一、系统简介
本项目采用eclipse工具开发,spring+springmvc+mybatis+bootstrap技术编写,数据库采用的是mysql,navicat管理工具。
系统一共分为2个角色分别是:管理员,学生
二、模块简介
管理员
1、登录
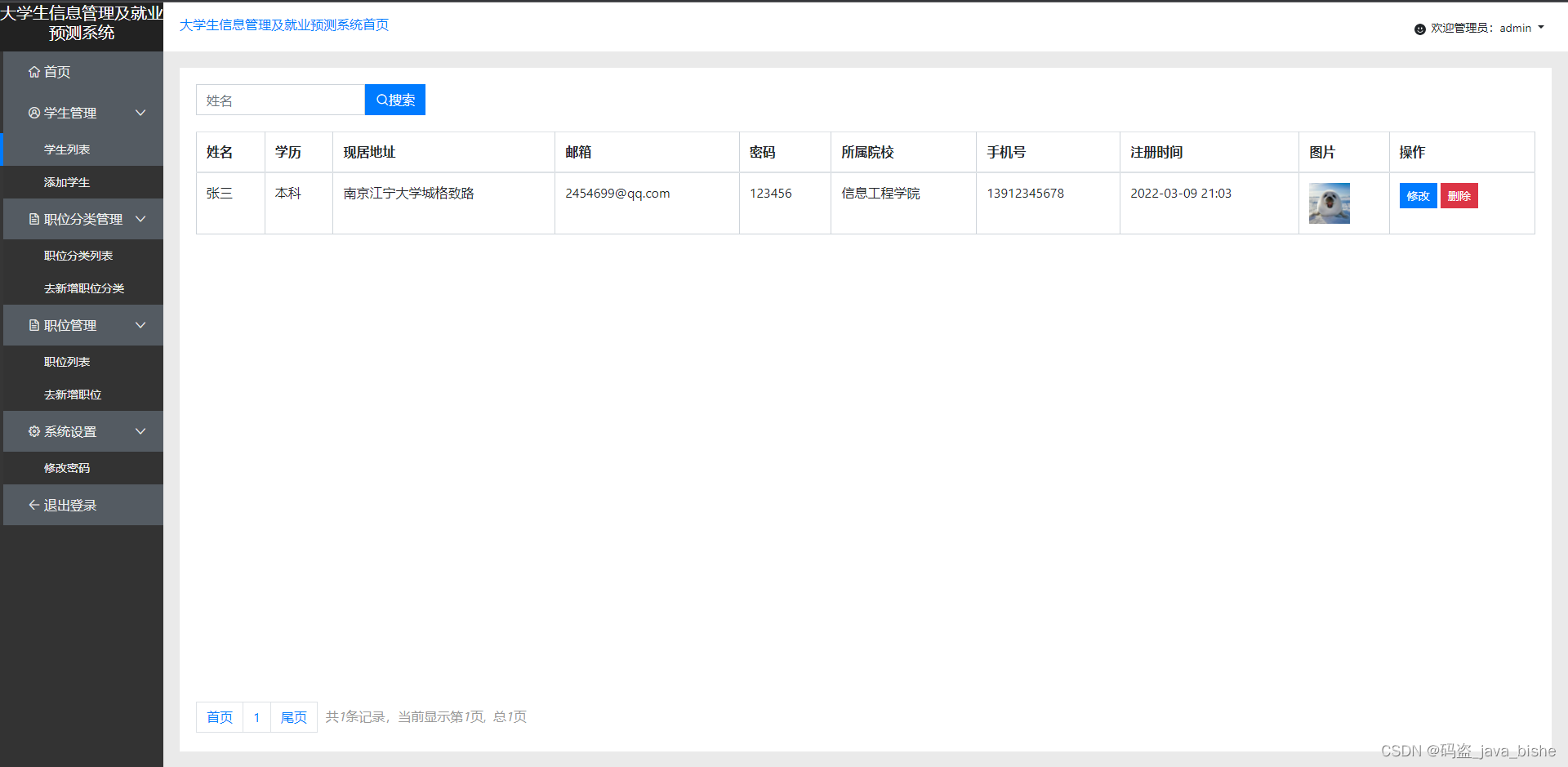
2、学生管理
3、职位分类管理
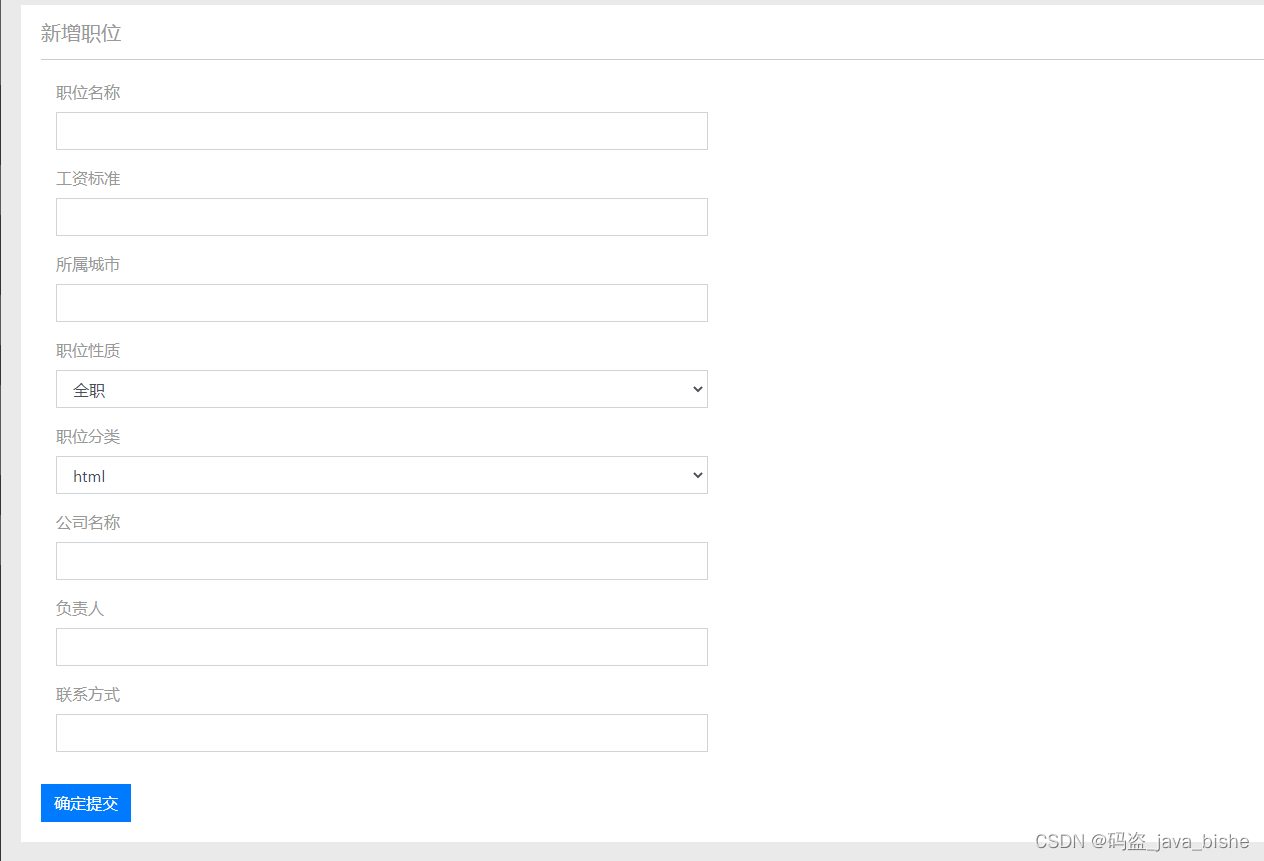
4、职位管理
5、个人信息管理
6、统计管理
学生
1、登录注册
2、个人信息管理
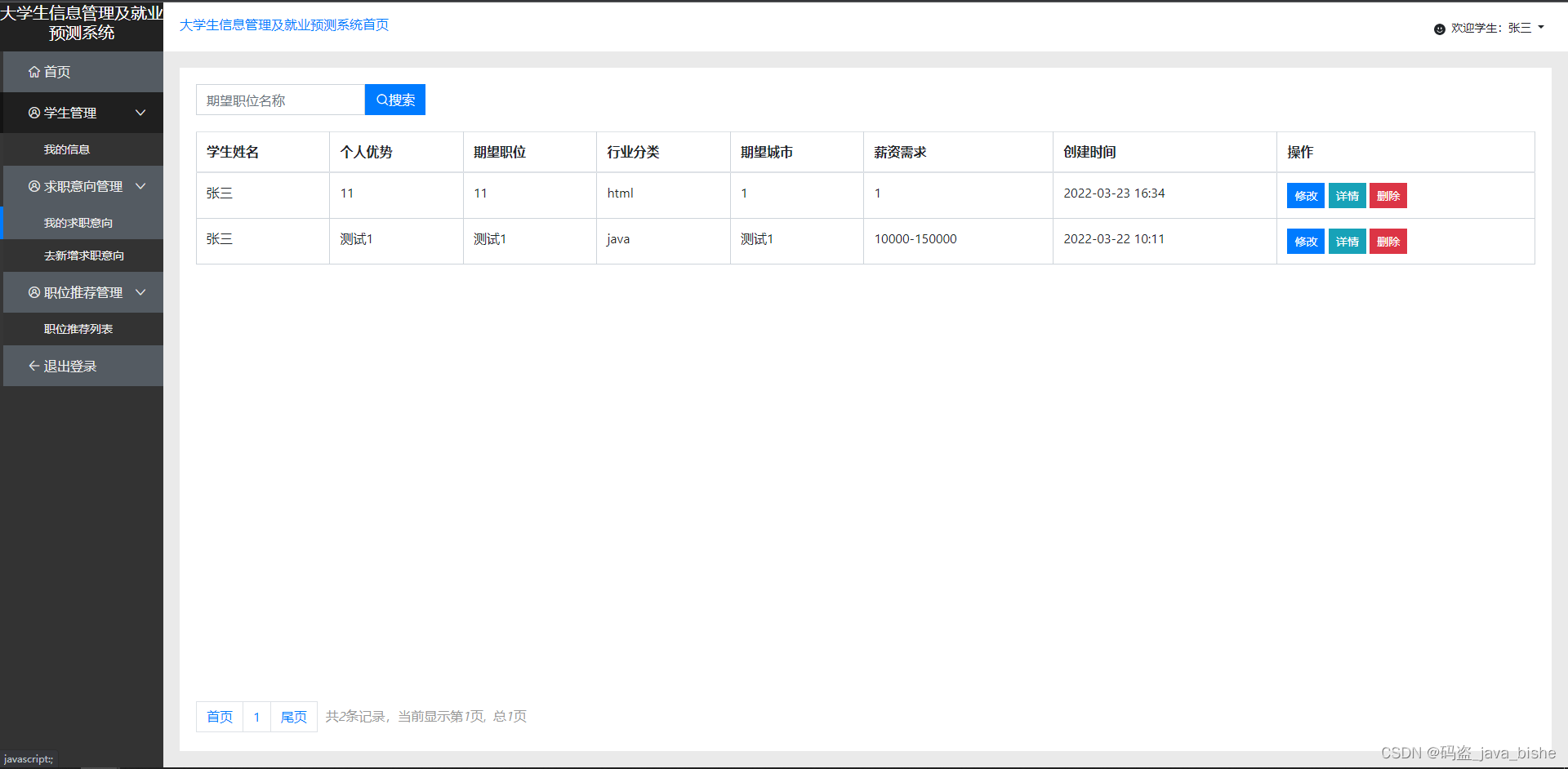
3、求职意向管理
4、职位推荐
5、查看职位
项目简介:
难度等级:✩✩✩
用户类型:2角色(管理员,学生)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:bootstrap+HTML、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:5张表
JSP页面数量:20多张
是否有分页:有分页
相关截图














相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
<link rel="icon" href="<%=path%>/resource/static/favicon.ico">
<link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css">
<script src="<%=path%>/resource/static/js/vue.min.js"></script>
<script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
<script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
<script src="<%=path%>/resource/layui/layui.js"></script>
</head>
<body>
<div class="login" style="height: 440px;">
<form id="saveForm">
<h2>大学生信息管理及就业预测系统</h2>
<div class="form-group">
<label>用户名</label>
<input type="text" v-model="username" name="username" id="username" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" v-model="password" name ="password" id="password" class="form-control form-control-lg" id="pwd">
</div>
<div class="form-group form-check">
<input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" checked>
<label class="form-check-label" for="exampleCheck2">管理员</label>
<input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck1" >
<label class="form-check-label" for="exampleCheck1">学生</label>
</div>
