一、系统简介
本项目采用idea工具开发,jsp+spring+spring-mvc+mybatis+jquery+maven技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为4个角色分别是:管理员,学生,教师,家长
二、模块简介
管理员
1、登录
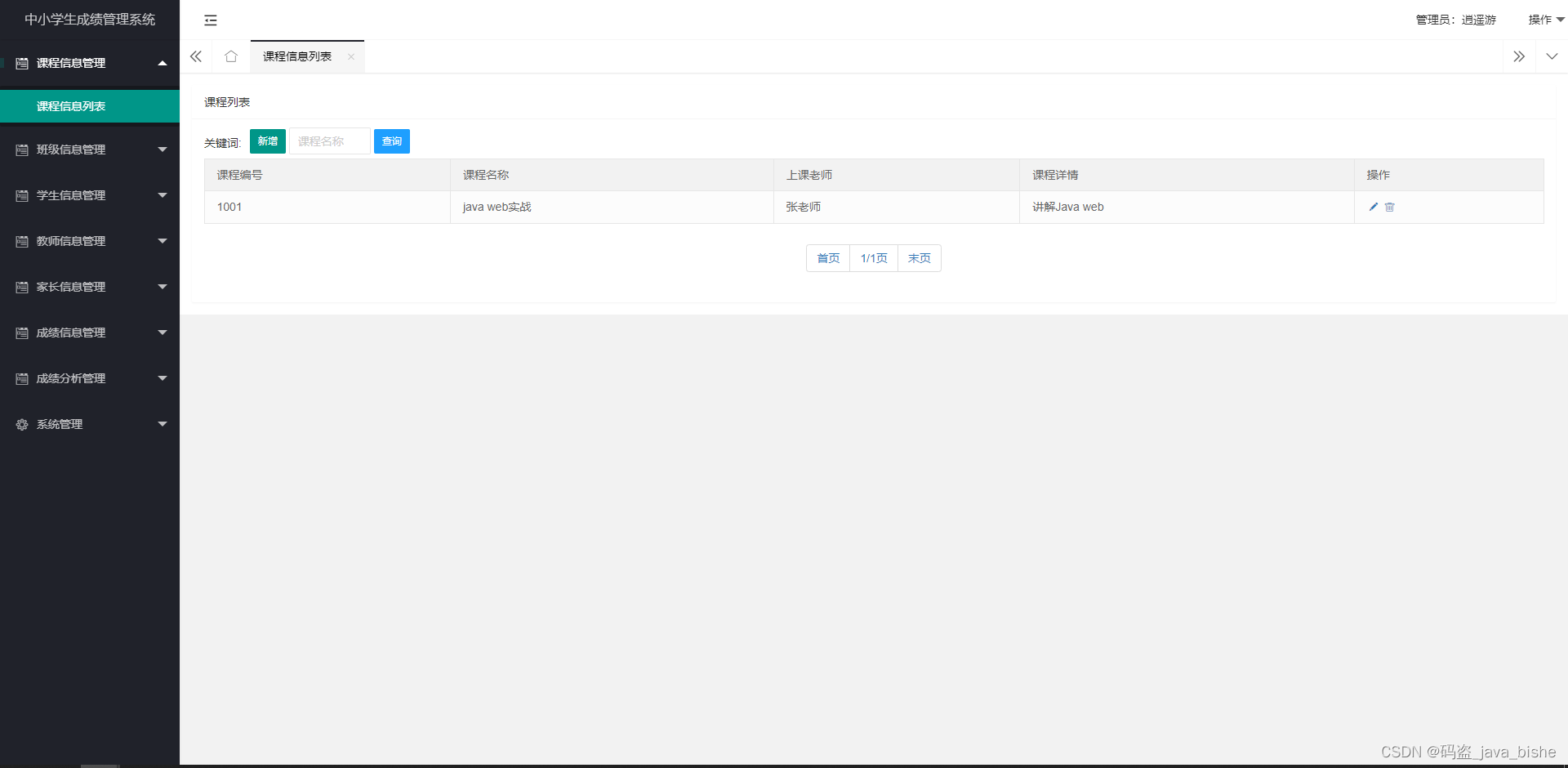
2、课程管理
3、班级管理
4、学生管理
5、教师管理
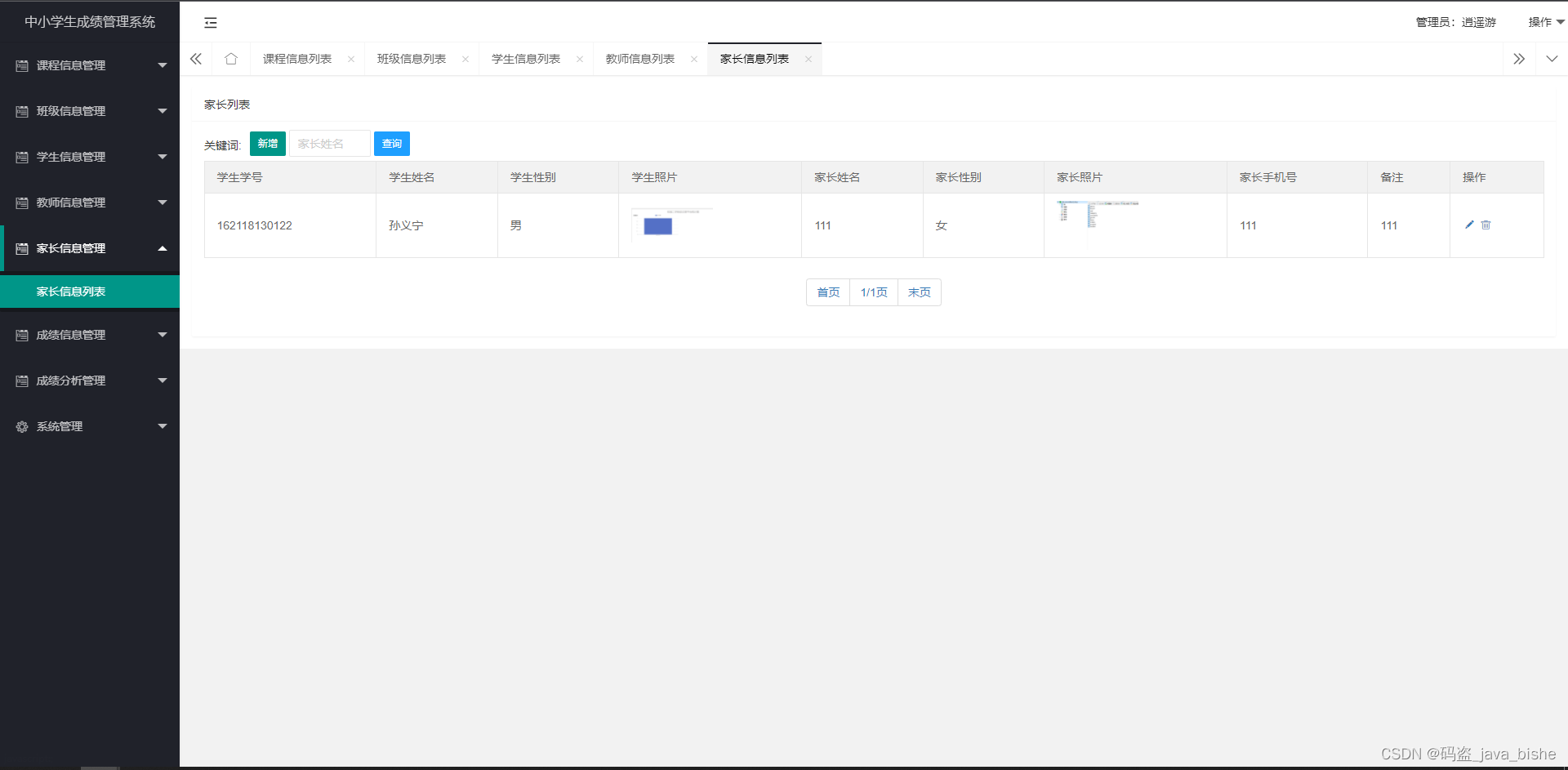
6、家长管理
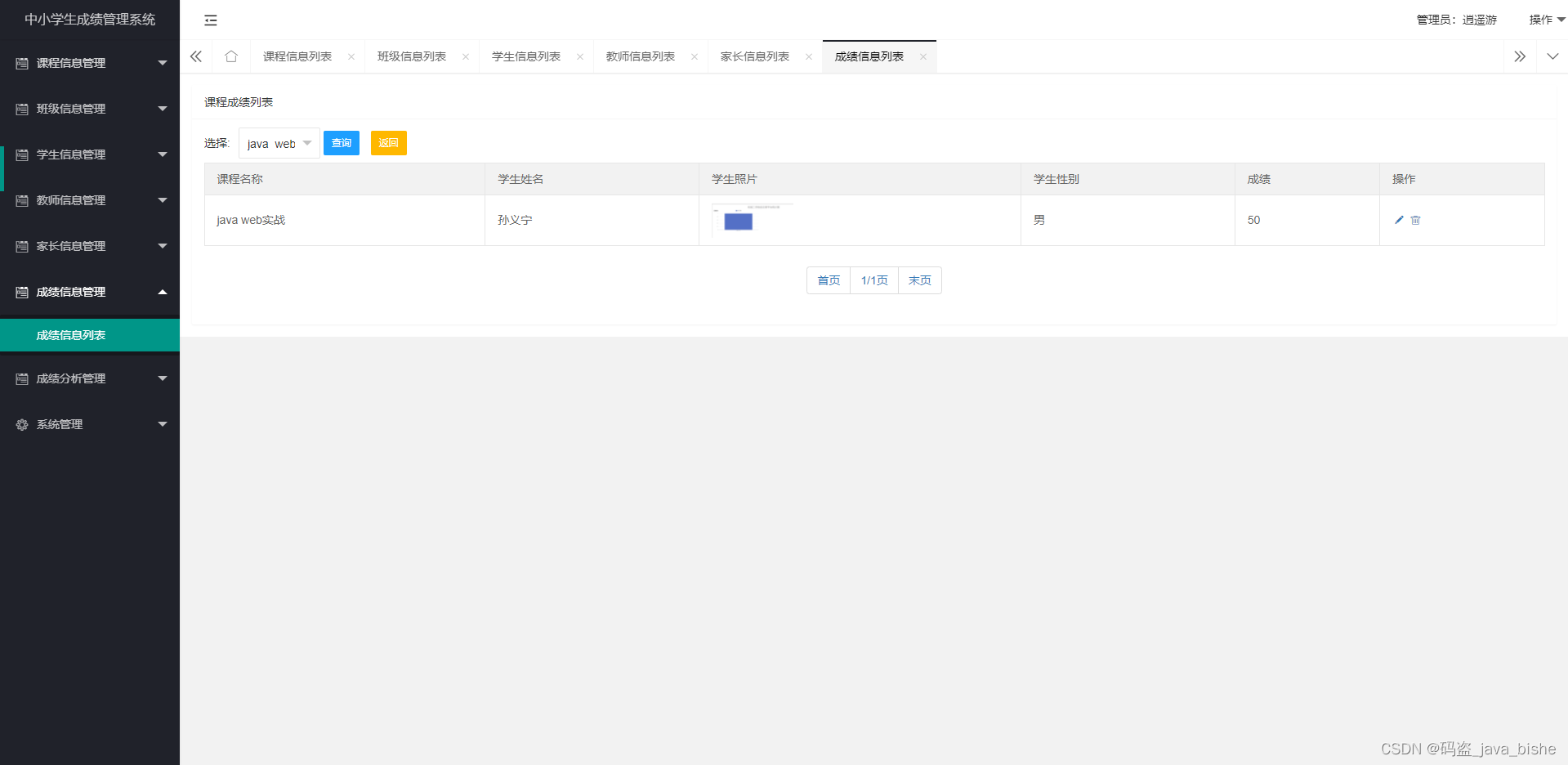
7、成绩管理
8、成绩分析
9、个人信息管理
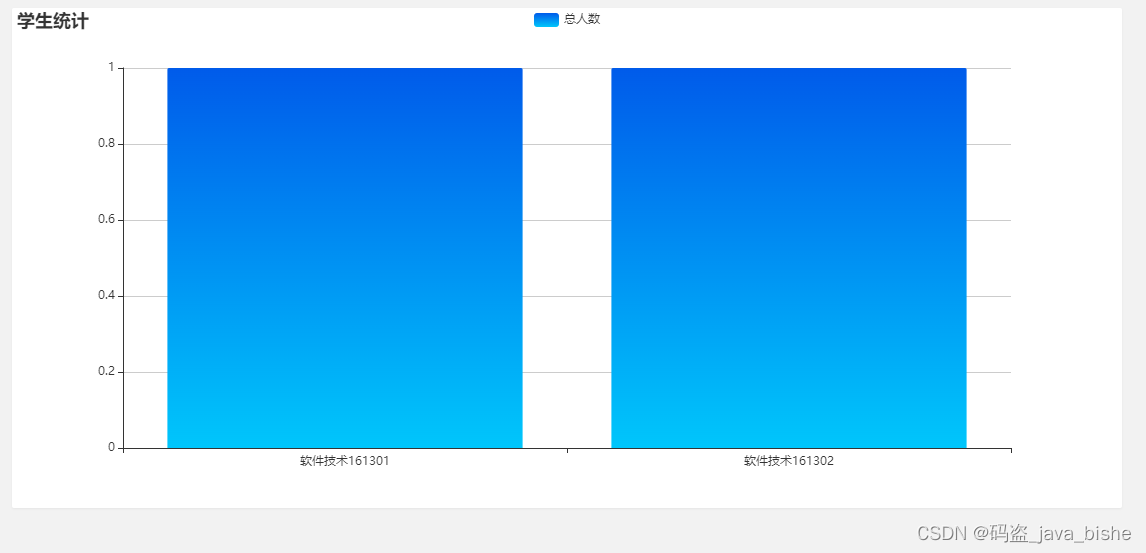
10、统计
学生
1、登录
2、查询成绩
3、查看课程
4、个人信息维护
教师
1、登录
2、学生管理
3、成绩管理
4、成绩分析
5、个人信息管理
家长
1、登录
2、查看自己孩子成绩
3、管理个人信息
项目简介
难度等级:✩✩✩
用户类型:4角色(管理员,学生,教师,家长)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用eclipse运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:是
是否采用框架:是
数据库表数量:7张表
JSP页面数量:20多张
是否有分页:有分页
相关截图


















相关代码
登录
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName()
+ ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录窗口</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/resource/layuiadmin/layui/css/layui.css" media="all">
<link rel="stylesheet" href="${pageContext.request.contextPath}/resource/layuiadmin/style/admin.css" media="all">
<link rel="stylesheet" href="${pageContext.request.contextPath}/resource/layuiadmin/style/login.css" media="all">
