一、系统简介
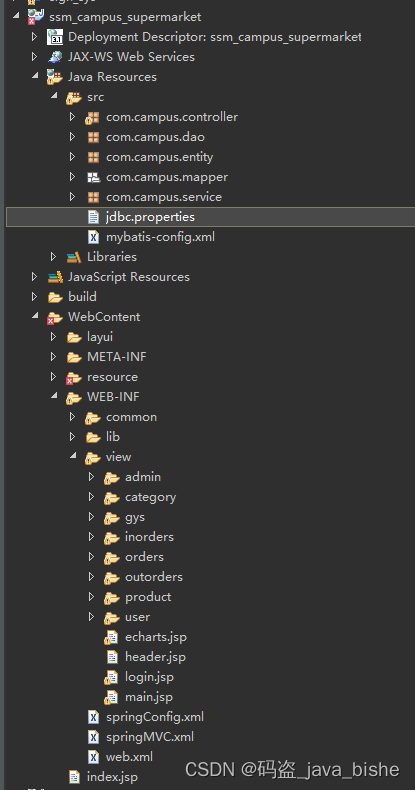
本项目采用eclipse工具开发,spring+springmvc+mybatis+layui技术编写,数据库采用的是mysql,navicat管理工具。
系统一共分为2个角色分别是:管理员,供应商
二、模块简介
管理员
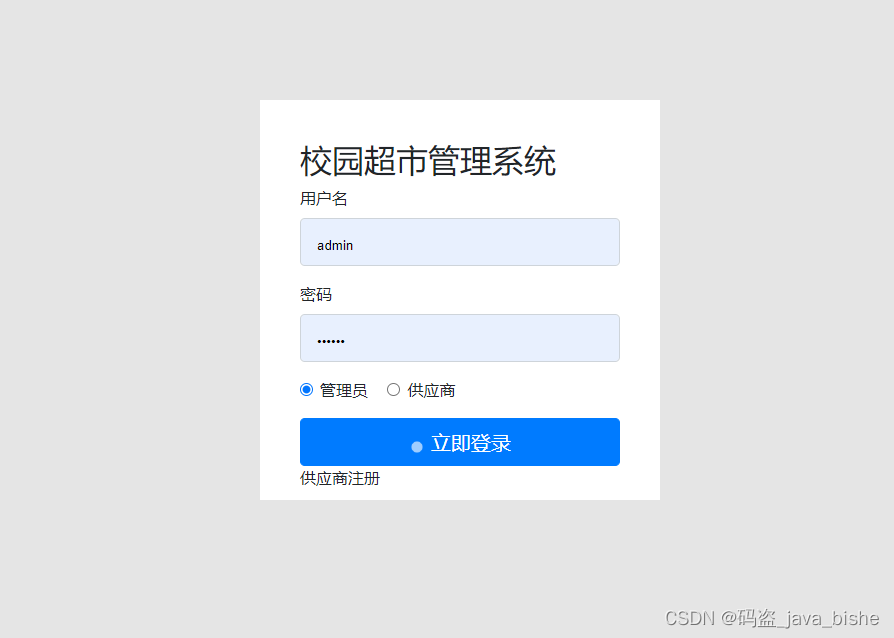
1、登录
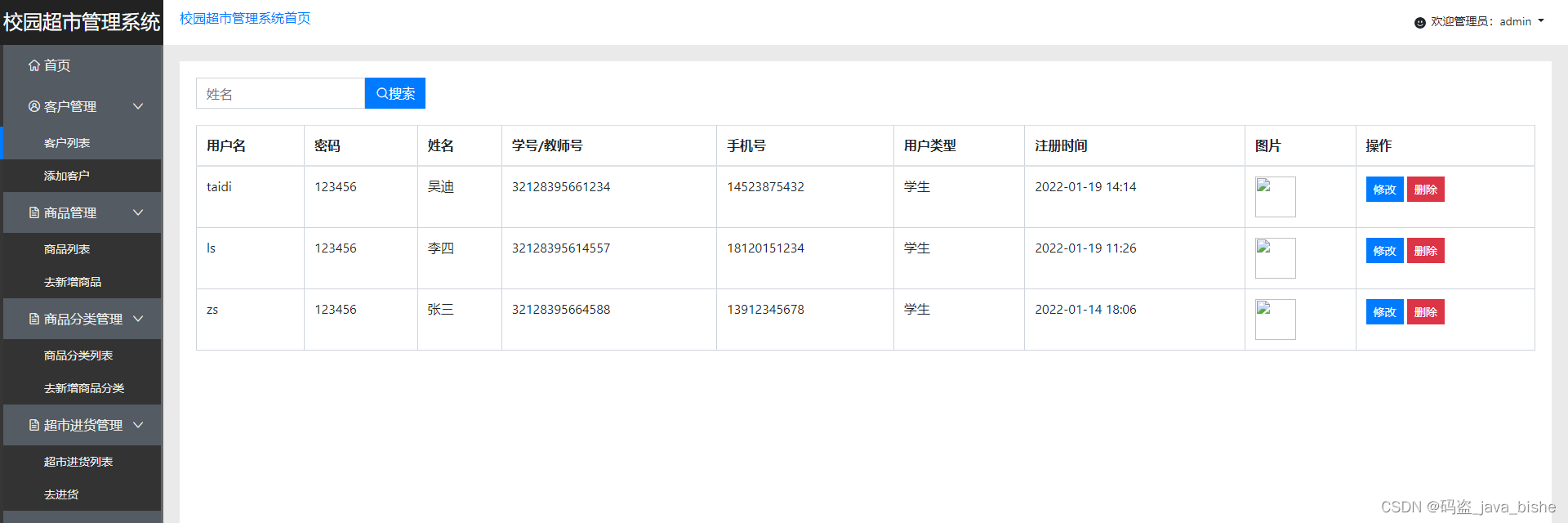
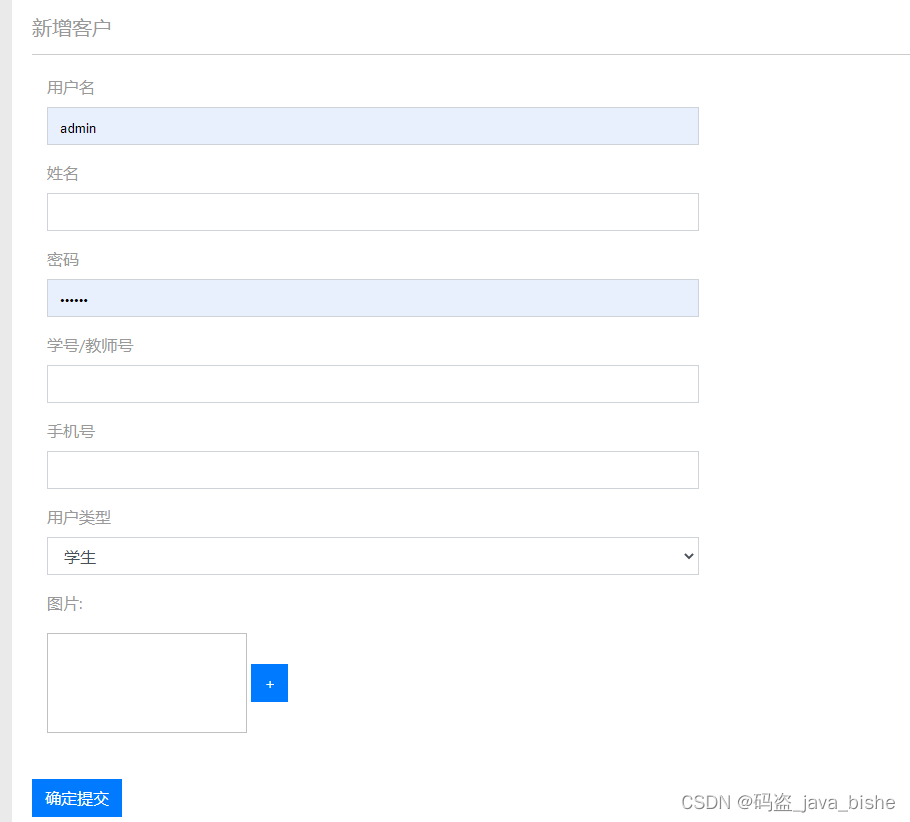
2、客户管理
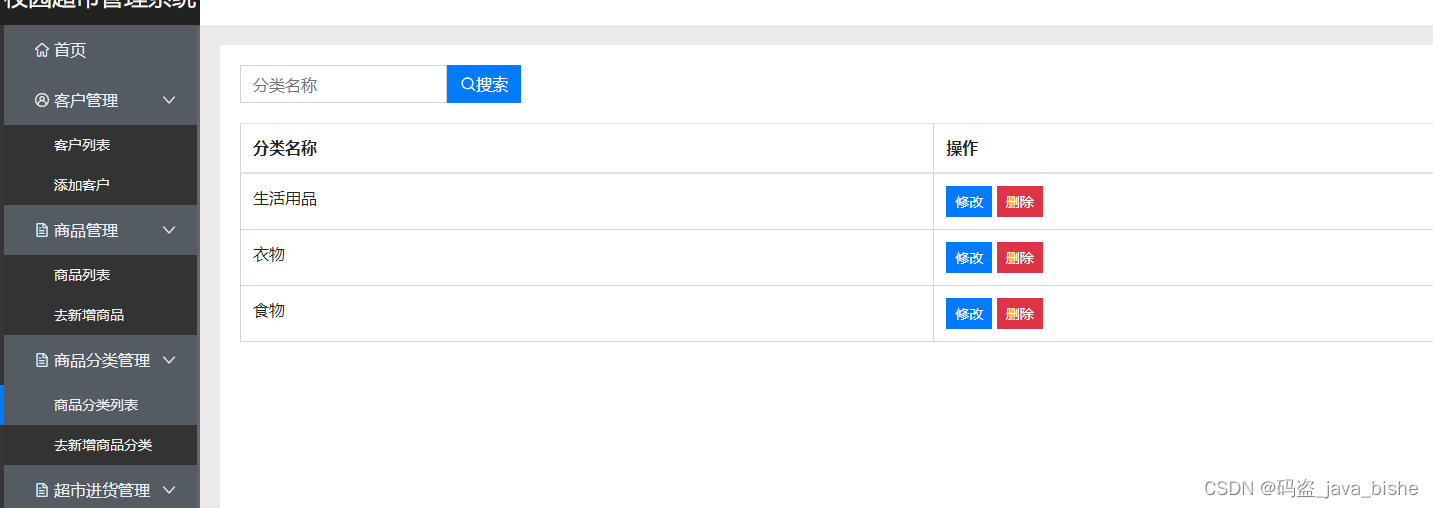
3、分类管理
4、商品管理
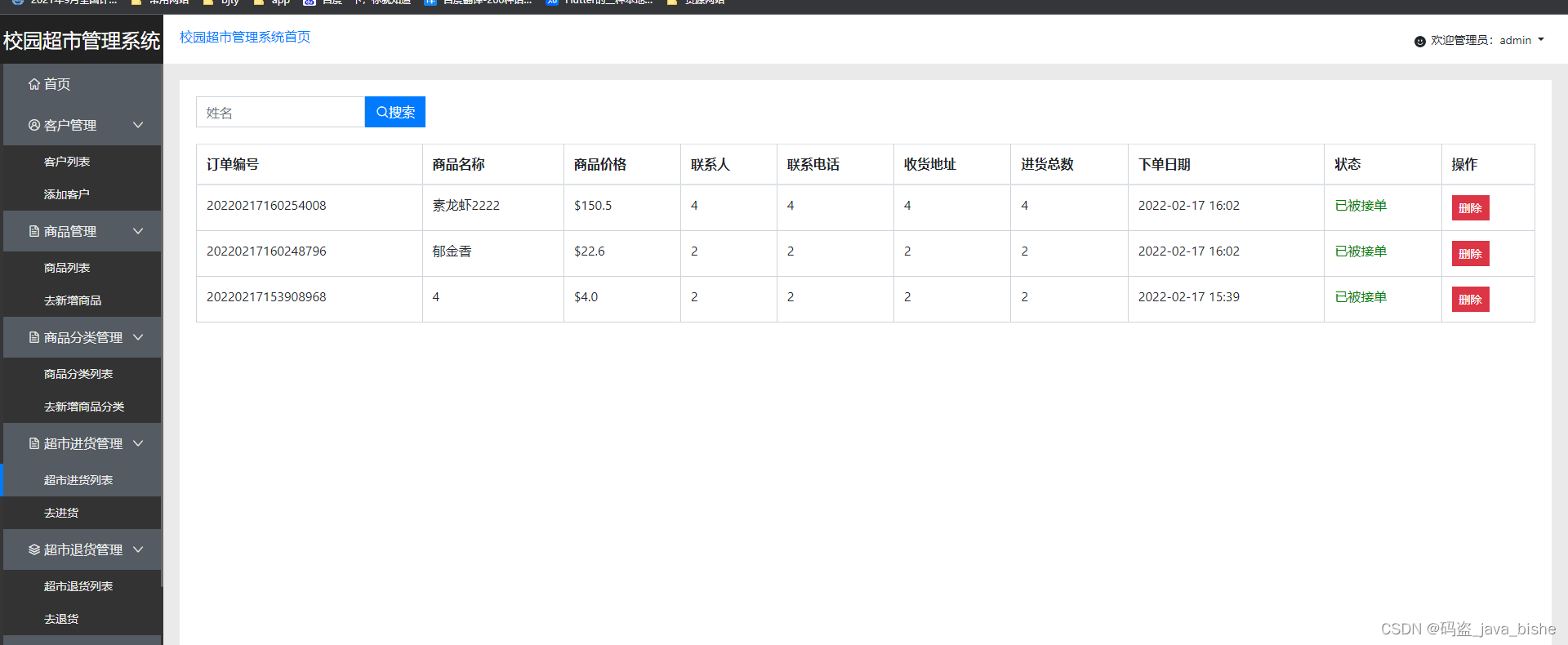
5、进货管理
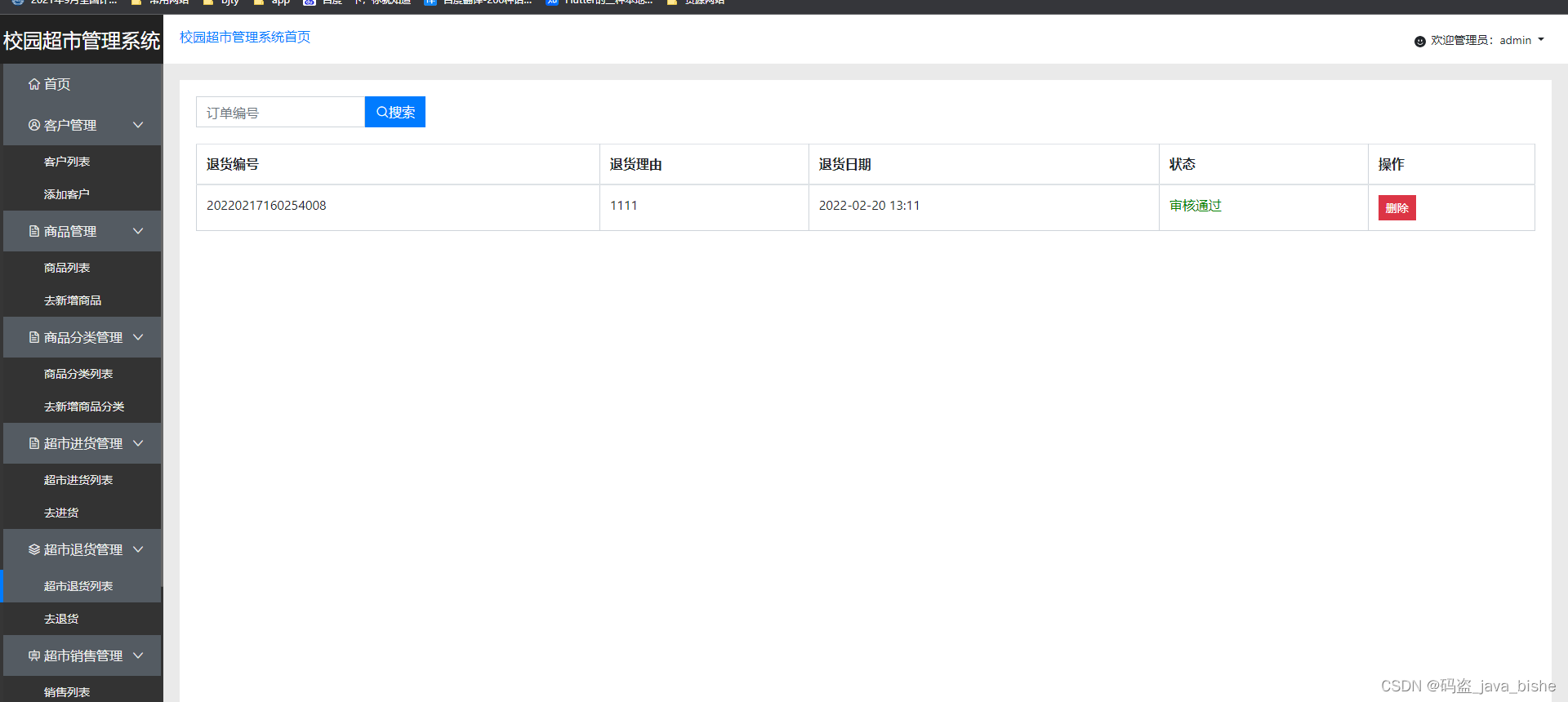
6、退货管理
7、销售管理
8、供应商管理
9、个人信息管理
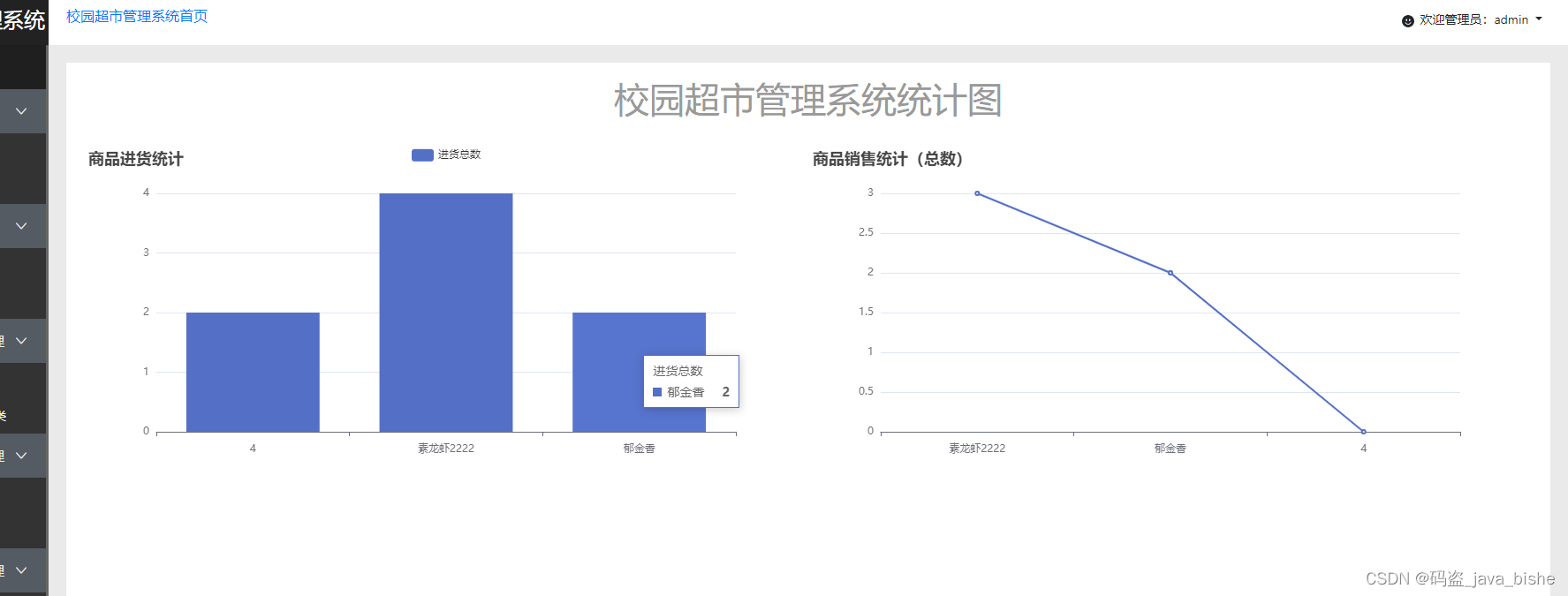
10、统计管理
供应商
1、个人信息管理
2、进货管理
3、退货管理
4、统计管理
项目简介
项目类型:Java EE项目(SSM框架)
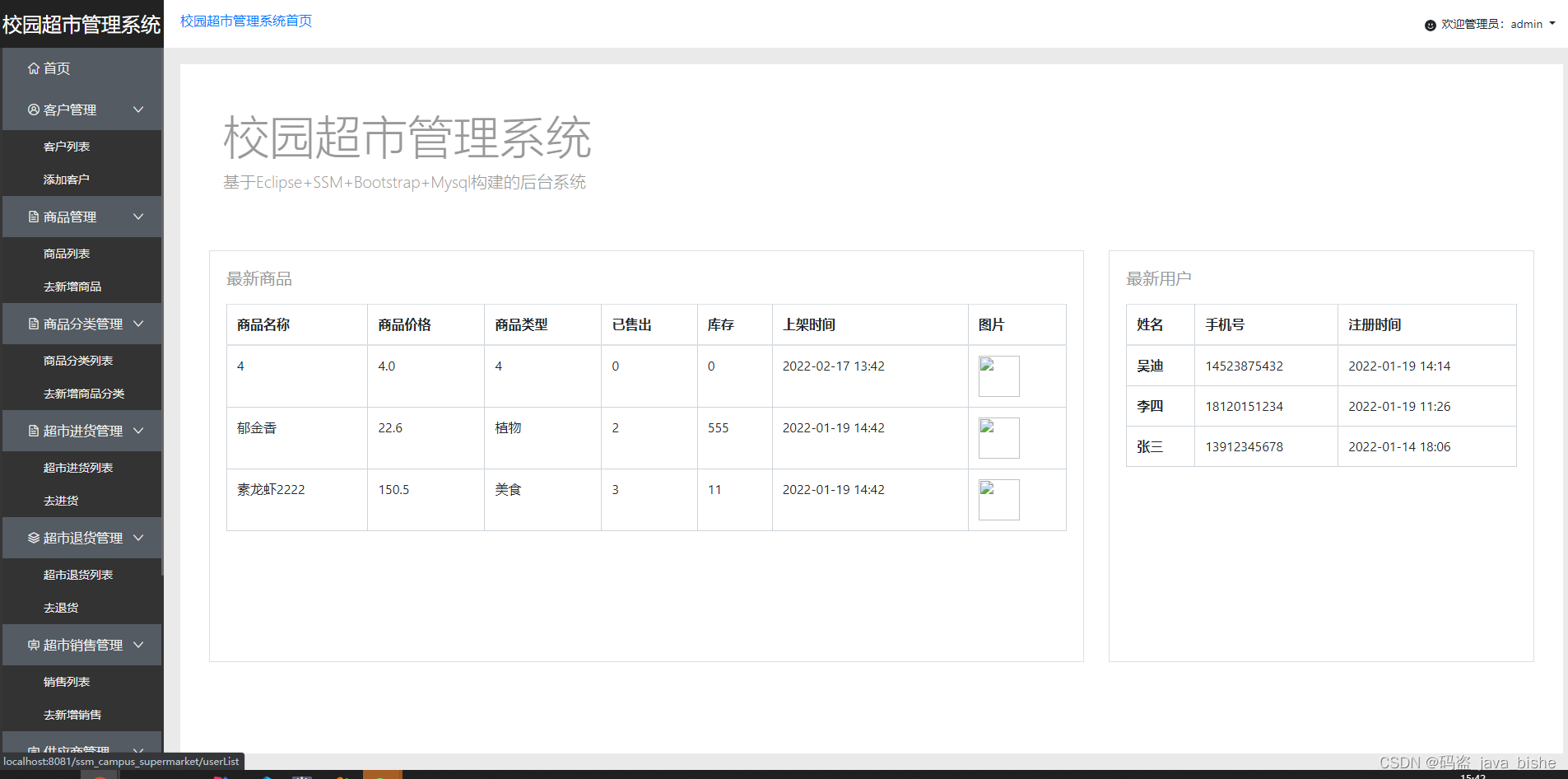
项目名称:基于SSM的校园超市管理系统(ssm_campus_supermarket)
难度等级:✩✩✩
用户类型:双角色(供应商、管理员)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:bootstrap、HTML、CSS、JS、JQuery等
后端技术:JSP、SSM框架
