一、系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为2个角色分别是:管理员,学生
二、模块简介
管理员
1、登录
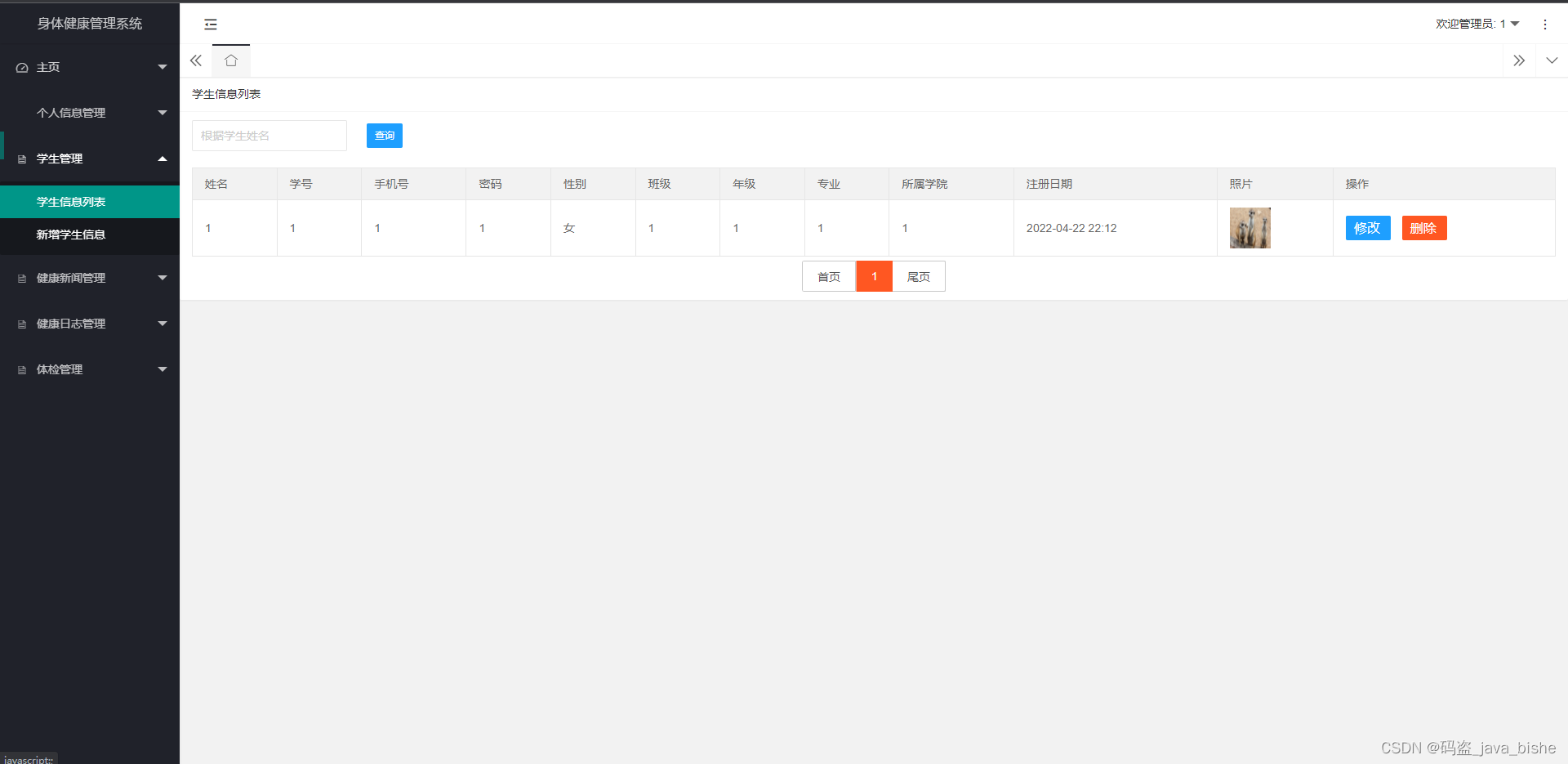
2、学生管理
3、健康新闻管理
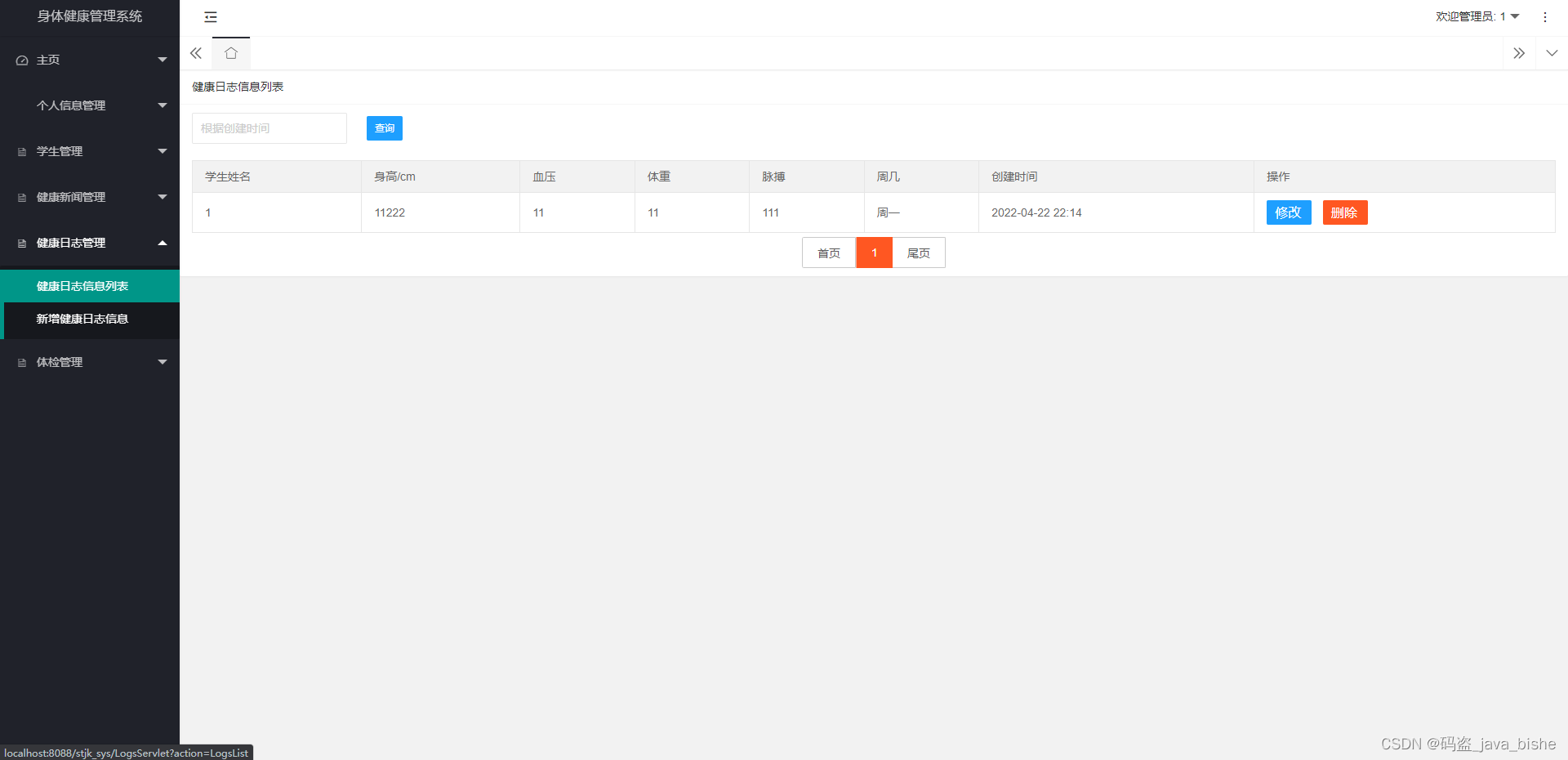
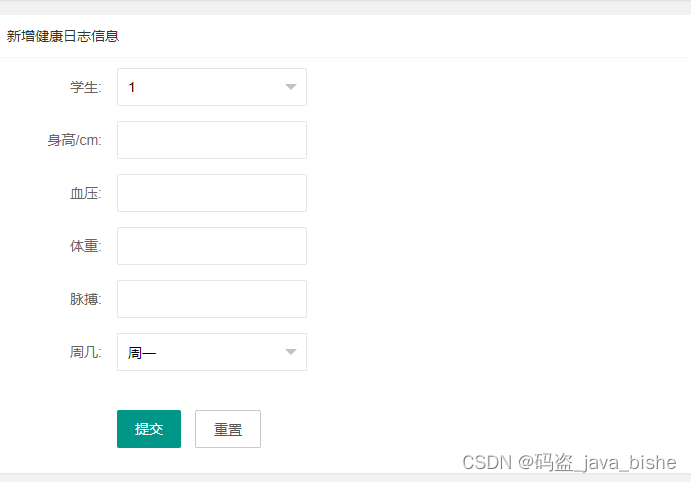
4、健康日志管理
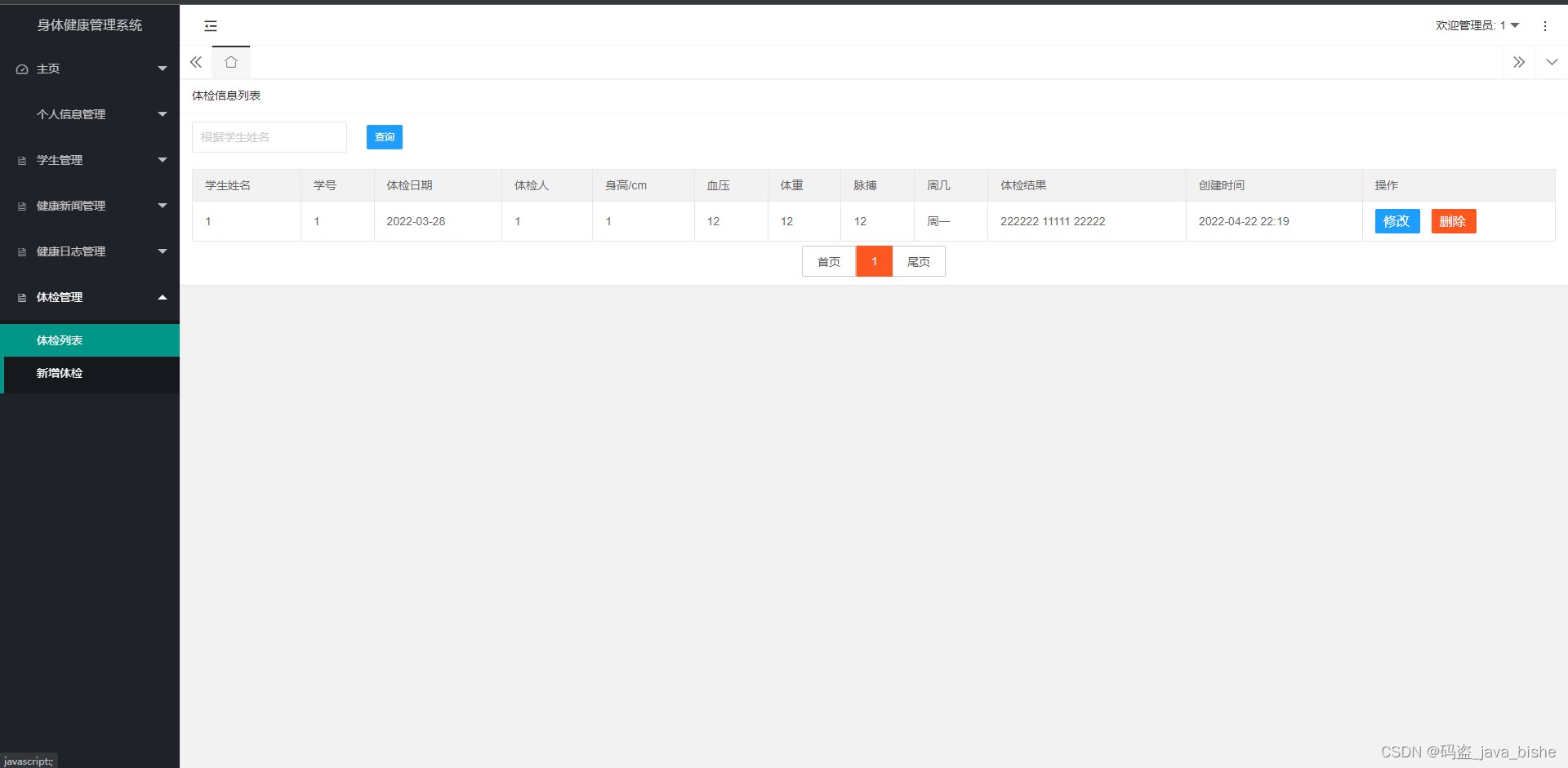
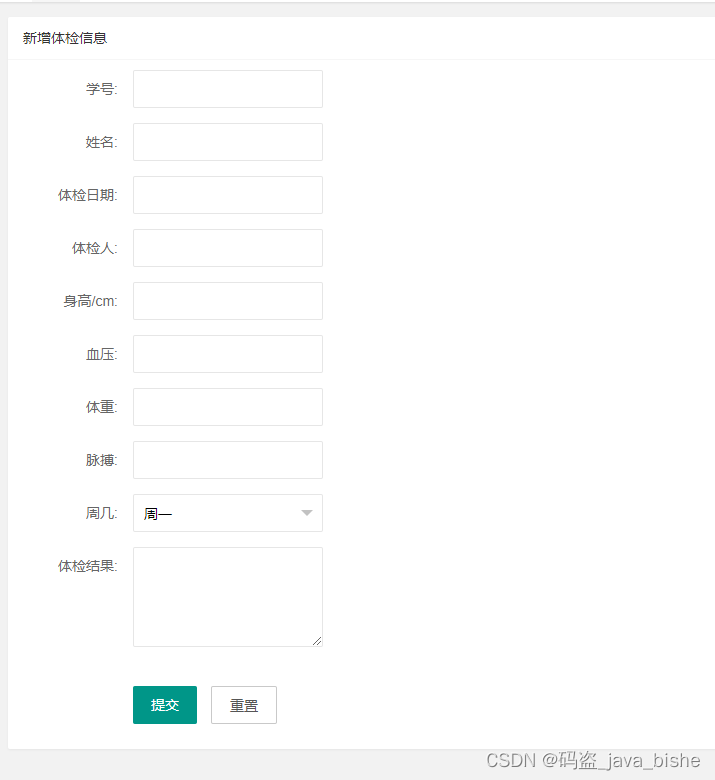
5、学生体检管理
6、个人信息管理
学生
1、登录
2、个人信息管理
3、查看健康日志
4、查看体检详情
5、查看新闻
项目简介
难度等级:✩✩✩
用户类型:2角色(管理员,学生)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:5张表
JSP页面数量:10多张
是否有分页:有分页
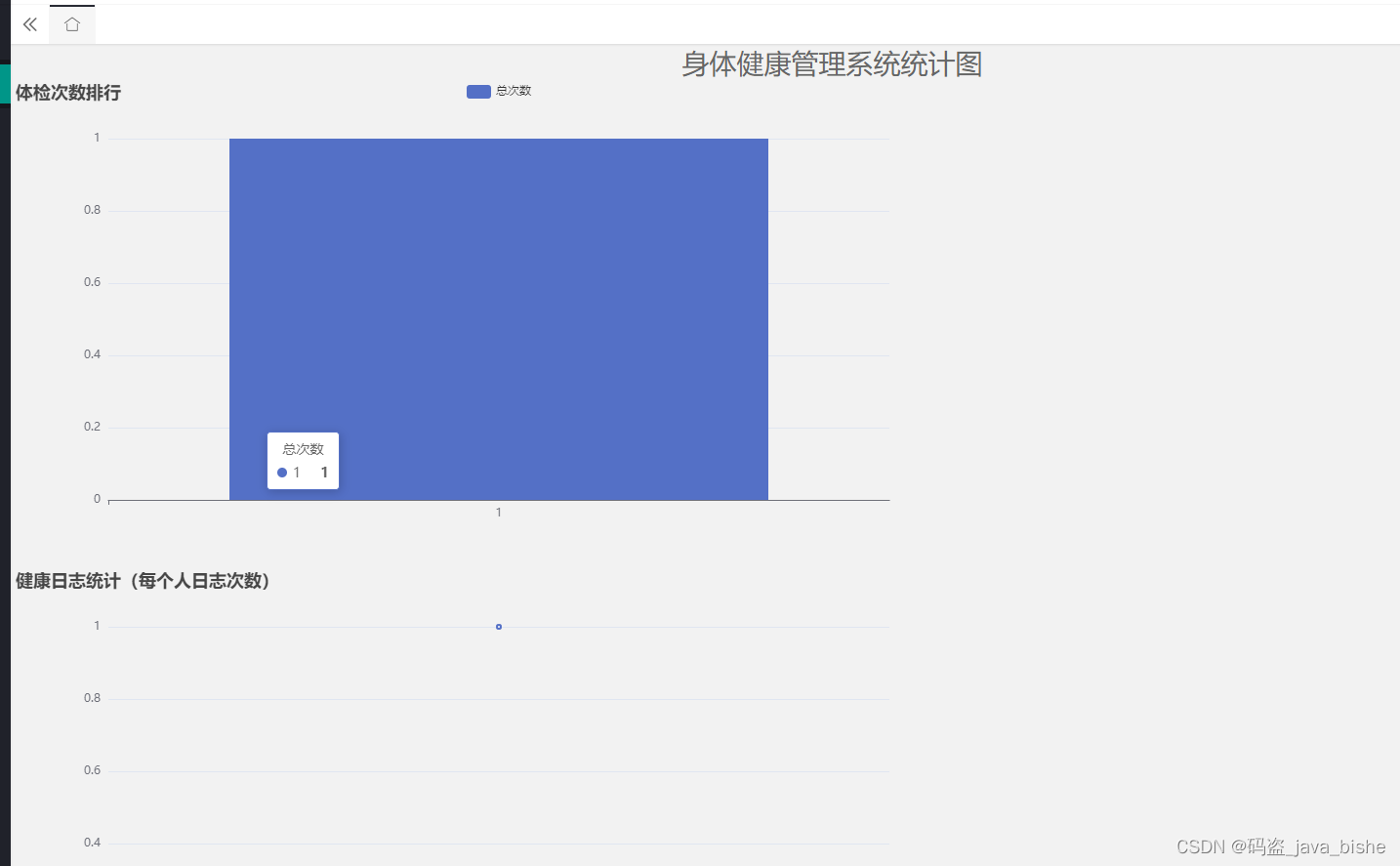
相关截图












相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="resource/login/bootstrap.min.css">
<!-- Loding font -->
<link href="https://fonts.googleapis.com/css?family=Montserrat:300,700" rel="stylesheet">
