一、系统简介
本项目采用idea工具开发,jsp+spring+spring-mvc+mybatis+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为2个角色分别是:管理员,用户
二、模块简介
管理员
1、登录
2、个人信息管理
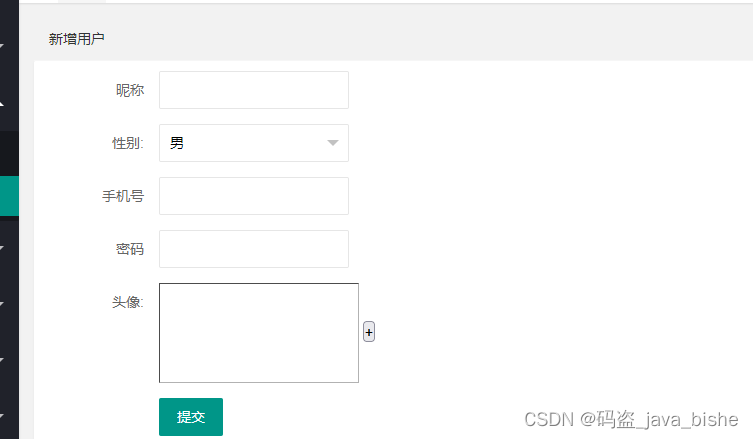
3、用户管理
4、分类管理
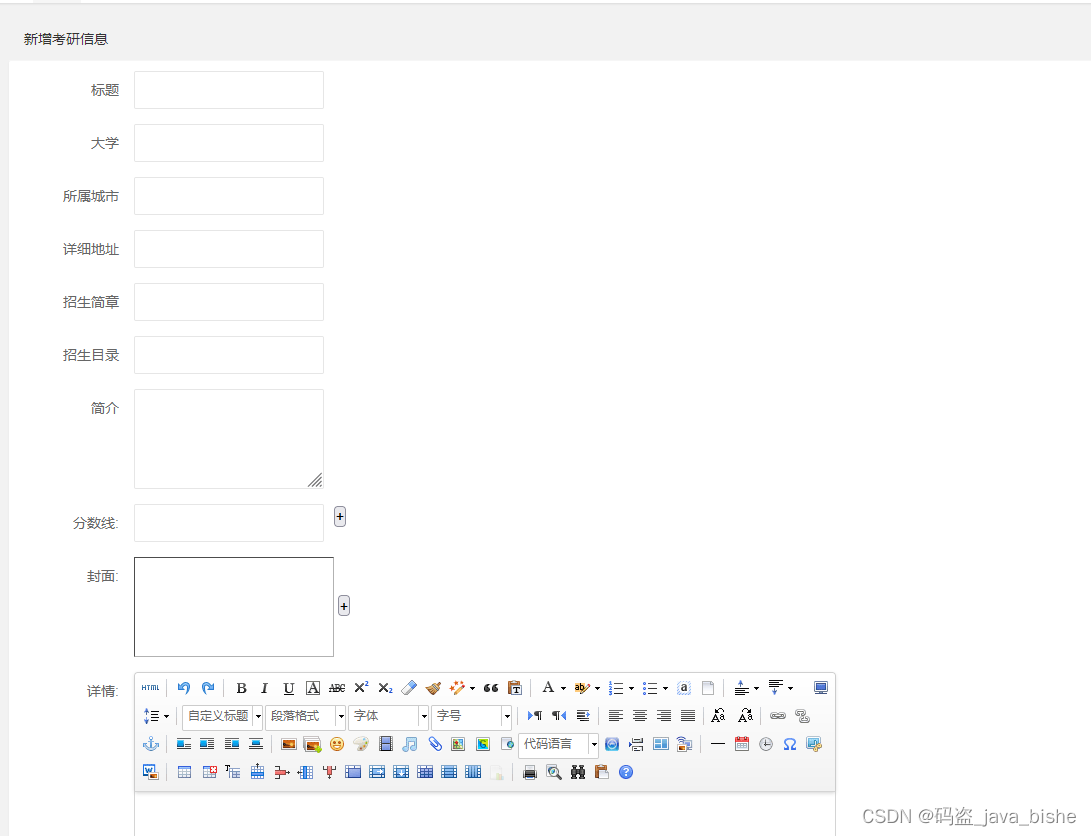
5、考研信息管理
6、新闻管理
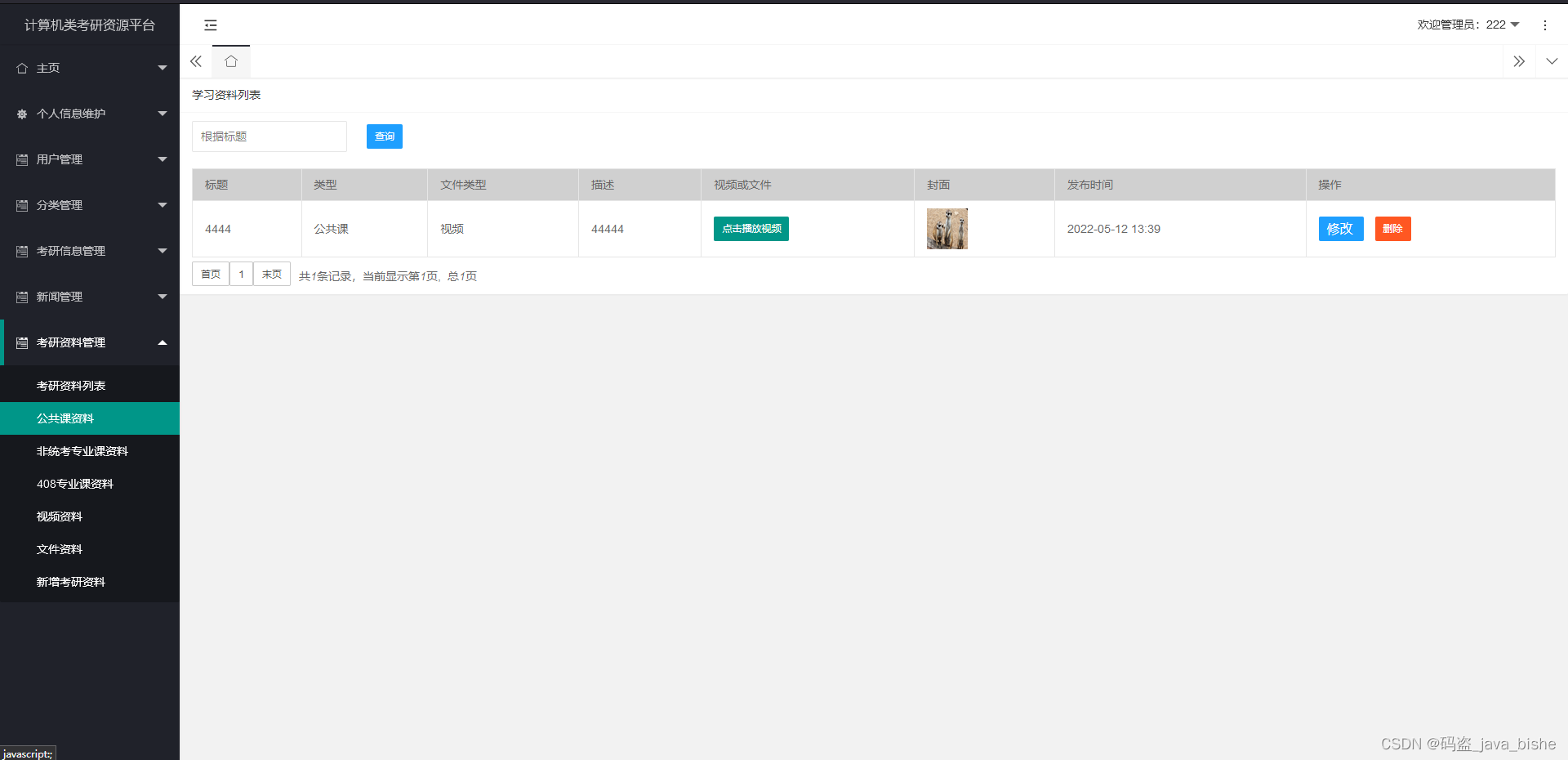
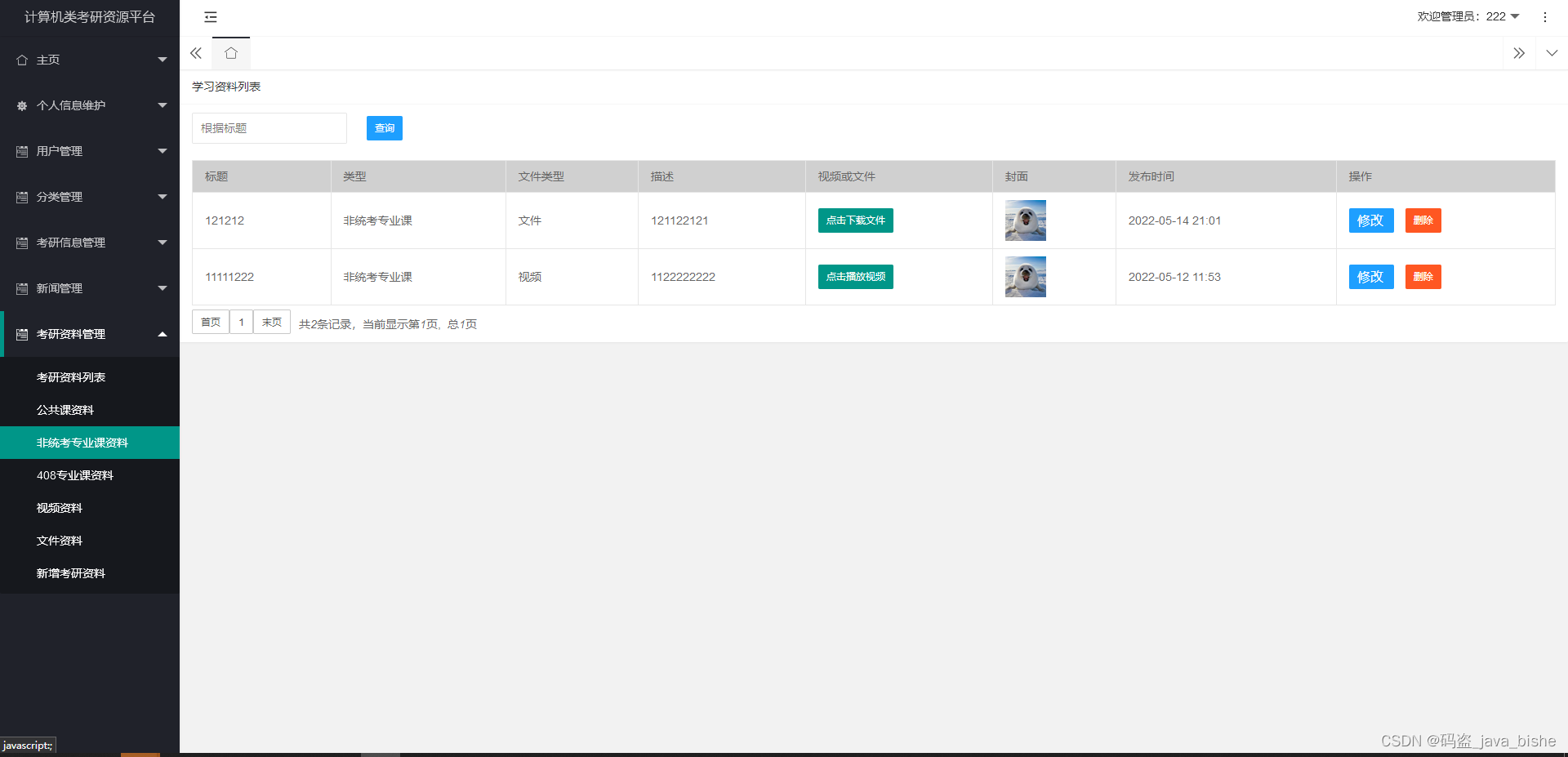
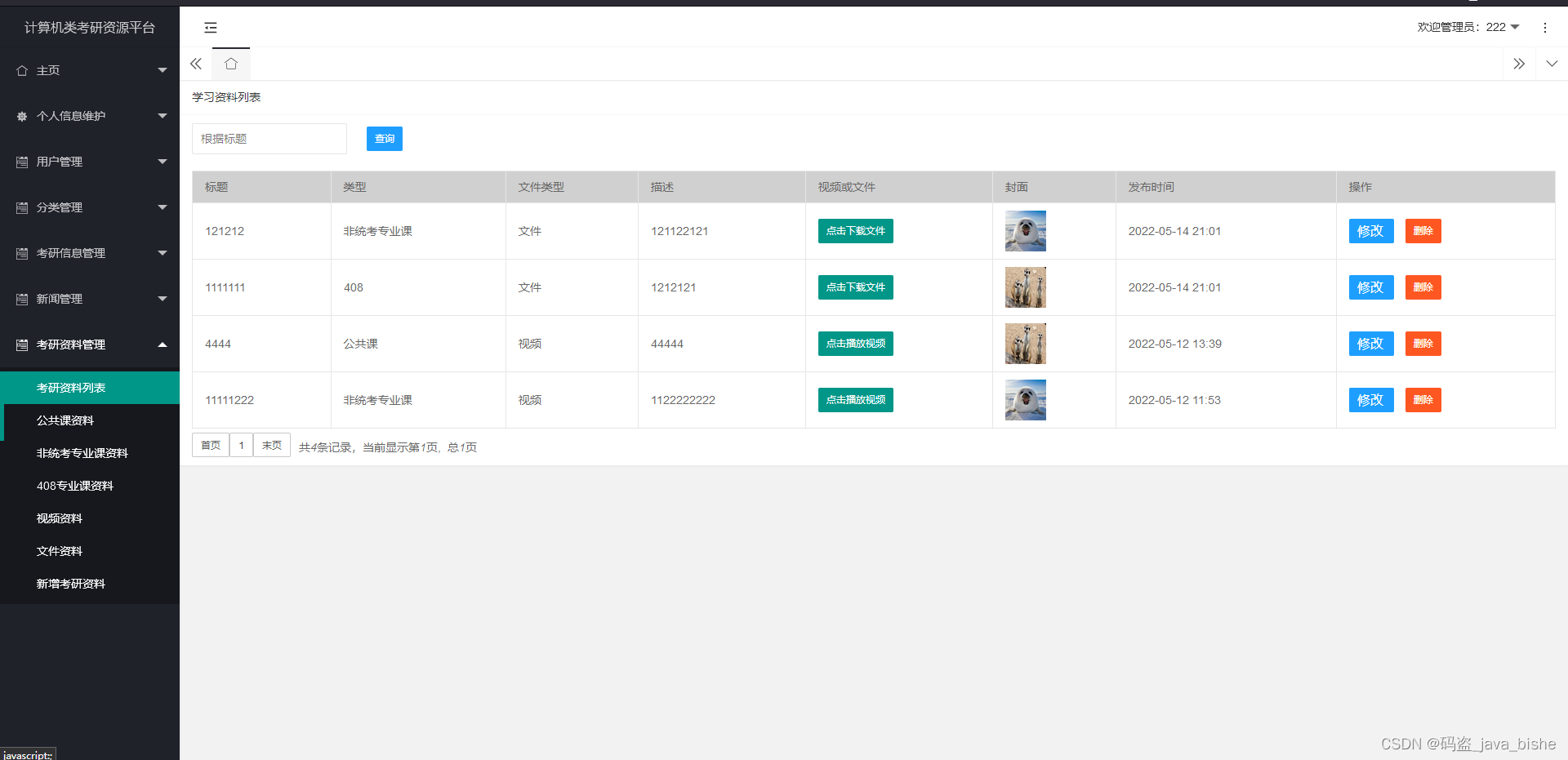
7、考研资料管理
8、公共课资料管理
9、非统考专业课资料管理
10、408专业课资料管理
11、视频资料管理(小视频)
12、文件资料管理
用户
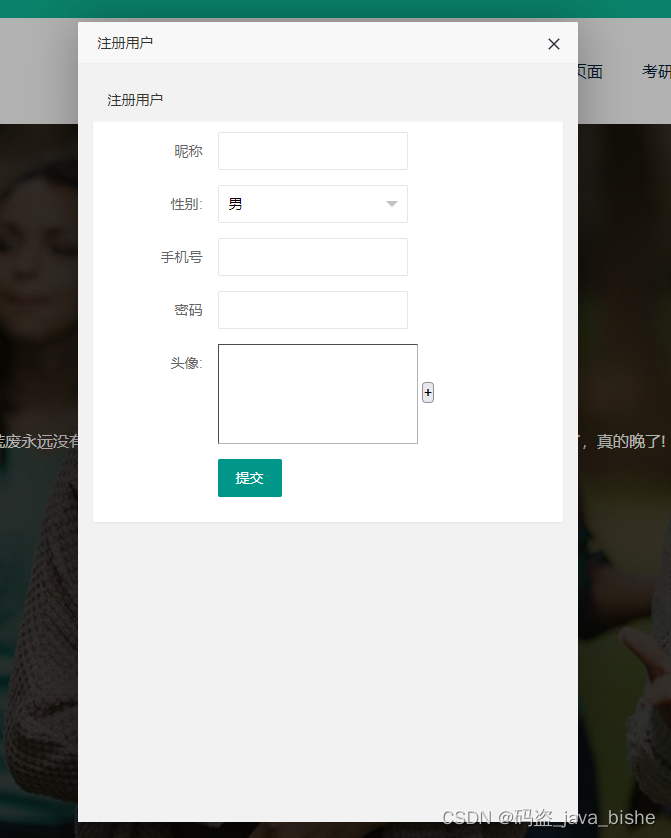
1、登录注册
2、浏览网站
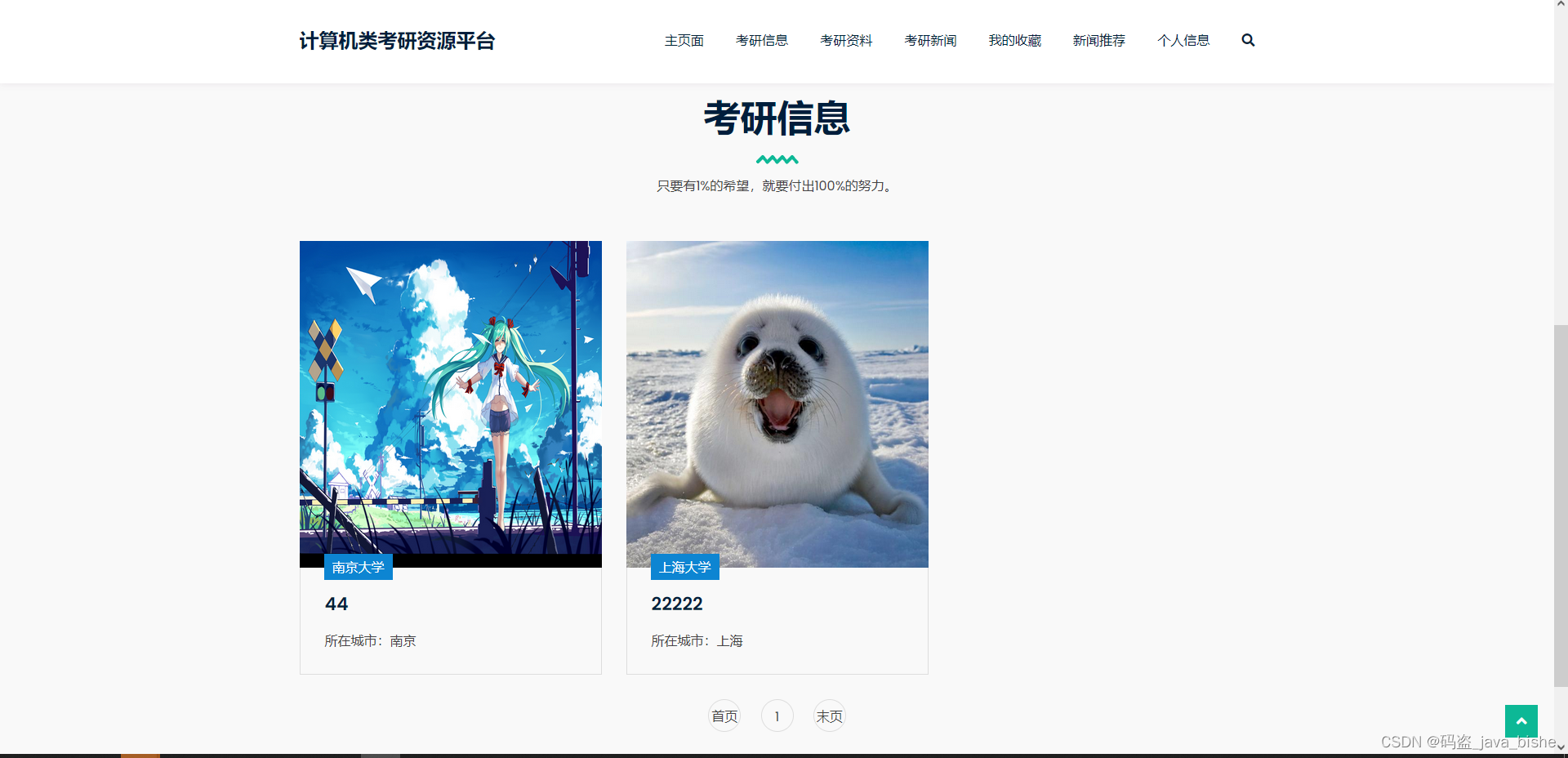
3、查看考研信息
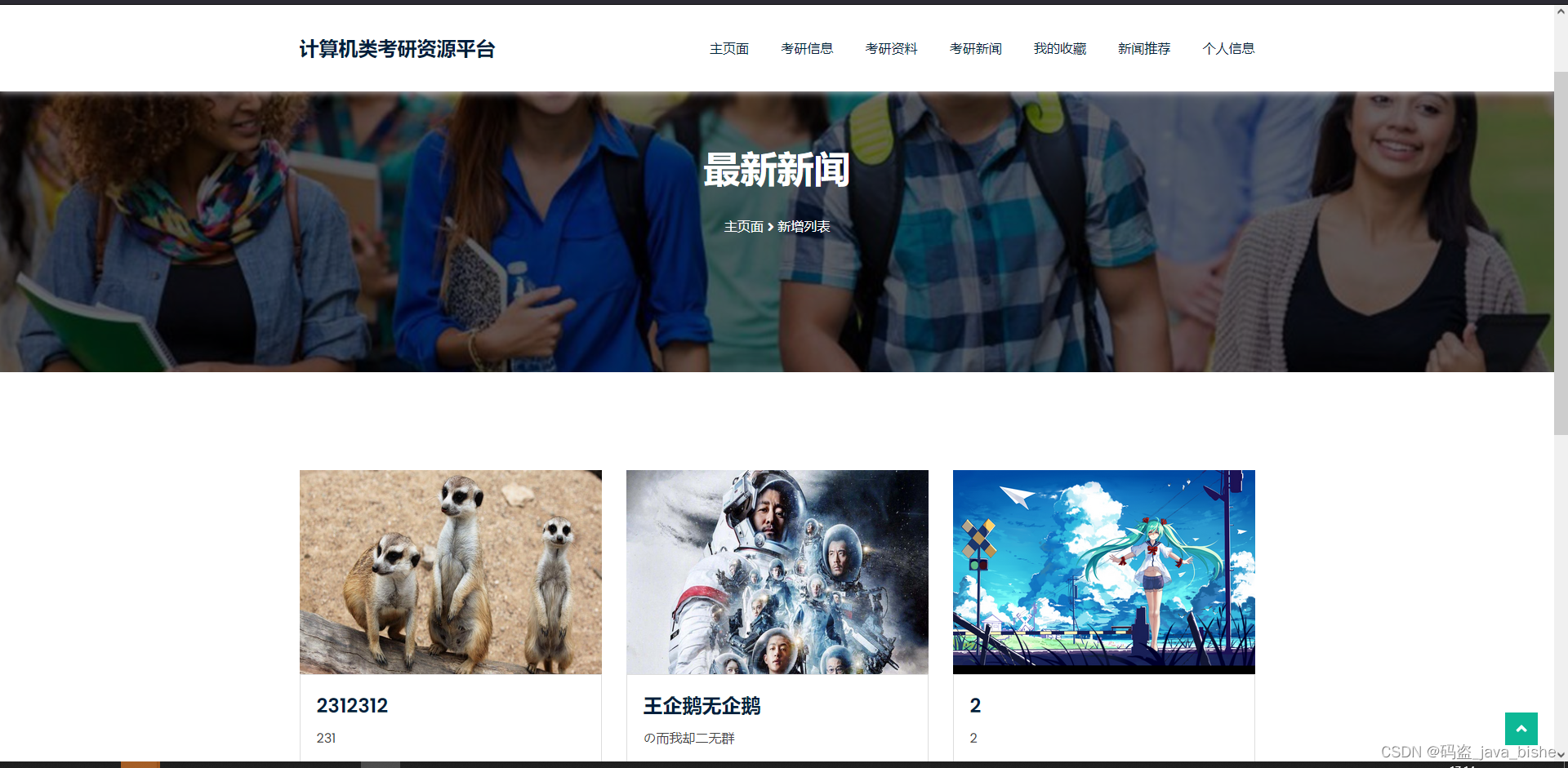
