一、系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为2个角色分别是:管理员,用户
获取方式:xystgl · master · 码盗_java_bishe / java系统 · GitCode
二、模块简介
管理员
1、登录
2、统计管理
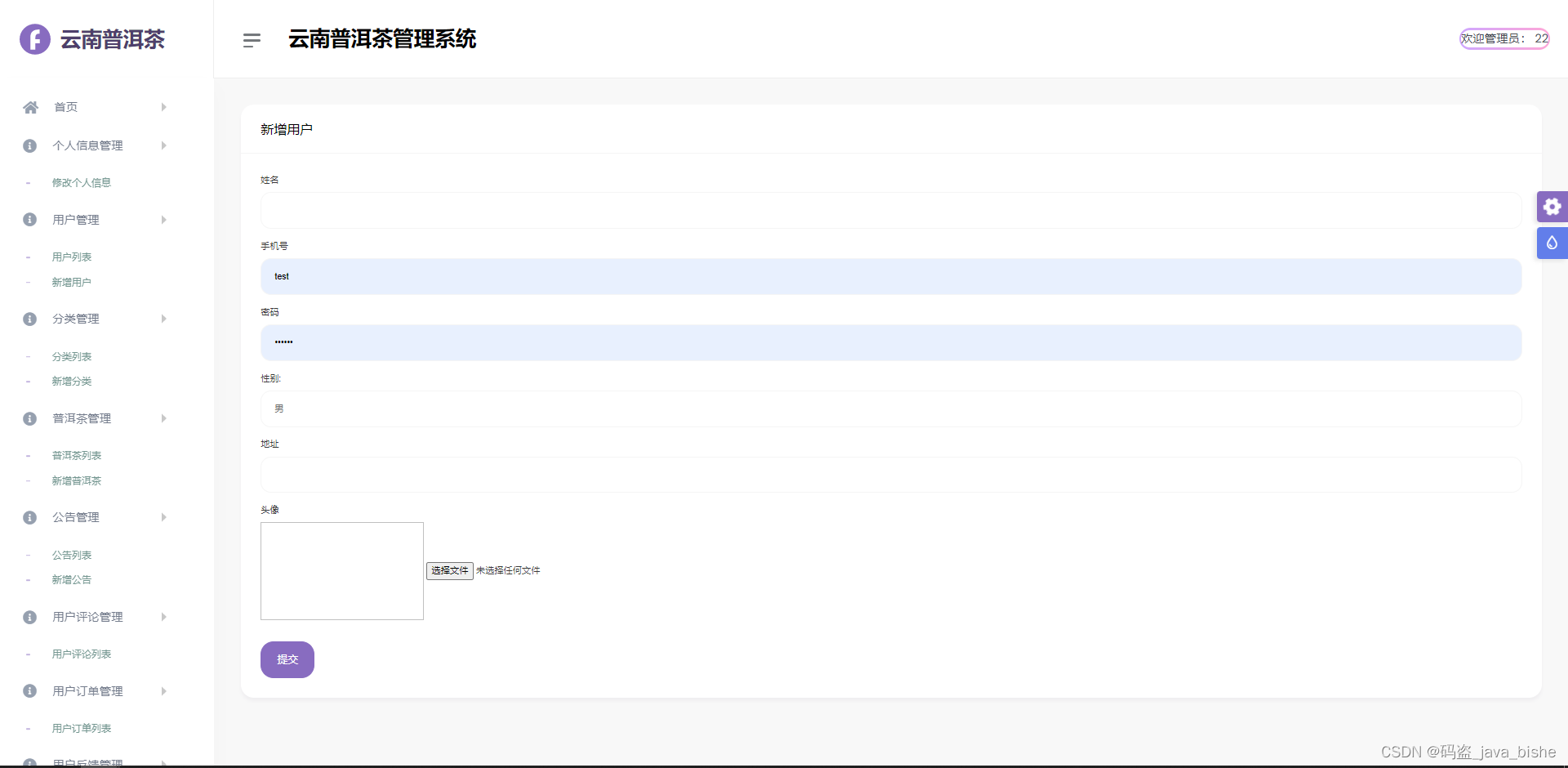
3、用户管理
4、分类管理
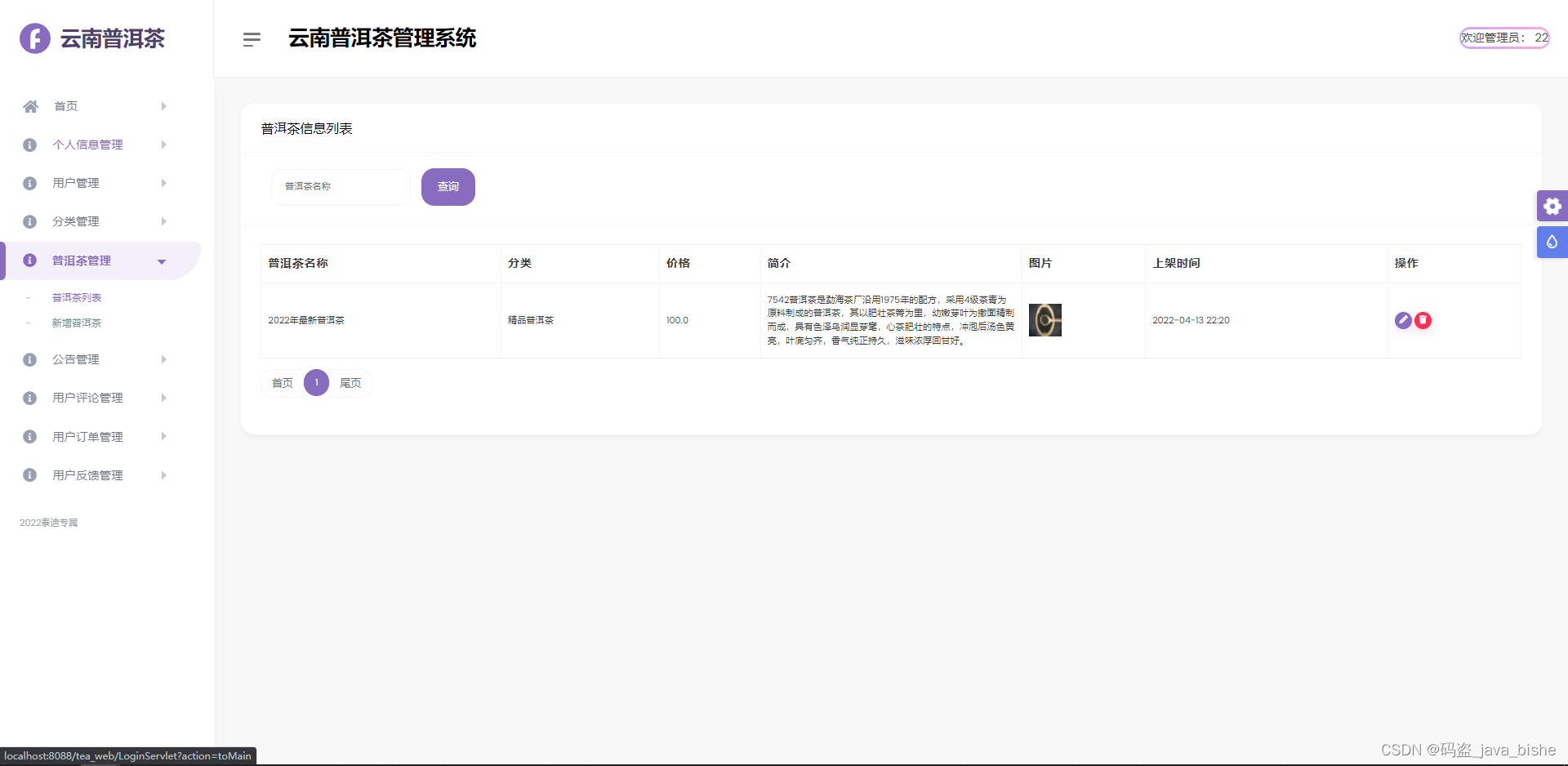
5、普洱茶管理
6、公告管理
7、用户评论管理
8、用户订单管理
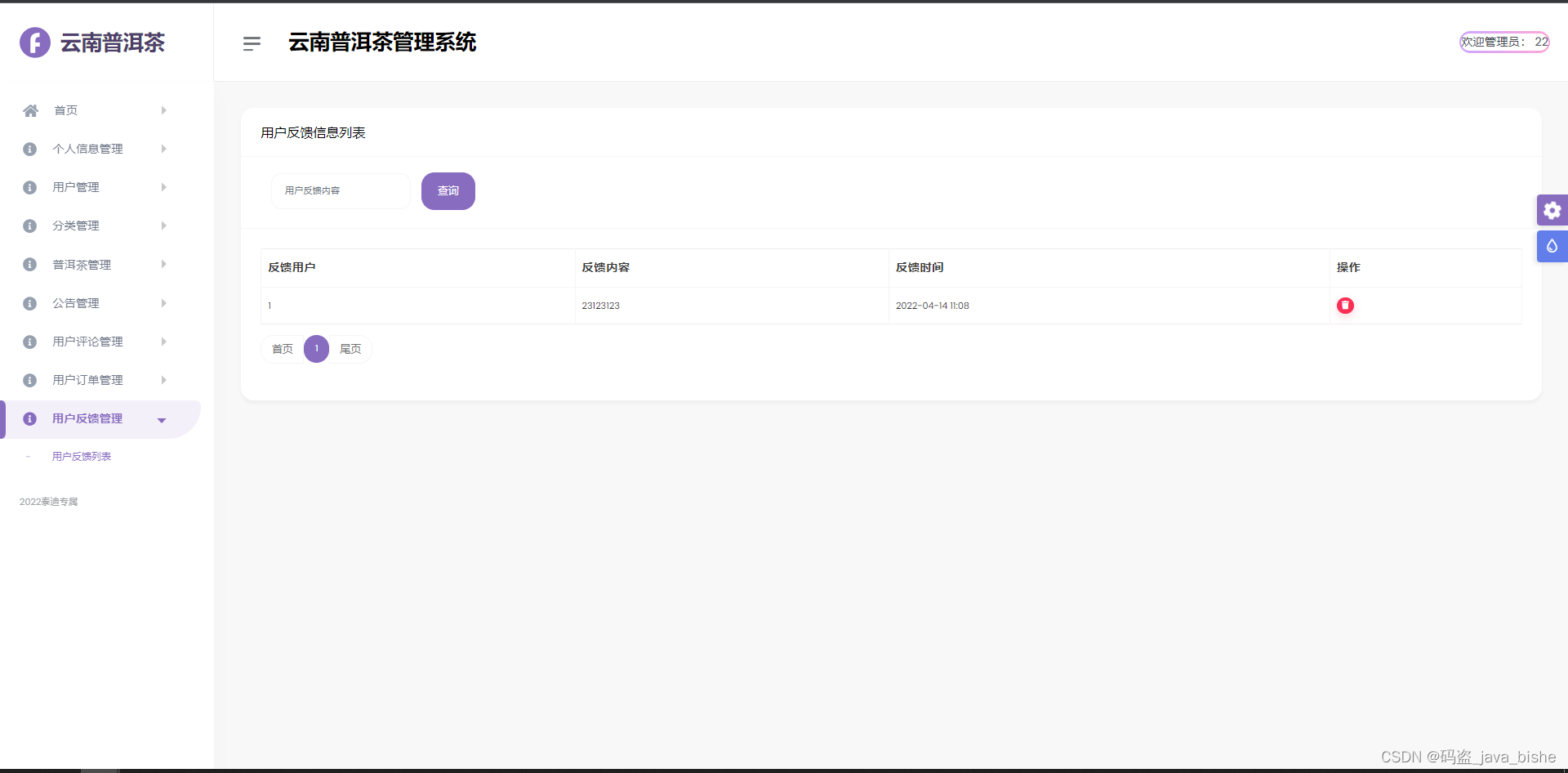
9、用户反馈管理
10、个人信息管理
用户
1、登录注册
2、浏览网站
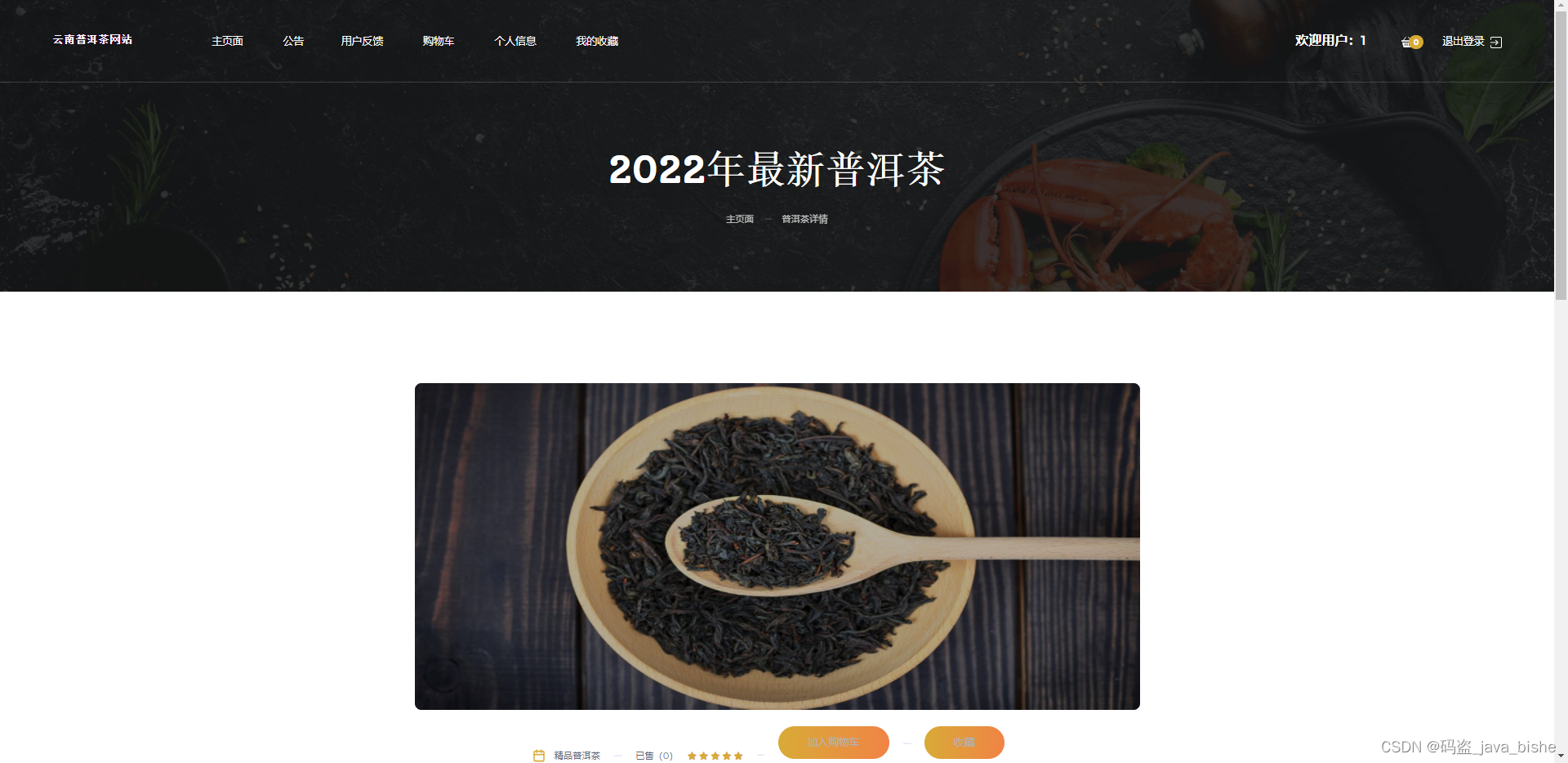
3、浏览茶叶
4、收藏茶叶
5、加入购物车
6、下单茶叶
7、查看公告
8、评论茶叶
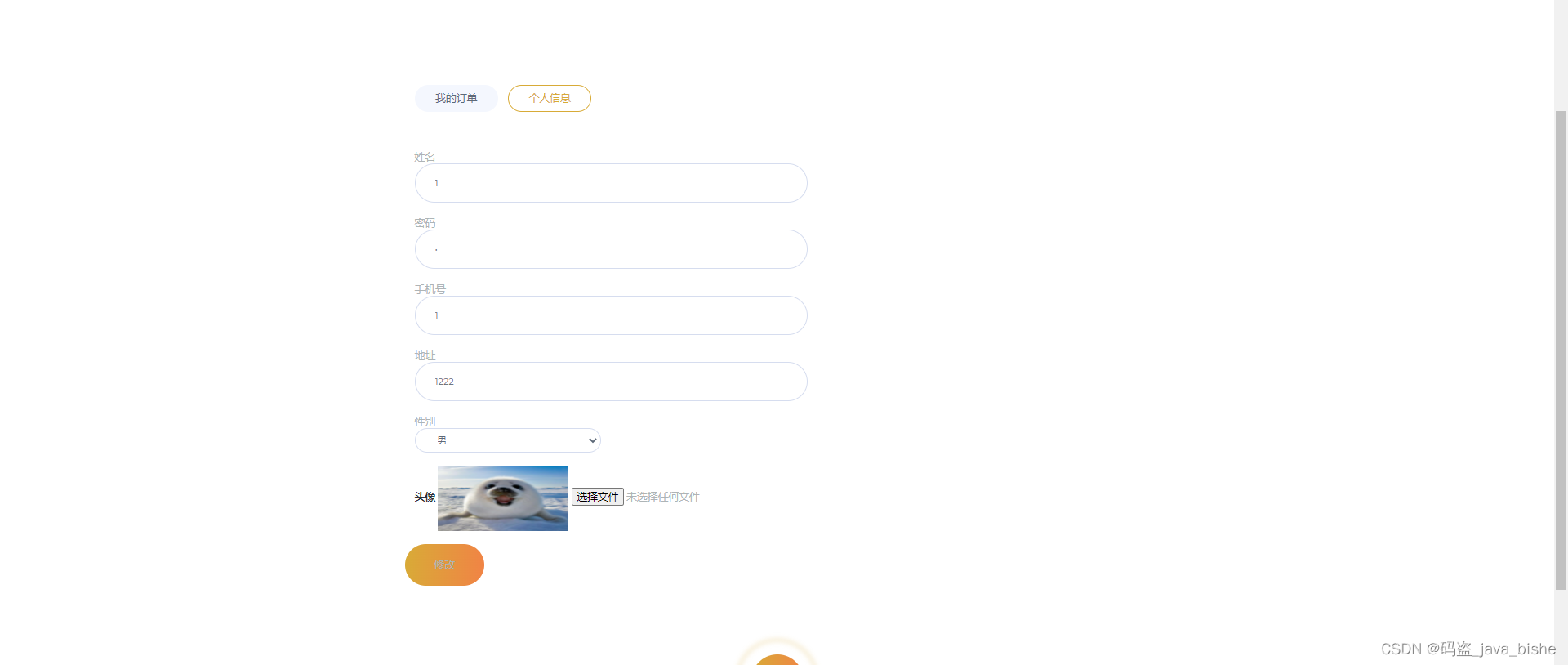
9、个人信息管理
10、反馈管理
11、历史记录查询
项目简介
难度等级:✩✩✩
用户类型:2角色(管理员,用户)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:11张表
JSP页面数量:30多张
是否有分页:有分页
相关截图




























相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html lang="en" class="h-100">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="keywords" content="" />