<button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
立即登录
</button>
<a data-target="#myModal" data-toggle="modal" >学生注册</a>
</form>
</div>
<div class="modal fade" id="myModal" aria-labelledby="myModallabel"
aria-hidden="true" tabindex="-1" >
<div class="modal-dialog">
<div class="modal-content" >
<div class="modal-header">
<h5 class="modal-title" id="myModallabel">学生注册</h5>
<button class="close" type="button" data-dismiss="modal"
aria-hidden="true">×</button>
</div>
<form id="addForm" class="form-horizontal">
<div class="modal-body">
<div class="form-group">
<label class="control-label col-lg-4">姓名:</label>
<div class="col-lg-9">
<input type="text" name="realName" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">学历:</label>
<div class="col-lg-9">
<input type="text" name="educate" id="educate" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">密码:</label>
<div class="col-lg-9">
<input type="password" name="password" id="password" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">现居地址:</label>
<div class="col-lg-9">
<input type="text" name="address" id="address" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">手机号:</label>
<div class="col-lg-9">
<input type="text" name="phone" id="phone" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">邮箱:</label>
<div class="col-lg-9">
<input type="text" name="email" id="email" class="form-control">
</div>
</div>
<div class="form-group">
<label class="control-label col-lg-4">所在院校:</label>
<div class="col-lg-9">
<input type="text" name="school" id="school" class="form-control">
</div>
</div>
<input type="hidden" name="img" class="img">
<div class="form-group">