</head>
<style>
body{
background-image:url(${pageContext.request.contextPath}/resource/back.jpeg) ;/*插入的背景图片的url
background-attachment: fixed;/*背景图片不会固定不会因页面滚动而重复*/
background-repeat: no-repeat;/*使图片不管任何大小都不会重复*/
background-size: 100%;/*改变背景图的长和宽*/
}
</style>
<body>
<div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;background: url(../../images/bjt.png) no-repeat">
<div class="layadmin-user-login-main" style="background-color: #4EBBF9">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2>中小学生成绩管理系统</h2>
<p>登录界面</p>
</div>
<span class="msg" style="color:red;">${requestScope.msg}</span>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<form action="<%=path%>/login.action" method="post">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username" for="username"></label>
<input type="text" name="username" id="username" placeholder="学号/工号/用户名/手机号" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password" for="pwd"></label>
<input type="password" name="pwd" id="pwd" lay-verify="required" placeholder="密码" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layui-form-label">请选择角色</label>
<%-- <div class="layui-input-block">
<input type="radio" name="type" value="1" title="学生">
<input type="radio" name="type" value="2" title="教师">
<input type="radio" name="type" value="3" title="管理员" checked>
<input type="radio" name="type" value="4" title="家长" >
</div>--%>
<div class="layui-input-block">
<select name="type" lay-verify="required" lay-filter="aihao">
<option value ="1">学生</option>
<option value="2"> 教师</option>
<option value="3" selected>管理员</option>
<option value="4" selected>家长</option>
</select>
</div>-
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" id="login" type="submit">立即登录</button>
</div>
<%--
<div class="layui-form-item">
<button class="layui-btn layui-btn-normal layui-btn-fluid" onclick="location.href='/client/toIndex.action'" type="button">返回首页</button>
</div>--%>
</form>
</div>
</div>
</div>
</div>
<%--
<script src="/resource/layuiadmin/layui/layui.js"></script>
<script>
layui.config({
base: '/resource/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use('index');
</script>
--%>
<script src="${pageContext.request.contextPath}/resource/layuiadmin/layui/layui.js"></script>