运行环境:Windows10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
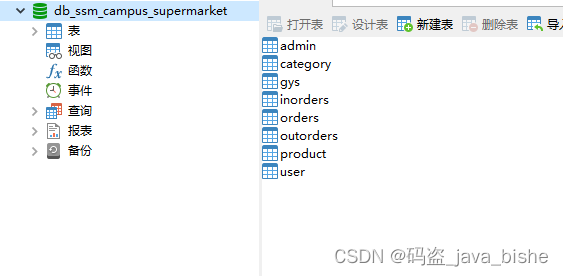
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:8张表
JSP页面数量:25张左右
是否有分页:有分页
是否有代码注释:有
相关截图













部分代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
<link rel="icon" href="<%=path%>/resource/static/favicon.ico">
<link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css">
<script src="<%=path%>/resource/static/js/vue.min.js"></script>
<script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
<script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
<script src="<%=path%>/layui/layui.js"></script>
</head>
<body>
<div class="login">
<form id="saveForm">
<h2>校园超市管理系统</h2>
<div class="form-group">
<label>用户名</label>
<input type="text" v-model="username" name="username" id="username" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" v-model="password" name ="password" id="password" class="form-control form-control-lg" id="pwd">
</div>
<div class="form-group form-check">
<input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" checked>
<label class="form-check-label" for="exampleCheck2">管理员</label>
<input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck1" >
<label class="form-check-label" for="exampleCheck1">供应商</label>
</div>
<button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
立即登录
</button>
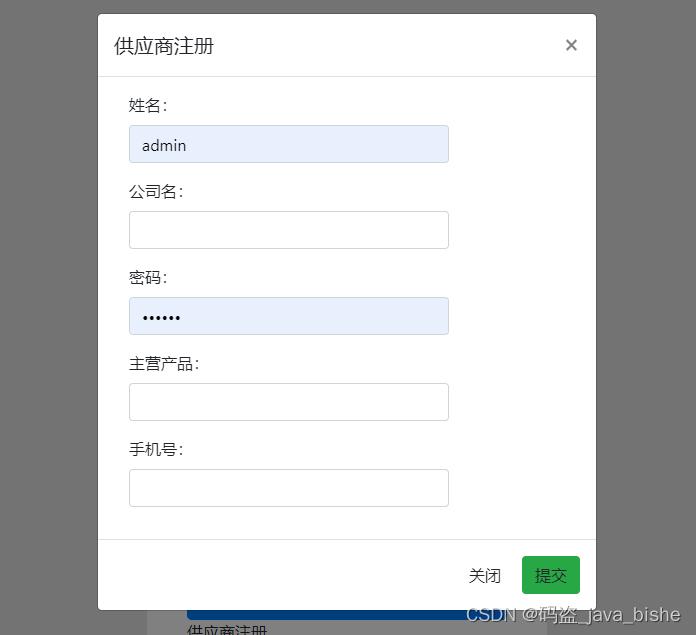
<a data-target="#myModal" data-toggle="modal" >供应商注册</a>
</form>
</div>
<div class="modal fade" id="myModal" aria-labelledby="myModallabel"
aria-hidden="true" tabindex="-1" >
<div class="modal-dialog">
<div class="modal-content" >
<div class="modal-header">