4、查看考研新闻
5、查看考研资料
6、收藏新闻
7、下载资料
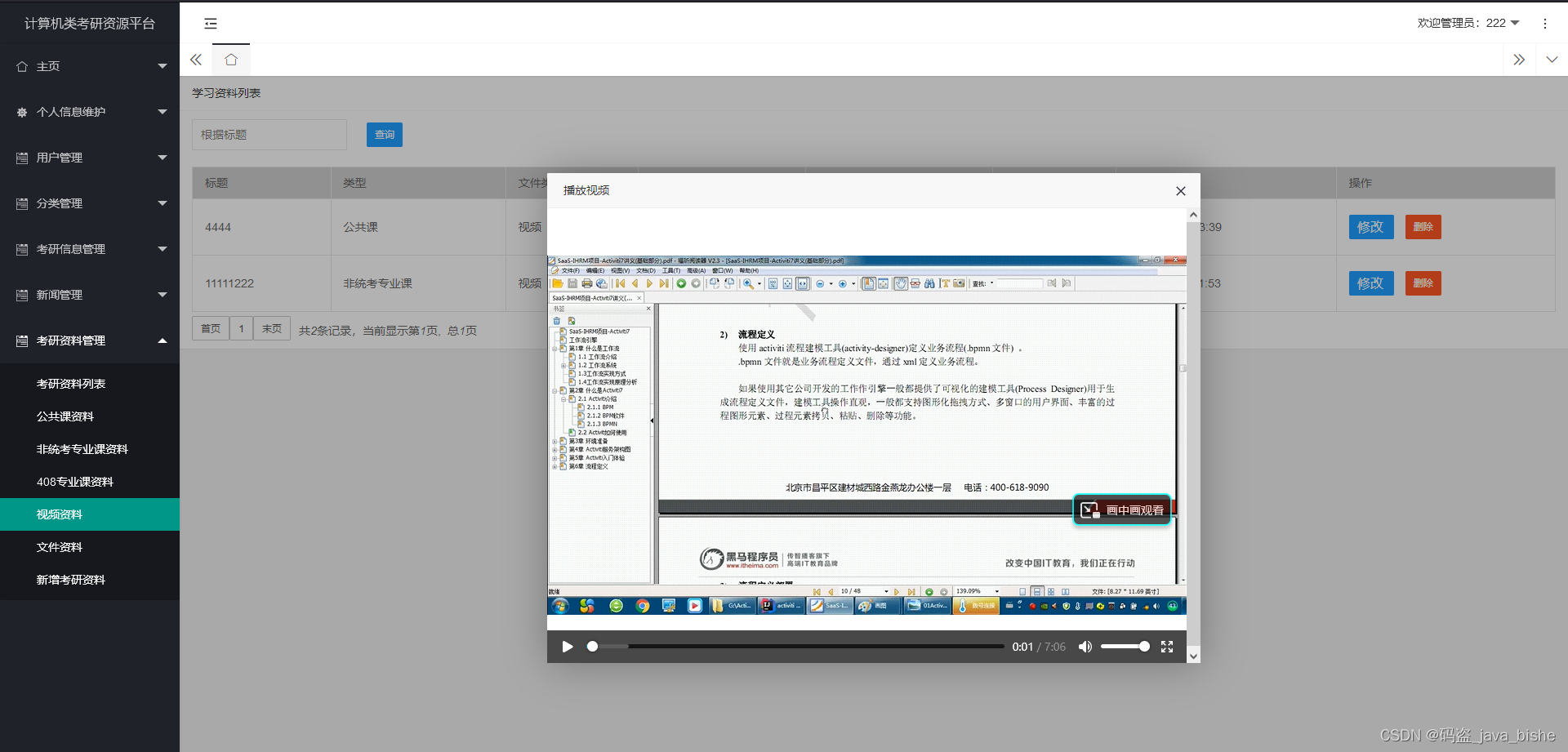
8、观看视频
9、新闻推荐
10、个人信息管理
项目简介
难度等级:✩✩
用户类型:2角色(管理员,用户)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用eclipse运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:7张表
JSP页面数量:20多张
是否有分页:有分页
获取地址:https://www.jiuniao.com/code/13477.html
相关截图





















相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<!-- 样 式 文 件 -->
<link rel="stylesheet" href="<%=path %>/resource/component/pear/css/pear.css" />
<link rel="stylesheet" href="<%=path %>/resource/admin/css/other/login.css" />
