置 npm install vuepress-plugin-flowchart --save
'flowchart'
],
[
//插件广场的sitemap插件 先安装在配置 npm install vuepress-plugin-sitemap --save
'sitemap', {
hostname: 'https://www.glassysky.site'
}
],
["vuepress-plugin-nuggets-style-copy", {
copyText: "复制代码", //vuepress复制粘贴提示插件P 先安装在配置 npm install vuepress-plugin-nuggets-style-copy --save
tip: {
content: "复制成功!"
}
}],
["vuepress-reco/vuepress-plugin-loading-page"],
["@vuepress-yard/vuepress-plugin-window", {
title: "水手服的小姑凉", //vuepress公告插件 先安装在配置 npm install @vuepress-yard/vuepress-plugin-window --save
contentInfo: {
title: "水手服的小姑凉",
needImg: true,
imgUrl: "https://s3.ax1x.com/2020/12/13/reREkR.jpg",
content: "随便看",
contentStyle: ""
},
bottomInfo: {
btnText: '关于',
linkTo: ''
},
closeOnce: true,
delayMount: 1000
}]
]
}
当然,使用插件就得安装,看自己喜欢哪个,就安装哪个。
{
"name": "guliang",
"version": "1.0.0",
"author": "reco_luan",
"scripts": {
"dev": "vuepress dev . --open --host \"localhost\"",
"build": "vuepress build ."
},
"devDependencies": {
"vuepress": "1.5.4",
"vuepress-plugin-meting": "^0.1.1",
"vuepress-theme-reco": "1.5.7"
},
"dependencies": {
"@vuepress-reco/vuepress-plugin-kan-ban-niang": "^1.0.5",
"@vuepress-reco/vuepress-plugin-loading-page": "^1.6.0",
"@vuepress-yard/vuepress-plugin-window": "^1.0.10",
"vue-class-component": "^7.2.3",
"vuepress-plugin-cursor-effects": "^1.0.0",
"vuepress-plugin-dynamic-title": "^1.0.0",
"vuepress-plugin-flowchart": "^1.4.3",
"vuepress-plugin-nuggets-style-copy": "^1.0.3",
"vuepress-plugin-ribbon": "^1.0.2",
"vuepress-plugin-sitemap": "^2.3.1"
},
"description": ""
}
接下来修改根目录下的 README.md
bgImageStyle: {
height: '1000px'
}
这是可以修改首页中间图片大小的配置项。(有的博客喜欢将中间的图片设置成全屏的那种。其实我也喜欢。我就因为喜欢,才愿意去折腾的,你想设置多大都可以,我就是在这个上面花了一天。。。)
---
home: true
heroText: vuepress-theme-reco
tagline: A simple and beautiful vuepress blog theme.
# heroImage: /hero.png
# heroImageStyle: {
# maxWidth: '600px',
# width: '100%',
# display: block,
# margin: '9rem auto 2rem',
# background: '#fff',
# borderRadius: '1rem',
# }
bgImageStyle: {
height: '1000px'
}
isShowTitleInHome: false
actionText: Guide
actionLink: /views/other/guide
features:
- title: Yesterday
details: 开发一款看着开心、写着顺手的 vuepress 博客主题
- title: Today
details: 希望帮助更多的人花更多的时间在内容创作上,而不是博客搭建上
- title: Tomorrow
details: 希望更多的爱好者能够参与进来,帮助这个主题更好的成长
---

这里面的图片可以自行替换成自己喜欢的。最简单的方法就是复制一张喜欢的,改成同样名字,一刷新,就可以了。

接下来要修改更多的东西,就要到源码里面了。node_modules / vuepress-theme-reco / components
作为一名前端,对修改页面应该是特别熟悉了。我做的修改不多,就把修改的代码放出来。