<h5 class="modal-title" id="myModallabel">供应商注册</h5>
<button class="close" type="button" data-dismiss="modal"
aria-hidden="true">×</button>
</div>
<form id="addForm" class="form-horizontal">
<div class="modal-body">
<div class="form-group">
<label class="control-label col-lg-4">姓名:</label>
<div class="col-lg-9">
<input type="text" name="uname" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">公司名:</label>
<div class="col-lg-9">
<input type="text" name="company" id="company" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">密码:</label>
<div class="col-lg-9">
<input type="password" name="pwd" id="pwd" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">主营产品:</label>
<div class="col-lg-9">
<input type="text" name="address" id="address" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">手机号:</label>
<div class="col-lg-9">
<input type="text" name="phone" id="phone" class="form-control">
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-default" type="button" data-dismiss="modal">关闭</button>
<a class="btn btn-success aaa" type="button" id="save" >提交</a>
</div>
</form>
</div>
</div>
</div>
<script>
$("#save").click(function() {
$.ajax({
cache : true,
type : "post",
url : "addGys",
data : $("#addForm").serialize(),
async : false,
success : function(e) {
if (e) {
alert("注册成功!");
document.location.reload();//当前页面
} else {
alert("注册失败,手机号重复!");
}
}
})
});
</script>
<script>
layui.use([ 'form','jquery','layer','laydate','upload' ], function() {
var form = layui.form,
layer = layui.layer,
laydate = layui.laydate,
upload = layui.upload,
$= layui.jquery;
form.render();//这句一定要加,占坑
/* laydate.render({
elem: '#schoolTime'
});