<meta name="author" content="" />
<meta name="robots" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Fillow : Fillow Saas Admin Bootstrap 5 Template" />
<meta name="format-detection" content="telephone=no">
<title>云南普洱茶管理系统</title>
<link rel="shortcut icon" type="image/png" href="images/favicon.png" />
<link href="resource/css/style.css" rel="stylesheet">
</head>
<body class="vh-100">
<div class="authincation h-100">
<div class="container h-100">
<div class="row justify-content-center h-100 align-items-center">
<div class="col-md-6">
<div class="authincation-content">
<div class="row no-gutters">
<div class="col-xl-12">
<div class="auth-form">
<!-- <div class="text-center mb-3">
<a href="index.html"><img src="images/logo-full.png" alt=""></a>
</div> -->
<h4 class="text-center mb-3">云南普洱茶管理系统登录</h4>
<form id="loginForm" >
<div class="mb-3">
<label class="mb-1"><strong>用户名</strong></label>
<input type="text" name="username" id="username" class="form-control" value="">
</div>
<div class="mb-3">
<label class="mb-1"><strong>密码</strong></label>
<input type="password" name="password" id="password" class="form-control" value="Password">
</div>
<div class="row d-flex justify-content-between mt-4 mb-2">
<div class="mb-3">
<input type="radio" class="form-check-input" name="type" value="1" checked id="basic_checkbox_1">
<label class="form-check-label" for="basic_checkbox_1">管理员</label>
<input type="radio" class="form-check-input" name="type" value="2" id="basic_checkbox_2">
<label class="form-check-label" for="basic_checkbox_2">用户</label>
</div>
<!-- <div class="mb-3">
