微信小程序软键盘弹出的问题
这里记录一个微信中开发的一个小问题,
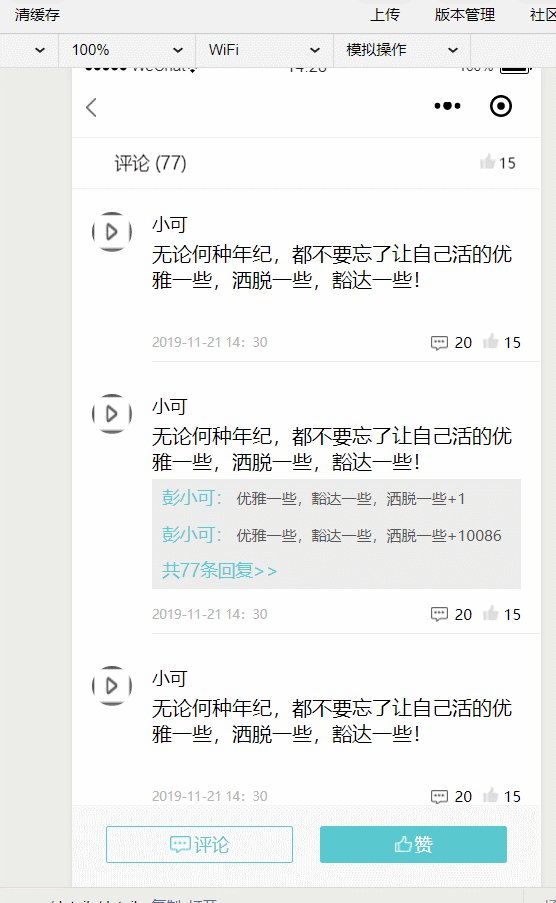
1.当我开发这个页面功能的时候
在缩小的状态正常情况聚焦时在手机上会有一个软键盘弹出来完全遮住了我textarea输入框
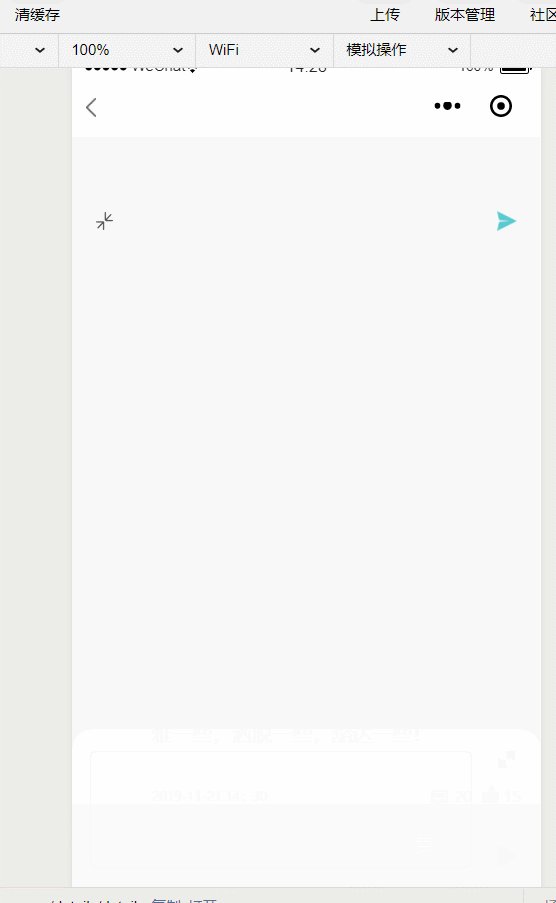
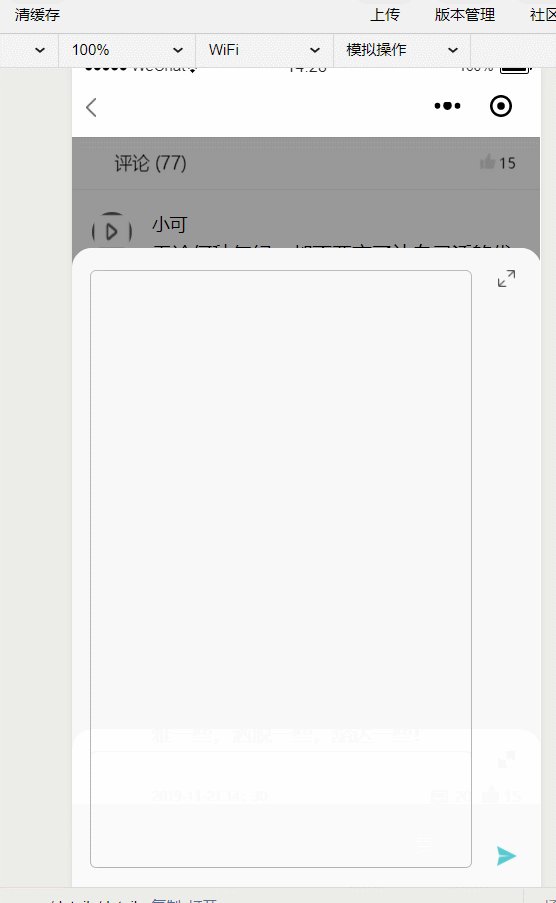
2.遮住状态

这个时候我们还发现页面被顶了上去,头部的导航栏没有了
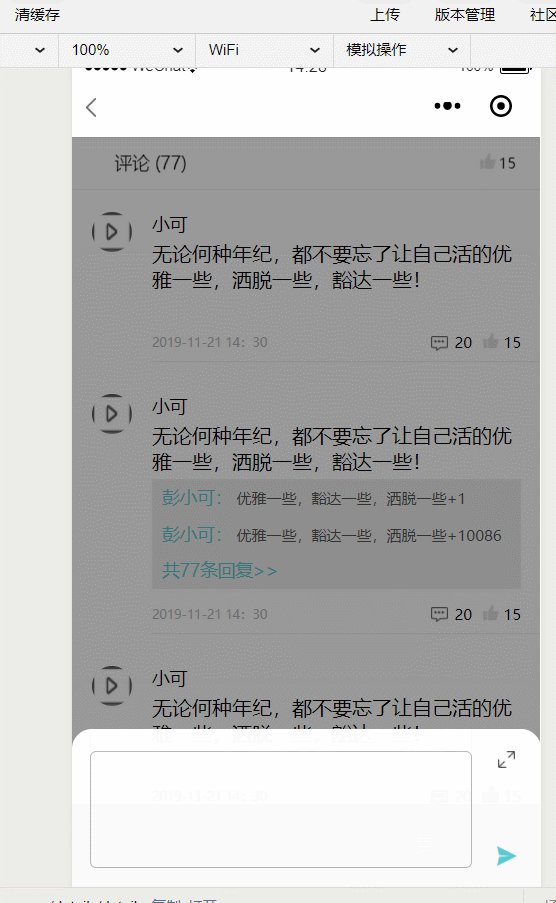
3.解决问题
html部分
/防止页面被顶我们使用adjust-position属性
<textarea name="" id="" cols="30" rows="10" bindfocus="focus" bindblur="blur" adjust-position="{{false}}"></textarea>
js部分
//并且加入失去焦点,得到焦点事件,通过bindfocus事件对象我们可以得到软件盘的高(单位px)
focus(e){
let height = e.detail.height;
this.setData({
bottom: height
})
console.log(height);
},
blur(e){
this.setData({
bottom: 0
})
},
//通过这个高度我们就可以动态的设置textarea位置
4.多看文档。






















 1118
1118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