laydate.render({
elem: '#day'
}); */
var uploadInst = upload.render({
elem: '#test1'
,url: 'upload2'
,accept:'images'
,size:50000
,before: function(obj){
obj.preview(function(index, file, result){
$('#demo1').attr('src', result);
});
}
,done: function(res){
//如果上传失败
if(res.code > 0){
return layer.msg('上传失败');
}
//上传成功
var demoText = $('#demoText');
demoText.html('<span style="color: #4cae4c;">上传成功</span>');
var fileupload = $(".img");
fileupload.attr("value",res.data.src);
console.log(fileupload.attr("value"));
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
});
</script>
<script>
$("#login").click(function(){
var username = $("#username").val();
var password = $("#password").val();
if(username == null || username == ""){
alert("请填写用户名");
return false;
}if(password == null || password == ""){
alert("请填写密码");
return false;
}
//执行添加的操作ajax
$.ajax({
cache:true,
type:"post",
url:"login",
data:$("#saveForm").serialize(),
async:false,
success:function(e){
if(e){
alert("登录成功");
window.parent.location.href="toMain";
}else{
alert("登录失败,账号或密码错误");
}
}
})
});
</script>
</body>
</html>
/**
* 登录
* @param username
* @param request
* @param password
* @param session
* @param response
* @param mv
* @return
* @throws ServletException
* @throws IOException
*/
@RequestMapping("/login")
@ResponseBody
public boolean login(@RequestParam("username")String username,
HttpServletRequest request,@RequestParam("password")String password,
HttpSession session,HttpServletResponse response,ModelAndView mv) throws ServletException, IOException {
session.removeAttribute("admin");
session.removeAttribute("user");
String type=request.getParameter("type").toString();
Admin admin = new Admin();
Gys gys = new Gys();
request.getSession().setAttribute("type", type);
boolean re = false;
if(type != null && type.equals("1")){
admin.setUsername(username);
admin.setPassword(password);
Admin admin1 = us.selectAdmin(admin);
if(admin1 != null){
request.getSession().setAttribute("admin", admin1);
session.setAttribute("admin", admin1);
re = true;
}
}
else if(type != null && type.equals("2")){
gys.setPhone(username);
gys.setPwd(password);
Gys te = us.selectGys(gys);
if(te != null){
request.getSession().setAttribute("gys", te);
session.setAttribute("gys", te);
re = true;
}
}
return re;
}
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
非开源!!!
感谢 = v =
项目截图中的数据,很多是用来测试的,需要自行添加合适的数据图片!!























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