<script>
layui.config({
base: '${pageContext.request.contextPath}/resource/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use(['index', 'user'], function(){
var $ = layui.$
,setter = layui.setter
,admin = layui.admin
,form = layui.form
,router = layui.router()
,search = router.search;
form.render();
$(function () {
$("#login").click(function () {
var usernameText = $("#username").val();
if (usernameText=="") {
$("span.msg").text("用户名不许为空!");
return false;
}
var pwdText = $("#pwd").val();
if (pwdText=="") {
$("span.msg").text("密码不许为空!");
return false;
}
});
// 去掉错误信息
setTimeout(function(){ $(".msg").html("")},2000);
})
});
</script>
</body>
</html> @RequestMapping(value="/login.action")
public String login(String username, Integer type, String pwd, Model model, HttpServletRequest request) {
System.out.println("已经到达登录请求"+username+pwd);
switch (type) {
case 1://判断是否家长登录
Student s=new Student();
s.setStuno(username);
s.setPwd(pwd);
Student student = studentService.login(s);
if (student != null) {
request.getSession().setAttribute("student", student);
request.getSession().setAttribute("type", 1);
return "main";
}
model.addAttribute("msg","学生用户名或者密码错误");
return "login";
case 2://判断教师登录
Teacher t=new Teacher();
t.setEno(username);
t.setPwd(pwd);
Teacher teacher = teacherService.login(t);
if (teacher != null) {
request.getSession().setAttribute("teacher", teacher);
request.getSession().setAttribute("type", 2);
return "main";
}
model.addAttribute("msg","教师工号或者密码错误");
return "login";
case 3://判断院长或者管理员登录
Admin a=new Admin();
a.setUsername(username);
a.setPassword(pwd);
Admin admin= adminService.login(a);
if (admin != null) {
request.getSession().setAttribute("admin", admin);
request.getSession().setAttribute("type", 3);
return "main";
}
model.addAttribute("msg","管理员用户名或者密码错误");
return "login";
case 4://判断家长登录
Parent p=new Parent();
p.setPhone(username);
p.setPwd(pwd);
Parent parent= parentService.login(p);
if (parent != null) {
request.getSession().setAttribute("parent", parent);
request.getSession().setAttribute("type", 4);
return "main";
}
model.addAttribute("msg","家长手机号或者密码错误");
return "login";
}
model.addAttribute("msg","用户不匹配");
return "login";
}
























 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