<label for="name">图片:</label>
<div class="layui-upload">
<div class="layui-upload-list">
<img class="layui-upload-img" style="width:200px;height:100px;" id="demo1">
<button type="button" class="btn btn-primary" id="test1">+</button>
<p id="demoText"></p>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-default" type="button" data-dismiss="modal">关闭</button>
<a class="btn btn-success aaa" type="button" id="save" >提交</a>
</div>
</form>
</div>
</div>
</div>
<script>
$("#save").click(function() {
$.ajax({
cache : true,
type : "post",
url : "addStudent",
data : $("#addForm").serialize(),
async : false,
success : function(e) {
if (e) {
alert("注册成功!");
document.location.reload();//当前页面
} else {
alert("注册失败,手机号重复!");
}
}
})
});
</script>
<script>
layui.use([ 'form','jquery','layer','laydate','upload' ], function() {
var form = layui.form,
layer = layui.layer,
laydate = layui.laydate,
upload = layui.upload,
$= layui.jquery;
form.render();//这句一定要加,占坑
/* laydate.render({
elem: '#schoolTime'
});
laydate.render({
elem: '#day'
}); */
var uploadInst = upload.render({
elem: '#test1'
,url: 'upload2'
,accept:'images'
,size:50000
,before: function(obj){
obj.preview(function(index, file, result){
$('#demo1').attr('src', result);
});
}
,done: function(res){
//如果上传失败
if(res.code > 0){
return layer.msg('上传失败');
}
//上传成功
var demoText = $('#demoText');
demoText.html('<span style="color: #4cae4c;">上传成功</span>');
var fileupload = $(".img");
fileupload.attr("value",res.data.src);
console.log(fileupload.attr("value"));
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
});
</script>
<script>
$("#login").click(function(){
