一、系统简介
本项目采用idea工具开发,jsp+spring+spring-mvc+mybatis+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为3个角色分别是:管理员,学生,教师
二、模块简介
管理员
1、登录
2、统计
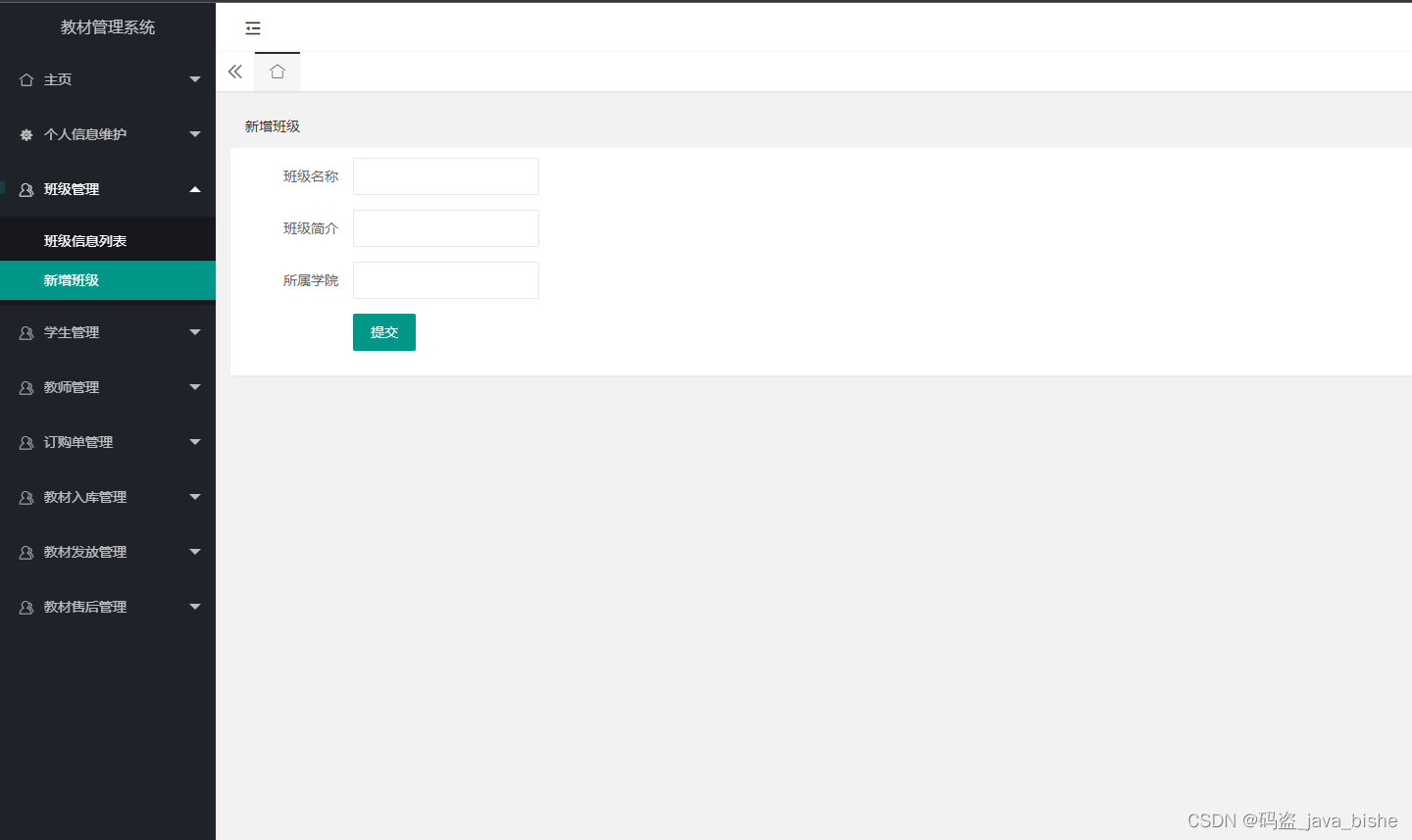
3、班级管理
4、学生管理
5、教师管理
6、订购单管理
7、采购单管理
8、教材入库管理
9、教材发放管理
10、教材售后管理
学生
1、登录
2、统计教材费用
3、个人信息管理
4、查看教材发放信息
教师
1、登录
2、统计教材费用
3、个人信息管理
4、查看教材入库信息
项目简介
难度等级:✩✩✩
用户类型:3角色(管理员,学生,教师)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用eclipse运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:9张表
JSP页面数量:20多张
是否有分页:有分页
获取方式:xystgl · master · 码盗_java_bishe / java系统 · GitCode
相关截图



















相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教材管理系统</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" type="text/css" href="<%=path %>/resource/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="<%=path %>/resource/layui/css/admin.css">
<link rel="stylesheet" type="text/css" href="<%=path %>/resource/layui/css/login.css">
</head>
<style>
body{
background-image:url(<%=path %>/resource/back.jpeg) ;/*插入的背景图片的url
background-attachment: fixed;/*背景图片不会固定不会因页面滚动而重复*/
background-repeat: no-repeat;/*使图片不管任何大小都不会重复*/
background-size: 100%;/*改变背景图的长和宽*/
}
</style>
<body>
<form id="loginForm" name="loginForm">
<div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;">
<div class="layadmin-user-login-main" style="background-color: #00b7ee">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2>教材管理系统</h2>
</div>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username"></label>
<input type="text" name="username" lay-verify="username" id="username" placeholder="用户名"
class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password"></label>
<input type="password" name="password" lay-verify="password" id="password" placeholder="密码"
class="layui-input">
</div>
<div class="layui-form-item" style="align:center;">
<select name="type" id="type" >
<option value="1" >管理员</option>
<%-- <option value="2" >库存管理员</option>--%>
<option value="3" >教师</option>
<option value="4" >学生</option>
</select>
</div>
<div class="layui-form-item">
<button type="button" id="login" class="layui-btn layui-btn-fluid">登陆</button>
</div>
</div>
</div>
</div>
</form>
<script src="<%=path %>/resource/layui/layui.js"></script>
<script src="<%=path %>/resource/layui/jquery-1.9.1.min.js"></script>
<script>