<!-- Custom Styles -->
<link rel="stylesheet" type="text/css" href="resource/login/styles.css">
<title>身体健康管理系统</title>
</head>
<body>
<!-- Backgrounds -->
<div id="login-bg" class="container-fluid">
<div class="bg-img"></div>
<div class="bg-color"></div>
</div>
<!-- End Backgrounds -->
<div class="container" >
<div class="row justify-content-center">
<div class="col-lg-8">
<div class="login" style="margin-top:200px;">
<h1>体健康管理系统登录</h1>
<!-- Loging form -->
<form id="loginForm" >
<div class="form-group">
<input type="email" class="form-control" id="userName" name="userName" placeholder="学号或登录账号">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password" id="password" placeholder="请输入密码">
</div>
<div class="form-check">
<!-- <label class="switch">
<input type="checkbox">
<span class="slider round"></span>
</label> -->
<select name="type" id="type" class="form-control">
<option value="1">管理员</option>
<option value="2">学生</option>
</select>
<!-- <label class="form-check-label" for="exampleCheck1">Remember me</label>
<label class="forgot-password"><a href="#">Forgot Password?<a></label> -->
</div>
<br>
<button type="button" id="login" class="btn btn-lg btn-block btn-success">登录</button>
</form>
<!-- End Loging form -->
</div>Copyright © 2022.Company name All rights reserved.
</div>
</div>
</div>
<script src="layui/jquery-1.9.1.min.js"></script>
<script src="layui/layui.js"></script>
<script>
$("#login").on("click", function() {