</head>
<!-- 代 码 结 构 -->
<body background="<%=path %>/resource/admin/images/background.svg" style="background-size: cover;">
<form class="layui-form" action="LoginServlet?action=login" method="post" id="loginForm" name="loginForm" >
<div class="layui-form-item">
<img class="logo" src="<%=path %>/resource/admin/images/logo.png" />
<div class="title">登  录</div>
<div class="desc">
计算机类考研资源平台
</div>
</div>
<div class="layui-form-item">
<input type="text" placeholder="请输入用户名或者手机号" name="username" id="username" class="layui-input" />
</div>
<div class="layui-form-item">
<input type="password" name="password" id="password" placeholder="请输入密码" class="layui-input" />
</div>
<div class="layui-form-item">
<label class="layui-form-label">请选择角色</label>
<div class="layui-input-block">
<select name="type" lay-verify="required" lay-filter="aihao">
<option value="1">管理员</option>
<option value="2">用户</option>
</select>
</div>
</div>
<%-- <div class="layui-form-item" style="text-align: center;">
<input type="radio" name="type" value="1" title="管理员" checked>
<input type="radio" name="type" value="2" title="用户" >
</div>--%>
<div class="layui-form-item">
<button type="button" class="pear-btn pear-btn-success login" id="login">
登录
</button>
</div>
<!-- <div class="layui-form-item">
<a href="LoginServlet?action=toRegister" class="pear-btn pear-btn-warming layui-btn-fluid">去注册</a>
</div> -->
</form>
<!-- 资 源 引 入 -->
<script src="<%=path %>/resource/component/layui/layui.js"></script>
<script src="<%=path %>/resource/component/pear/pear.js"></script>
<script src="<%=path %>/resource/layui/jquery-1.9.1.min.js"></script>
<script>
$("#login").click(function(){
var username = $.trim($('#username').val());
var password = $.trim($("#password").val());