var username = $("#username").val();
var password = $("#password").val();
if(username == null || username == ""){
alert("请填写用户名");
return false;
}if(password == null || password == ""){
alert("请填写密码");
return false;
}
//执行添加的操作ajax
$.ajax({
cache:true,
type:"post",
url:"login",
data:$("#saveForm").serialize(),
async:false,
success:function(e){
if(e){
alert("登录成功");
window.parent.location.href="toMain";
}else{
alert("登录失败,账号或密码错误");
}
}
})
});
</script>
</body>
</html>
//登录
@RequestMapping("/login")
@ResponseBody
public boolean login(@RequestParam("username")String username,
HttpServletRequest request,@RequestParam("password")String password,
HttpSession session,HttpServletResponse response,ModelAndView mv) throws ServletException, IOException {
session.removeAttribute("admin");
session.removeAttribute("Student");
String type=request.getParameter("type").toString();
Admin admin = new Admin();
request.getSession().setAttribute("type", type);
boolean re = false;
if(type != null && type.equals("1")){
admin.setUsername(username);
admin.setPassword(password);
Admin admin1 = StudentService.selectAdmin(admin);
if(admin1 != null){
request.getSession().setAttribute("admin", admin1);
session.setAttribute("admin", admin1);
re = true;
}
}else if(type != null && type.equals("2")){
Student u = new Student();
u.setPhone(username);
u.setPassword(password);
Student student = StudentService.selectStudent(u);
if(student != null){
request.getSession().setAttribute("student", student);
session.setAttribute("student", student);
re = true;
}
}
return re;
}























 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










