如题
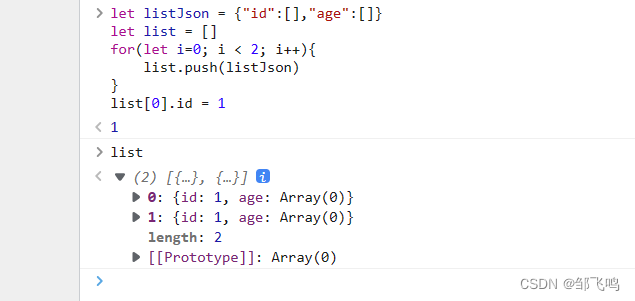
let listJson = {"id":[],"age":[]}
let list = []
for(let i = 0; i < 2; i++){
list.push(listJson)
}
list[0].id = 1
// 最终结果会是 list[0].id = 1,以及 list[1].id = 1,因为默认操作的同一对象

解决方法:
最方便的是、不先生成对象然后push、而是直接在push中定义对象结构
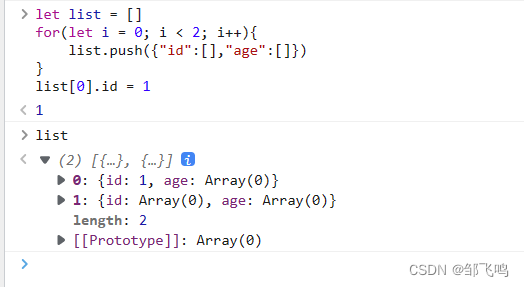
let list = []
for(let i = 0; i < 2; i++){
list.push({"id":[],"age":[]})
}
list[0].id = 1
结果:

其他方法:
可对对象进行深拷贝
如果是JSON可试试:JSON.parse(JSON.stringify(homeDataJson))





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








