数据类型
- 为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
一:变量的数据类型(不用声明类型)
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
//int num = 10 ; java 整型
var num;
num = 10;
//1:运行过程中才可以确定
//2:js是动态语言,变量的数据类型是可以变化的,这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var num = 1; //数字型
num = "zhao"; //字符型
在代码运行时,变量的数据类型是由 JS引擎根据 = 右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
二:数据类型的分类

简单数据类型(基本数据类型)
1:数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
-
数字型进制
最常见的进制有
二进制(以0b开头)、八进制(以0开头)、十进制、十六进制(以0x开头)。
【叨叨链接】进制的相关总结
-
数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 alert(Number.MIN_VALUE); // 5e-324 -
数字型三个特殊值
alert(Infinity); // Infinity alert(-Infinity); // -Infinity alert(NaN); // NaN-
Infinity ,代表无穷大,大于任何数值
-
-Infinity ,代表无穷小,小于任何数值
-
NaN ,Not a number,代表一个非数值
-
-
isNaN
用来判断一个变量是否为 非数字 的类型,(不是数字)返回 true 或者 (是数字)返回false
【叨叨】非数字(不是纯数字)≠ 数字型
2:字符串型 String
放在" " 和 ‘ ’ 里面的,都是字符串型;
推荐 ‘ ’ ;
- 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释 |
|---|---|
| \n | 换行符,n 是 newline 的意思 |
| \ \ | 斜杠 \ |
| \ ’ | ’ 单引号 |
| \ " | ”双引号 |
| \t | tab 缩进 |
| \b | 空格 ,black 退格符 |
- 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。

- 字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为
◮字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
- 字符串拼接加强
- 经常会将字符串和变量来拼接,变量可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
3:布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
4:Undefined
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
5: Null
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
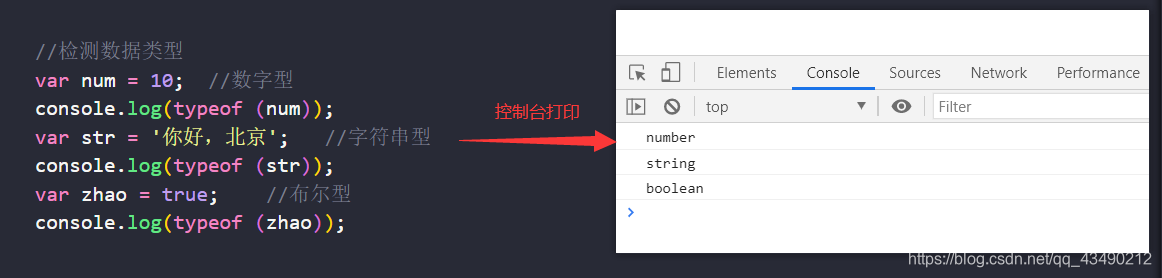
三:获取变量数据类型
- (typeof)_关键字

- 字面量:数据的格式特征
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。

四:数据类型转换
什么是数据类型转换?
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
- 转换为字符串
| 方法 | 举例 (var num = 1) |
|---|---|
| toString | console.log(num.toString()); |
| String() 强制转换 | console.log(String(num)); |
| 加号拼接字符串 | console.log(num + ‘’); 隐式转换 |
- 转换为数字型(重点)
| 方法 | 举例 | |
|---|---|---|
| parseInt(string)函数 | 整型 | parseInt(‘78’); |
| parseFloat(string)函数 | 浮点型 | parseFloat(‘78.12’); |
| Number() 强制转换函数 | Number(‘12’); | |
| js隐式转换(-0;*1;/1) | ‘12’-0 |
【叽叽歪歪】
- parseInt 和 parseFloat 单词的大小写
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
- 转换为布尔型
Boolean(数据);
//转换为布尔值为false的数据
//代表空、否定的值会被转换为 false
''、0、NaN、null、undefined
// 其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
- 对象,字符串相互转换
对象转字符串:JSON.stringify(obj);
字符串转对象:JSON.parse(str);
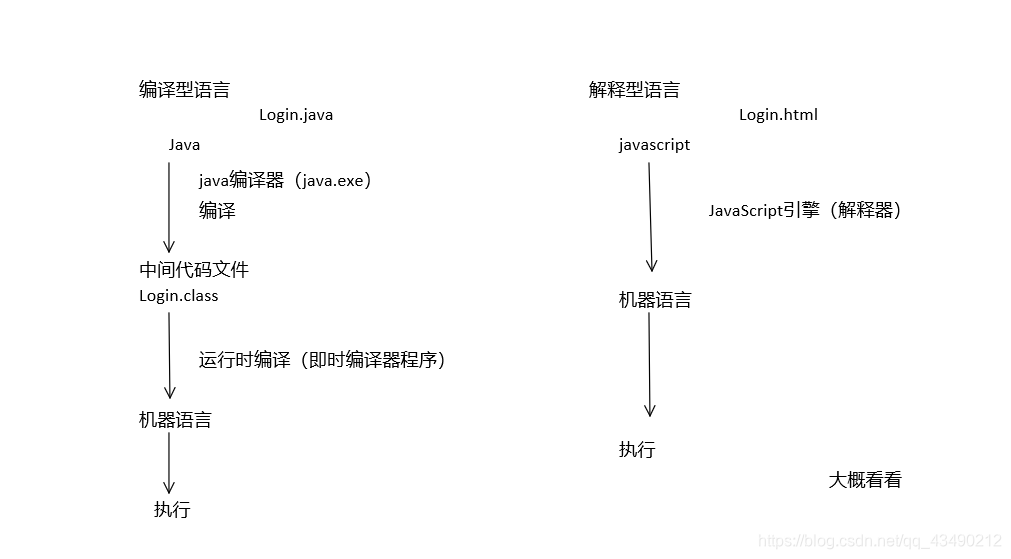
五:解释型语言和编译型语言























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