<a href="page-forgot-password.html">Forgot Password?</a>
</div> -->
</div>
<div class="text-center">
<button type="button" id="login" class="btn btn-primary btn-block">登录</button>
</div>
</form>
<!-- <div class="new-account mt-3">
<p>Don't have an account? <a class="text-primary" href="resource/page-register.html">Sign up</a></p>
</div> -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="resource/vendor/global/global.min.js"></script>
<script src="resource/js/custom.min.js"></script>
<script src="resource/js/dlabnav-init.js"></script>
<script src="resource/js/styleSwitcher.js"></script>
<script src="resource/layui/jquery-1.9.1.min.js"></script>
</body>
<script>
$("#login").on("click", function() {
var username = $("#username").val().trim(); // trim()去除空格
var password = $("#password").val().trim();
var type = $("#type").val();
if(username == ""){
alert('用户名不能为空!');
return false;
}
if(password == ""){
alert('密码不能为空!');
return false;
}
if(type == ""){
alert('请选择角色!');
return false;
}
$.ajax({
cache : true,
type : "post",
url : "LoginServlet?action=login",
data : $("#loginForm").serialize(),
async : false,
success : function(e) {
if (e == 'yes') {
alert("登录成功!");
window.parent.location.href = "LoginServlet?action=toMain";
} else if (e == 'toIndex') {
alert("登录成功!");
window.parent.location.href = "IndexServlet?action=toIndex";
}else {
alert("登录失败,账号或者密码错误!");
}
}
})
});
</script>
</html>/**
* 登录
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 处理登录
// 清空登录记录
request.getSession().invalidate();
// 进行登录操作
String username = request.getParameter("username");
String password = request.getParameter("password");
String type = request.getParameter("type");
if (type != null && type.equals("1")) {
Admin admin1 = UserService.selectAdmin(username, password);
if (admin1 != null) {
response.getWriter().print("yes");
request.getSession().setAttribute("admin", admin1);
request.getSession().setAttribute("flag", 1);
} else {
response.getWriter().print("error");
}
} else if (type != null && type.equals("2")) {
User User1 = UserService.selectUser(username, password);
if (User1 != null) {
response.getWriter().print("toIndex");
request.getSession().setAttribute("user", User1);
request.getSession().setAttribute("flag", 2);
} else {
response.getWriter().print("error");
}
} else {
response.getWriter().print("error");
}
}
























 1771
1771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










