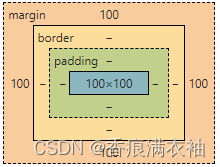
#盒模型
即确定元素的宽度和长度具体包括哪些部分。

##box-sizing : contet-box;
元素的width = 内容所占宽度
元素的height = 内容所占高度
##box-sizing: border-box;
元素的width = 内容所占宽度 + padding-left + padding-right + border + margin-left + margin-right
元素的height = 内容所占高度 + padding-top + padding-bottom + border + margin-top + margin-bottom
简单来讲,从字面意思来理解,border包括: padding、border、margin三部分,由此理解便很简单了。





















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