if (username == '') {
layer.msg('用戶名不能为空', function () {
time:2000
});
return false;
}
if (password == '') {
layer.msg('密码不能为空', function () {
time:2000
});
return false;
}
$.ajax({
cache: true,
type: "post",
url: "login",
data: $("#loginForm").serialize(),
async: false,
success: function (e) {
if (e == 'ok') {
alert("登录成功!");
window.parent.location.href = "toMain";
} else if (e == 'toIndex') {
alert("登录成功!");
window.parent.location.href = "toIndex";
} else {
alert("登录失败,账号或者密码错误!");
}
}
})
});
</script>
</body>
</html>
/**
* 登录
* @param username
* @param request
* @param password
* @param session
* @param response
* @param mv
* @return
* @throws ServletException
* @throws IOException
*/
@RequestMapping("/login")
@ResponseBody
public String login(@RequestParam("username")String username,
HttpServletRequest request, @RequestParam("password")String password,
HttpSession session, HttpServletResponse response, ModelAndView mv) throws ServletException, IOException {
session.removeAttribute("admin");
session.removeAttribute("student");
String type=request.getParameter("type").toString();
request.getSession().setAttribute("type", type);
String message = "error";
if(type != null && type.equals("1")){
Admin admin1 = service.selectAdmin(username,password);
if(admin1 != null){
request.getSession().setAttribute("admin", admin1);
request.getSession().setAttribute("flag", type);
message = "ok";
}
}else if(type != null && type.equals("2")){
User te = service.selectUser(username,password);
if(te != null){
request.getSession().setAttribute("user", te);
request.getSession().setAttribute("flag", type);
message = "toIndex";
}
}
return message;
}
























 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










