一、系统简介
本项目采用idea工具开发,jsp+spring+spring-mvc+mybatis+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为3个角色分别是:管理员,用户,司机
获取地址:xystgl · master · 码盗_java_bishe / java系统 · GitCode
二、模块简介
管理员
1、登录
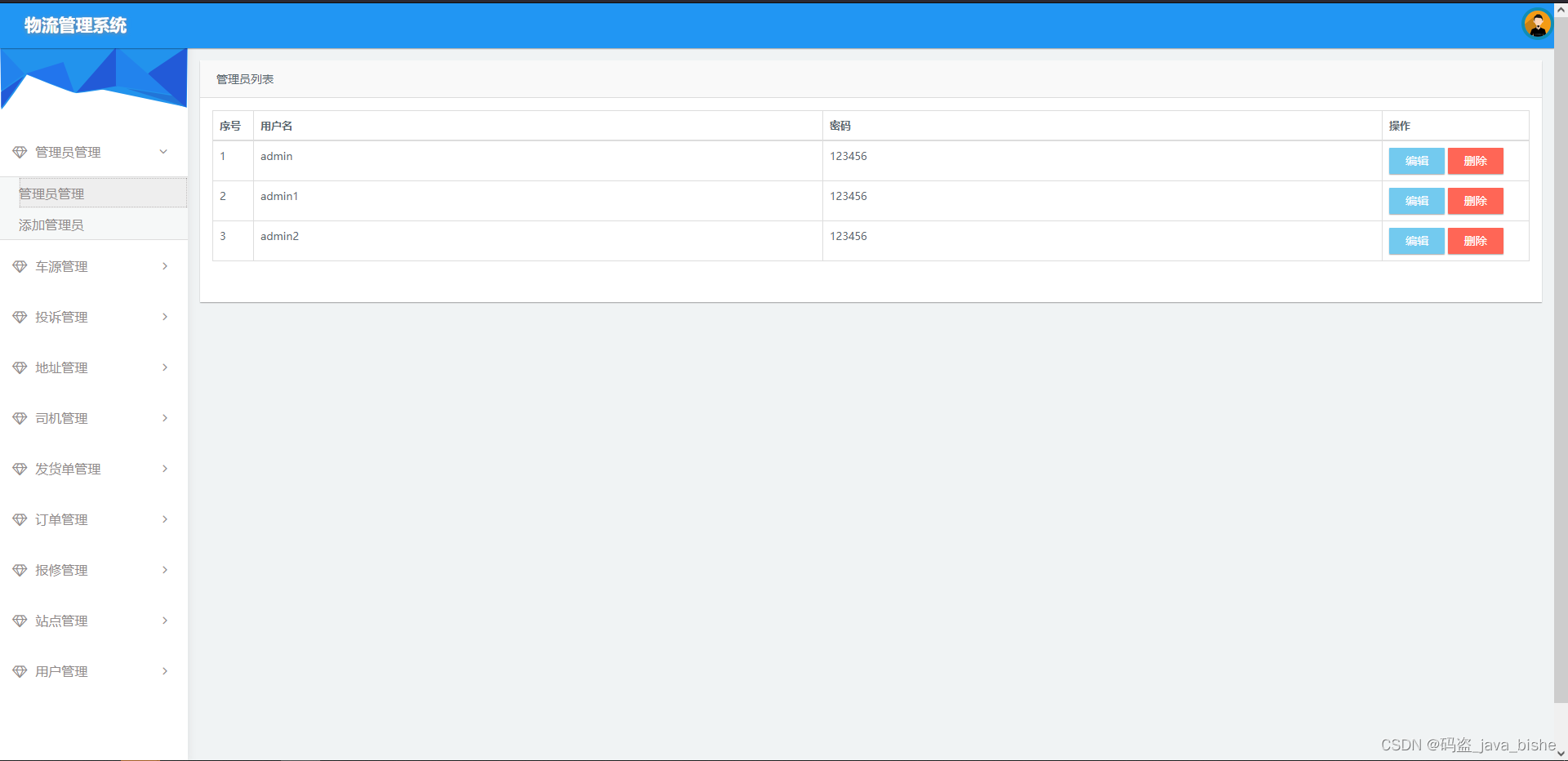
2、管理员信息管理
3、车源管理
4、投诉管理
5、地址管理
6、司机管理
7、发货单管理
8、订单管理
9、汽车报修管理
10、物流站点管理
11、用户管理
用户
1、登录注册
2、个人信息管理
3、投诉管理
4、地址管理
5、订单管理
司机
1、登录
2、订单管理
3、报修管理
4、个人信息管理
项目简介
难度等级:✩✩✩
用户类型:3角色(管理员,用户,司机)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:10张表
JSP页面数量:30多张
是否有分页:有分页
相关截图






















相关代码
登录
<%@ page language="java" pageEncoding="UTF-8" trimDirectiveWhitespaces="true" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>物流管理系统</title>
<link rel="stylesheet" type="text/css" href="${ctx}/static/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="${ctx}/static/css/plugins/font-awesome.min.css"/>
<link rel="stylesheet" type="text/css" href="${ctx}/static/css/plugins/simple-line-icons.css"/>
<link rel="stylesheet" type="text/css" href="${ctx}/static/css/plugins/animate.min.css"/>
<link rel="stylesheet" type="text/css" href="${ctx}/static/css/plugins/fullcalendar.min.css"/>
<link href="${ctx}/static/css/style.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="${ctx}/static/js/html5shiv.min.js"></script>
<script src="${ctx}/static/js/respond.min.js"></script>
<![endif]-->
</head>
<body id="mimin" class="dashboard form-signin-wrapper">
<div class="container">
<form class="form-signin" id="login" method="post">
<div class="panel periodic-login">
<div class="panel-body text-center">
<p class="atomic-mass">物流管理系统</p>
<i class="icons icon-arrow-down"></i>
<div class="form-group form-animate-text" style="margin-top:40px;">
<input type="text" class="form-text" name="loginname">
<span class="bar"></span>
<label>账号</label>
</div>
<div class="form-group form-animate-text" style="margin-top:40px;">
<input type="password" class="form-text" name="password">
<span class="bar"></span>
<label>密码</label>
</div>
<div class="form-group form-animate-text" style="margin-top:15px; text-align: left">
<input type="radio" name="juese" value="0" checked> 管理员
<input type="radio" name="juese" value="1"> 司机
<input type="radio" name="juese" value="2"> 用户
</div>