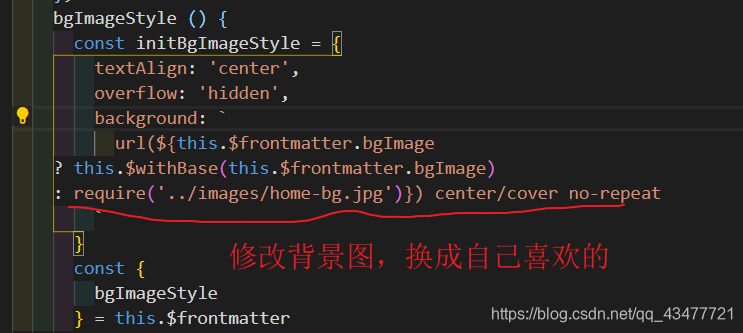
图片存放路径

尽情的更换吧。乌拉

<style lang="css">
.hero::before {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.scroll-down::after {
content: "";
position: absolute;
display: block;
bottom: -5 rem;
left: calc(50% - 1.5rem);
width: 1.5rem;
height: 1.5rem;
border: 0.25rem solid #fff;
border-top: none;
border-left: none;
transform-origin: 50% 50%;
transform: rotate(45deg);
-webkit-animation: arrowMove-data 1.2s infinite;
animation: arrowMove-data 1.2s infinite;
}
@keyframes arrowMove-data {
0% {
transform: translateY(0px) rotate(45deg);
}
100% {
transform: translateY(100px) rotate(45deg);
border: 0.25rem solid rgba(255, 255, 255, 0.5);
border-top: none;
border-left: none;
}
}
</style>
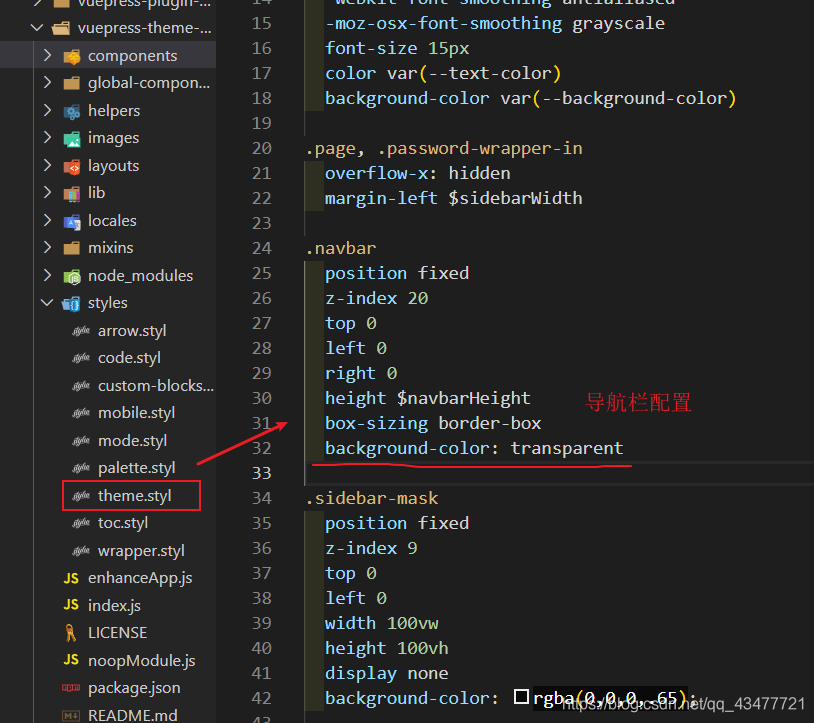
导航栏更换颜色(我是更换成背景色透明),当然根据你自己的喜好,进行更改

最后给你们看看效果

反正作为一名前端工程师,既然已经知道在哪里修改了。那么剩下的,就大家各自发挥吧
剩下的就是打包,运行打包命令。有服务器传到服务器,没有服务器的使用 gitee page 一样可以玩。
你看,一点都不多吧,但是我花了一天。。。。






















 4670
4670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