$("#login").click(function(){
var username = $.trim($('#username').val());
var password = $.trim($("#password").val());
if (username == '') {
layer.msg('用戶名不能为空', function () {
time:2000
});
return false;
}
if (password == '') {
layer.msg('密码不能为空', function () {
time:2000
});
return false;
}
$.ajax({
cache: true,
type: "post",
url: "login",
data: $("#loginForm").serialize(),
async: false,
success: function (e) {
if (e == 'ok') {
alert("登录成功!");
window.parent.location.href = "toMain";
} else if (e == 'toIndex') {
alert("登录成功!");
window.parent.location.href = "toIndex";
} else {
alert("登录失败,账号或者密码错误!");
}
}
})
});
</script>
<script>
layui.use(['form', 'jquery', 'layer'], function () {
var form = layui.form,
layer = layui.layer,
$ = layui.jquery;
form.render();//这句一定要加,占坑
});
</script>
</body>
</html> /**
* 登录
* @param username
* @param request
* @param password
* @param session
* @param response
* @param mv
* @return
* @throws ServletException
* @throws IOException
*/
@RequestMapping("/login")
@ResponseBody
public String login(@RequestParam("username")String username,
HttpServletRequest request, @RequestParam("password")String password,
HttpSession session, HttpServletResponse response, ModelAndView mv) throws ServletException, IOException {
session.invalidate();
String type=request.getParameter("type").toString();
request.getSession().setAttribute("type", type);
String message = "error";
if(type != null && type.equals("1")){//管理员
Admin admin1 = userService.selectAdmin(username,password);
if(admin1 != null){
request.getSession().setAttribute("admin", admin1);
message = "ok";
}
}else if(type != null && type.equals("2")){//库存管理员
User te = userService.selectUser(username,password);
if(te != null){
request.getSession().setAttribute("user", te);
message = "ok";
}
}else if(type != null && type.equals("3")){//教师
Teacher te = teacherService.selectTeacher(username,password);
if(te != null){
request.getSession().setAttribute("teacher", te);
message = "ok";
}
}else if(type != null && type.equals("4")){//学生
Student te = studentService.selectStudent(username,password);
if(te != null){
request.getSession().setAttribute("student", te);
message = "ok";
}
}
return message;
}

























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










