盒模型
所有的html元素都可以被称作是盒模型,盒模型在css布局中起到了很重要的作用,
盒模型的组成为:外边距(margin)+边框(border)+内边距(padding)+内容区(content)四部分组成。

这四个css属性都可以设置到我们需要的盒模型上,盒模型的属性尽量设置在块状元素上,在为行内元素设置时要视情况是否通过display属性为其更改元素类型。
影响盒子占位的因素: margin (外边距) border (边框) padding (内边距) content (内容区域):
- margin 用来保持于其他元素的距离
- padding 用来保持内容与边框的距离
- border 负责好看
- content 就是内容
正常情况下,设置宽高设置的是content的宽高,真正的占位要加上padding/border/margin
标准盒模型
大多数的盒模型都是标准盒模型,标准盒模型中设置的width和height的大小仅仅就是content内容区,其余padding+border+margin属性不包含其中,一个标准的盒模型,他最终的实际占位是:
- content(此为设置的宽高大小)+padding+border+margin
怪异盒模型
怪异盒模型,又叫IE盒模型,怪异盒模型中设置的width和height大小包括border+padding+content,怪异盒模型的实际占位为:
- 设置的宽高大小(border+padding+content)+margin
box-sizing
可以通过box-sizing属性来设置盒子属性。
- box-sizing属性为content-box时(默认为此),宽度和高度即为元素内容区,在内容区之外再加padding、border和margin。(标准盒模型)。
- box-sizing属性为border-box时,设置的宽度和高度是元素的边框盒,此时,为元素设置的padding和border也包含其中,content的实际大小为宽高减去内边距和边框的大小。(怪异盒模型)
- box-sizing属性为inheri时,该元素继承父元素的box-sizing属性。
HTML
<!-- 标准盒模型 -->
<div class="box1"></div>
<!-- 怪异盒模型 -->
<div class="box2"></div>
CSS
.box1 {
width: 100px;
height: 100px;
border: 5px solid red;
background: #9C0001;
}
.box2 {
box-sizing: border-box;/* 更改盒子类型 */
width: 100px;
height: 100px;
padding: 20px; /* 设置相同宽高和边框大小,
第二个盒子再加上下左右各20px的padding */
border: 5px solid #00f;
background: chartreuse;
padding: 20px;
}
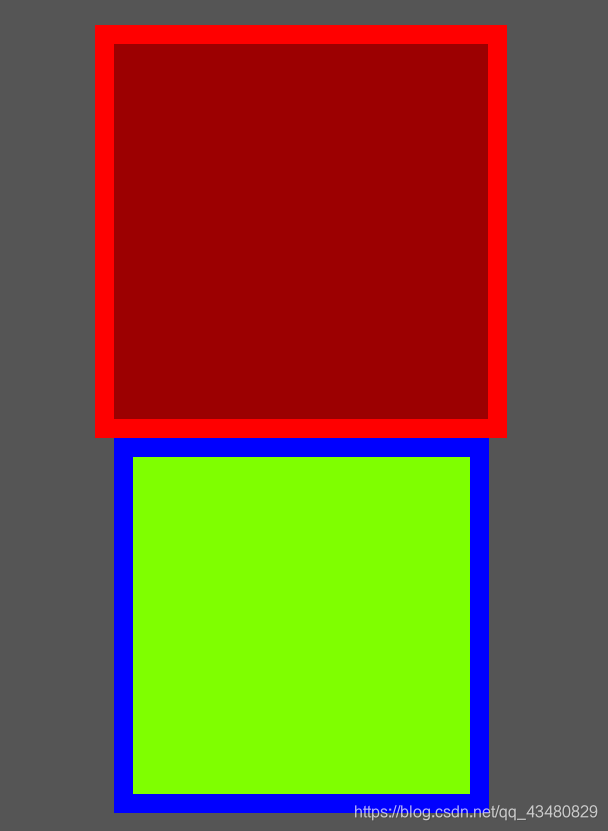
结果

第一个盒子总占位为110px * 110px。
第二个盒子总占位为100px * 100px。





















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