<a href="${ctx}/user/page/reg">去注册</a>
<input type="button" class="btn col-md-12" value="登 录" onclick="login()"/>
</div>
</div>
</form>
</div>
<script src="${ctx}/static/js/jquery.min.js"></script>
<script src="${ctx}/static/js/jquery.ui.min.js"></script>
<script src="${ctx}/static/js/bootstrap.min.js"></script>
<!-- plugins -->
<script src="${ctx}/static/js/plugins/jquery.nicescroll.js"></script>
<!-- custom -->
<script src="${ctx}/static/js/main.js"></script>
<script src="${ctx}/static/js/common.js"></script>
<script>
function login() {
$.ajax({
url: projectName + "/adminLogin",
contentType: "application/json;charset=utf-8",
dataType: "json",
data: $('#login').serialize(),
success: function (data) {
if (data.code == 'success') {
alert(data.msg);
window.location.href = projectName + "/index";
} else {
alert(data.msg);
}
},
error: function () {
alert("请求失败,请稍后再试!");
}
});
};
</script>
</body>
</html>
@RequestMapping(value = "/adminLogin")
@ResponseBody
public String login(HttpSession session, String loginname, String password, Integer juese, ModelMap modelMap) {
if(juese == 0){
Admin admin = adminService.login(loginname, password);
if(admin != null){
setSession(admin.getId(), admin.getLoginname(), UserLevel.ADMIN);
return FastjsonUtil.serialize(new ResponseVo(ResponseType.LOGON_SUCCESS));
} else {
return FastjsonUtil.serialize(new ResponseVo(ResponseType.LOGON_FAILURE));
}
}else if(juese == 1){
Drivers drivers = driversService.login(loginname, password);
if(drivers != null){
setSession(drivers.getId(), drivers.getLoginname(), UserLevel.USER);
return FastjsonUtil.serialize(new ResponseVo(ResponseType.LOGON_SUCCESS));
} else {
return FastjsonUtil.serialize(new ResponseVo(ResponseType.LOGON_FAILURE));
}
}else if(juese == 2){
Users users = usersService.login(loginname, password);
if(users != null){
setSession(users.getId(), users.getLoginname(), UserLevel.STAFF);
return FastjsonUtil.serialize(new ResponseVo(ResponseType.LOGON_SUCCESS));
} else {
return FastjsonUtil.serialize(new ResponseVo(ResponseType.LOGON_FAILURE));
}
}
return FastjsonUtil.serialize(new ResponseVo(ResponseType.LOGON_FAILURE));
}
























 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