var userName = $("#userName").val().trim(); // trim()去除空格
var password = $("#password").val().trim();
var type = $("#type").val();
if(userName == ""){
alert('用户名或者手机号不能为空!');
return false;
}
if(password == ""){
alert('密码不能为空!');
return false;
}
if(type == ""){
alert('请选择角色!');
return false;
}
$.ajax({
cache : true,
type : "post",
url : "LoginServlet?action=login",
data : $("#loginForm").serialize(),
async : false,
success : function(e) {
if (e == 'yes') {
alert("登录成功!");
window.parent.location.href = "LoginServlet?action=toMain";
} else {
alert("登录失败,账号或者密码错误!");
}
}
})
});
</script>
</body>
</html>protected void login(HttpServletRequest request, HttpServletResponse response) throws Exception {//跳转到添加用户界�?
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String type = request.getParameter("type");
String message = "no";
if(type != null && type.equals("1")){//admin
Admin admin = service.selectAdmin(userName,password);
if (admin != null) {
message = "yes";
request.getSession().setAttribute("flag",1);
request.getSession().setAttribute("admin",admin);
}
}else if(type != null && type.equals("2")){
Student Student = service.selectStudent(userName,password);
if (Student != null) {
message = "yes";
request.getSession().setAttribute("flag",2);
request.getSession().setAttribute("student",Student);
}
}
response.getWriter().print(message);
}
























 1413
1413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










